Alternative display order in Content Query Web Part
Content Query Web Part (CQWP) is a great solution for content aggregation: not only thanks to its high performance but to the XSLT-based output rendering as well. And while XSLT is very powerful, many beginning SharePoint developers experience it as an obstacle and are more likely to provide custom aggregation solutions instead of using the standard components provided with SharePoint. In this article you will find out how you can alter the standard display order of the aggregated content using nothing more than the standard Content Query Web Part and a little bit of XSLT.
The case
Imagine you were asked to provide an aggregation of topics from the site you’re working on. Each topic consists of a title and description. The list was supposed to be sorted alphabetically by title, except one thing: topic called General would be displayed as last item on the list. Got the challenge?
Assuming that topics are of specific content type it’s not difficult to complete the first part and display the topics on the home page. But what about the sorting? Using the standard functionality you can sort the items, but you cannot add there any row-processing logic in order to put General at the end of the list. Hard-coding it in XSLT would be a bad idea as the content authors wouldn’t be able to update the description. You could also put another CQWP on the page: first would display all topics except General and the other nothing else but General but there is a better solution.
Getting things done
Altering the display order isn’t difficult and is just a matter of a bit of creativity and a little knowledge of XSLT.
Let’s start with getting the topics displayed sorted alphabetically by title:

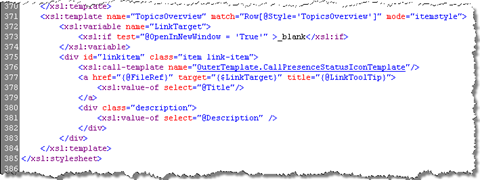
Now let’s modify the XSLT responsible for rendering the items retrieved by the Content Query Web Part. Before we start let’s create a custom ItemStyle template and call it TopicsOverview.
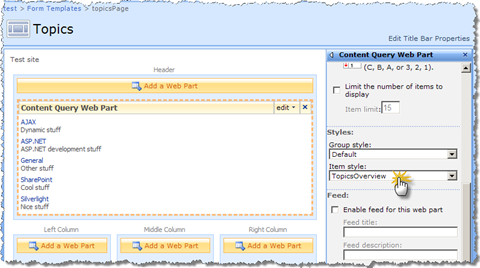
Before we go further let’s get back to the CQWP and select our TopicsOverview template just to be sure that it all works correctly.
In order to display the topics as defined in the requirement I have divided the requirement into two parts:
- Display all topics except General sorted alphabetically by title
- Display General as the last topic
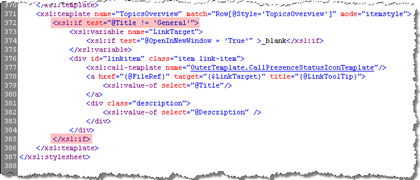
Now, let’s make our template display all topics except General.

Now we need to add the General topic to the end of the topics list. What you probably know is that the ItemStyle you selected in the Content Query Web Part (TopicsOverview in our case) is being applied to each item retrieved by CQWP. Because we’re operating on the item level we need to ensure that the currently displayed item is the last item displayed before displaying the General topic.
By default the information about the records (current record number, total number of records, etc.) are not available within the custom Item Templates. As this information is required to complete this case, we need to pass it to our TopicsOverview template. This can be done inside ContentQueryMain.xsl.
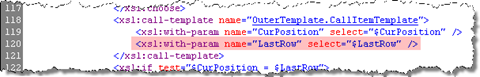
Open (a copy of) ContentQueryMain.xsl. Go to line 119. Modify it as showed on the image below (line 120):
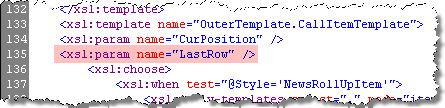
Now go to line 134 and add make the LastRow parameter available within the OuterTemplate.CallItemTemplate template:

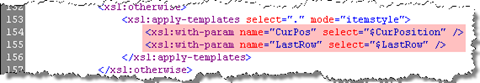
As last modification inside the ContentQueryMain.xsl you have to push the information about the currently processed record and the total number of records to the Item Style templates. Go to line 153 and add the lines as stated below (lines 154-155):
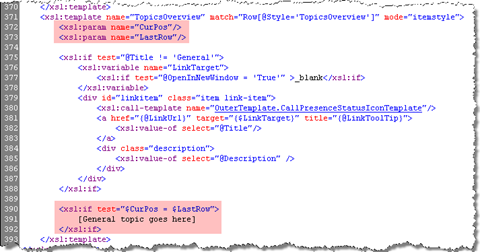
Now the parameters are available within the Item Styles we can use them for conditional displaying of content:
What produces the following output:

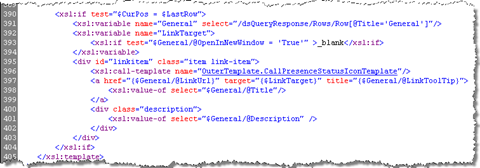
All we need to do now is to retrieve the General topic from the CQWP results and display it:

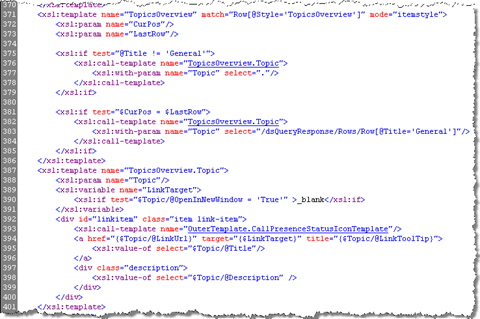
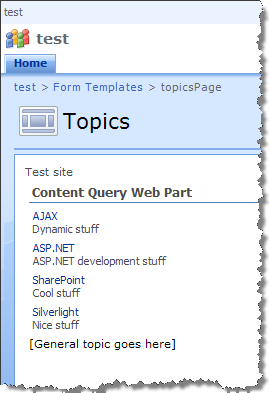
As you can see it all works as it’s supposed to, but we’ve ended up with a doubled presentation layer. Because we don’t want to change anything about how we render the General topic, let’s extract the presentation to a separate template:
Like this we can keep the presentation in one place and yet make it all working.
Summary
Content Query Web Part is a very flexible content aggregation solution which can be made to make almost anything you could think of. Because its presentation layer uses XSLT you can extend it with advanced rendering templates to achieve great content aggregation results without a single line of code!
Looking at the example above it might seem quite a lot for one time, but believe me: it’s definitely worth trying and understanding. Knowing how the Content Query Web Part works and how you can customize it will definitely pay back in every SharePoint solution you’ll be ever working on.
I also hope that the case I have presented resembles a bit requirements you face within your own solution. The case I described is just an example but you can use the same or similar logic to achieve different results.
Technorati Tags: SharePoint, SharePoint 2007, MOSS 2007, WCM, Content Query Web Part