Connecting Office Add-ins created using the Yeoman Office Generator to Office 365
The Yeoman Office Generator simplifies building Office Add-ins outside of Visual Studio. Here is how to take the generated add-in to the next step and connect it to Office 365.
Building Office Add-ins outside of Visual Studio
Recently Microsoft released the Yeoman Office Generator that allows you to quickly create new Office Add-ins.
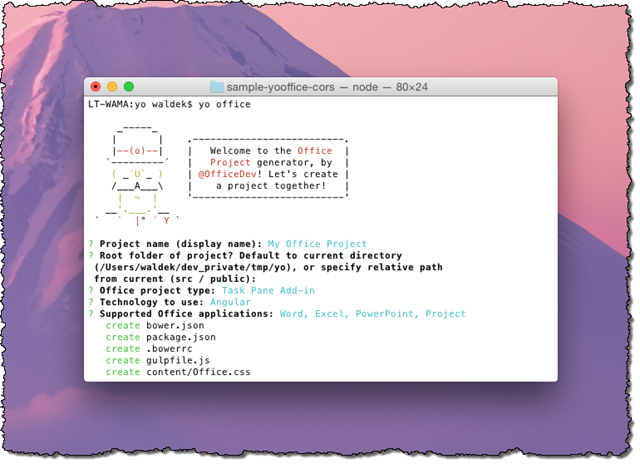
Using the yo office command and answering a few questions you can have the generator provide you with a scaffolding for building a new Office Add-in. The generator is a great accelerator for building Office Add-ins outside of Visual Studio where you don’t have project templates and wizards at your disposal.
What’s in the box
When creating an Office Add-in using the Yeoman Office Generator it prompts you to choose the type of add-in that you want to build (Mail Add-in, Task Pane Add-in or a Content Add-in) and which technology you want to use (HTML, Angular or only the manifest.xml). After that the generator builds out the add-in. Once ready you can start extending the add-in with your functionality.
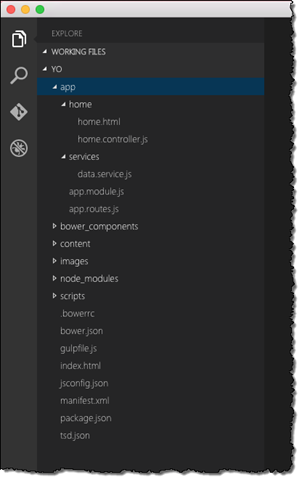
The created add-in consists of all the necessary plumbing required to interact with Office clients selected when generating the add-in. The scaffolding provides you with a basic project structure, references to all the necessary libraries and the code responsible for initializing the add-in in the Office client application.
If you however would like to connect your add-in to Office 365 there are a few more steps that you need to complete.
Connecting Office Add-ins created using the Yeoman Office Generator to Office 365
Assuming you chose to build the Office Add-in using Angular, all you need to do to connect to Office 365 is to add references to the ADAL JS library and register it with your module. Unfortunately using ADAL JS also requires you to change how the Angular application is bootstrapped. This has to do with how Office Add-ins are initialized and how that process needs to be combined with Angular to support both infrastructures.
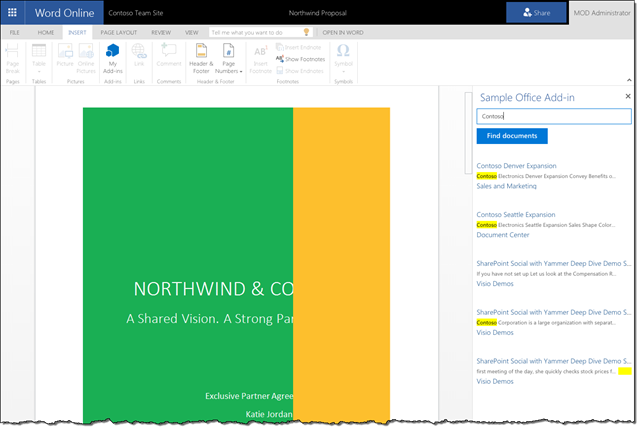
The exact steps of how to modify your Office Add-in created using the Yeoman Office Generator to support ADAL JS are available in the generator’s GitHub repo at https://github.com/OfficeDev/generator-office/blob/master/docs/adal-config.md. If you are interested in how the different pieces discussed in that article come together I’ve built a sample Task Pane Add-in that allows you to search for documents stored in SharePoint Online.
This sample add-in is also available on GitHub at https://github.com/waldekmastykarz/sample-yooffice-cors.
Summary
The recently released Yeoman Office Generator is a great accelerator for building Office Add-ins outside of Visual Studio. After answering a few questions you get a basic scaffolding that you can use to build your add-in. And if you need to connect your add-in to Office 365 all you need to is to follow the steps described in the manual provided on GitHub.