Easier working with assets in cross-site publishing scenarios
One of the new capabilities of SharePoint 2013 is cross-site content publishing. And while it offers great flexibility, it also gives you some challenges. For example: how would you simplify working with assets?
Content reuse limitations yesterday
In previous versions of SharePoint one of the commonly experienced limitations was the lack of support for content reuse within an organization. In SharePoint 2007 and 2010 the only way to reuse content across different sites was to use Content Deployment and have that content copied along with all its assets to all the different sites where it was supposed to be published. Using Content Deployment for content reuse not only results in content duplication but also enforces some governance policies, not to mention the fact that it lacks flexibility as to which content you want to reuse and how it should be published.
Cross-site content publishing with SharePoint 2013
With the introduction of the Cross-Site Publishing (XSP) capability SharePoint 2013 solves the challenge of content reuse within the organization once and for all. Using XSP you can easily have content from multiple sources published on one or more websites without duplicating the content. The SharePoint 2013 search-driven publishing model, that XSP leverages, offers you great flexibility in choosing which content, where and how should published.
What about the assets?
One of the consequences of using the SharePoint 2013 search-based publishing model is that it only applies to the content that can be indexed. All other assets such as images or files are not included in the search index and therefore it is still your responsibility to ensure that they are available everywhere where the content from a catalog might be published.
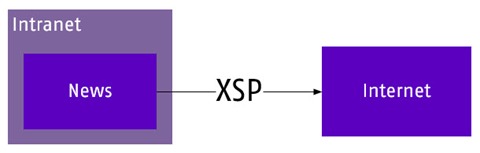
To illustrate why working with assets in cross-site publishing scenarios is challenging, let’s take a closer look at the following scenario. Imagine you wanted to build a website where a part of its content, such as news, would be maintained on the intranet. Aside from publishing news on the intranet, you would also want to have the same news published on the public-facing website.

If in the contents of a news item you would reference an image stored somewhere on the intranet, even though the news item itself would be published on the Internet site via XSP, the image link would still point to the original location of the image stored on the intranet. As you can guess, the intranet isn’t accessible to anonymous users and the news item published on the Internet site would have a broken image.
Assets and cross-site publishing scenarios – better together
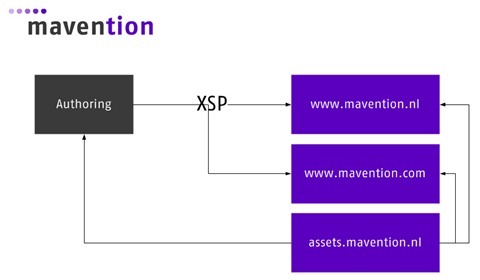
One way of dealing with assets in cross-site publishing scenarios is to have them stored separately from the content that references them. This is the approach that we have chosen when building mavention.nl and mavention.com.
In the landscape of our new website we use a separate Site Collection for authoring, which isn’t available to anonymous users, and we have two Site Collections – mavention.nl and mavention.com, where we publish content. To avoid duplication of assets between the authoring site and the two publishing sites and to ensure that visitors of our website can access all the images that we are referring to, we decided to store all publicly available assets in a separate Site Collection (assets.mavention.nl).
While using a separate Site Collection for storing assets is a great solution from the technology perspective, it comes with a price of impacting the content management process.
Easier working with assets in cross-site publishing scenarios
If you have some experience with Web Content Management in SharePoint, you probably know about the boundary of Site Collection where it forms in a way a functional working area for a content manager. Whenever you’re working with assets while authoring content you can relatively easily navigate across the different libraries. In fact you can even select what the default location to store and load the assets from is by setting the DefaultAssetImageLocation property on the Rich Text Editor – all of that as long as you remain in the same Site Collection. But what if you need to work with a separate Site Collection such as Assets?
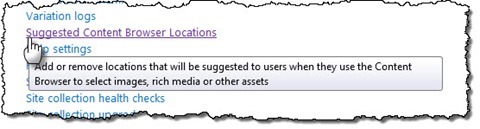
At this moment the only thing that you can do to simplify working with assets stored in a separate Site Collection is to register that Site Collection with the Suggested Content Browser Locations list in your authoring site.
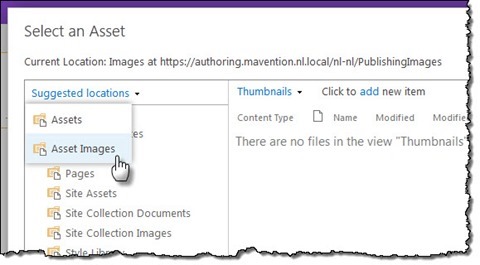
In that list you can include links to Document Libraries or even whole Site Collections that you use to store assets in. Whenever in Rich Text Editor and you choose to insert an image or a hyperlink you will be able to quickly jump to any of the locations defined in the Suggested Content Browser Locations list.
Summary
SharePoint 2013 simplifies reusing content across the different sites with the Cross-site Publishing (XSP) capability. Although using XSP offers great flexibility it introduces some challenges such as working with assets. Storing assets on a separate Site Collection is an often-made choice to make them available in the reused content consistently. Using Suggested Content Browser Locations makes it easier for content authors to work with assets stored in a different Site Collection than the one they use for authoring content.