
Changing the default Device Channel for preview in SharePoint 2013
Using Device Channels you can optimize your website for multiple user experiences. And while SharePoint 2013 offers a preview capability it’s inconvenient how it works. Find out how to simplify working with the Device Channels Preview functionality in SharePoint 2013.
Multi-channel, multi-purpose publishing
One of the new capabilities of SharePoint 2013 are Device Channels. Using Device Channels you can optimize how your website is displayed on different devices. By using different Master Pages with different channels and by ensuring the right markup is generated using the Mobile Panel controls, you can improve the user experience for all the different devices.
Besides the purpose that Device Channels have originally been designed for, there is yet another reason why you might want to make use of this new capability. With Device Channels you can separate the authoring and the publishing experience. In such scenario Device Channels allow you to optimize the content authoring experience and the content publishing experience each for its own distinct purpose. With Device Channels you can include additional instructions or tools for content managers and at the same time you can ensure that the publicly available website is optimized for search engines, performance and accessibility just to name a few important requirements.
Inconvenient Device Channel Preview
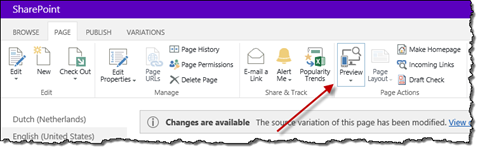
No matter the reason for which you might be using Device Channels in your site, if you find yourself publishing content through different channels, the odds are high that you are interested in previewing that content before publishing it. SharePoint 2013 allows you to preview your content on all the different Device Channels using the Preview option from the Ribbon.
The preview option consists of a drop-down list with all the different Device Channels defined in the Site Collection. Choosing one of those channels will open the current page in the preview mode with that particular channel applied.
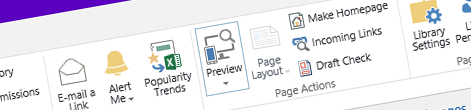
Besides that there is the default Preview button that surprisingly previews the page in the Default Device Channel.
Although the exact implementation may vary, the odds are high that you will leave the Default Device Channel untouched and will add your custom Device Channels on top. Wouldn’t it be more useful if you could make the Preview button use your most commonly used Device Channel rather than the Default one?
Changing the default Device Channel for preview
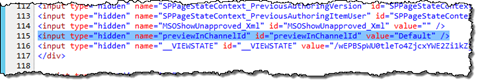
Changing the default Device Channel for preview in SharePoint 2013 is very easy. In the HTML source of every page there is a hidden form field called previewInChannelId.
That field contains the alias of the Device Channel used for preview when the Preview button is pressed. In order to set a different Device Channel than the default one, all you need to do is to add the following code snippet right below the <SharePoint:SharePointForm> tag:
<script type="text/javascript">
theForm.previewInChannelId.value = 'Publishing';
</script>In this example Publishing is the alias (not the name!) of the Device Channel that I have defined in my Site Collection and which I want to use as a default preview channel.
The next time you will click the Preview button SharePoint 2013 will use your Device Channel instead of the default one to preview the page.
Summary
Device Channels are one of the new capabilities that SharePoint 2013 offers for building public-facing websites. With Device Channels you can optimize the user experience of your websites for different devices as well as you can separate the authoring and the publishing experience. While working with Device Channels a common request is the ability to preview the content prior to publishing is. Although SharePoint 2013 offers a preview capability it uses the Default Device Channel by default. This can however be easily changed using JavaScript.