How we did it: mavention.nl – Part 2: Performance
In the previous part of the How we did it series about our new website I told you how we implemented the branding in SharePoint 2010. In this part I will share with you some information about how we optimized our website for performance.
No magic wand for performance optimization
There is no magic button you can flip to optimize an Internet-facing website, or any other solution for that matter, for performance. The approach and solution varies per scenario and depends on many different factors such as type of solution (collaboration/read-only, intranet/anonymous) and load to name a few. There is no turn-key solution for performance optimization and there are many different paths you can take to achieve the best results. The most important thing is that you understand what the options are and make an educated choice about what to implement in your scenario. There is a lot of information available on the Internet about planning for performance on the SharePoint 2010 platform so you’re definitely not on your own.
Optimizing mavention.nl for performance
Mavention.nl is a small Internet-facing website. At this moment we have only a few pages which all can be accessed by anonymous users and the contents of the website are read-only.
As you can see we don’t need any fancy performance optimizations in our scenario at this moment. Having investigated our solution we decided that we could benefit a lot from setting a proper baseline. Should we ever need more performance, it would allow us to “upgrade” by using some more advance capabilities that the SharePoint 2010 platform offers out of the box.
Caching branding assets
The first thing that we decided to do was to deploy all of our branding to the LAYOUTS folder. As we agreed on pushing all changes to the branding with SharePoint Solution Packages there was no need for us to deploy it to the Style Library. Deploying branding assets to the LAYOUTS folder rather to a Document Library in the Content Database has one great benefit.
A while ago fellow SharePoint MVP Chris O’Brien wrote a great article about caching in MOSS 2007. What Chris stumbled upon was, that files deployed to the Style Library didn’t get cached correctly on the client. Although the files didn’t change, the browser kept requesting them. Although there were some workarounds possible, the easiest one was to deploy the assets to the LAYOUTS folder what allowed the browser to cache the files correctly – and that’s exactly what we did! If you inspect responses while navigating through our site, you should notice, that once the branding assets, such as styles, images and JavaScript files have been loaded, they are loaded from the local browser cache on subsequent requests. Only the page contents are loaded from the server which in our case is only a few KB! And all that without even enabling the BLOB cache!
Consolidate and minify!
Once we had proper caching in place we decided to make another optimization to our branding assets. Initially we had all the branding graphics as separate images which is easy during the development process. Once we finished implementing the branding, we turned all separate images into image sprites. This allowed us to bring down the number of server requests needed to load our website. We applied the same technique to our CSS and JavaScript files.
When it comes to CSS and JavaScript files we applied one more optimization. Not only we merged all the separate files into a single file – one for each type, but we also minified the contents what lowered the page footprint even further. While original files are 14KB for CSS and 111KB for JavaScript, their minified versions are respectively 10KB and 109KB. After enabling compression on IIS we brought it even further down to 2.8KB for CSS and 44.8KB for JavaScript. That’s some great results if you ask me!
Mavention Flex Layout once again
Probably the biggest impact on optimizing the page foot print had our decision for using Mavention Flex Layout. By creating a different set of Master Pages and Page Layout optimized for anonymous visitors we were able to tremendously limit the amount of data sent to the browser. Thanks to Mavention Flex Layout our home page is roughly around 130KB including all the branding assets!
Using Mavention Flex Layout allowed us to easily strip +400KB on CSS and JavaScript that we didn’t use anyway, not to mention the size of all the HTML markup that SharePoint 2010 adds.
Once again, it’s important to note, that depending on your solution you might be needing those files. If your website provides a richer experience than our website and relies more on the standard capabilities of the SharePoint 2010 platform such as modal dialogs or JavaScript Client Object Model you would need to load the framework assets.
Optimizing the page loading process
The smaller the page footprint, the faster the page loads in the browser. While it is true, and a small page size definitely speeds up loading the page, it’s not the only thing that you can do to make your website display faster.
Optimizing the client rendering process
When requesting a webpage, the first thing that the browser needs to do is to download the content of that page. Then the browser parses the contents of the page and loads assets such as CSS, JavaScript and images referenced by the page. In parallel pieces of the page start appearing on the screen. This is roughly how rendering HTML in a browser works. Because the first thing that the browser needs to do, is to parse the HTML, optimizing the HTML can help you make your pages display faster in the browser.
While working on mavention.nl the first optimization we did was to create simple and standards compliant HTML markup. Although we don’t have any comparison numbers on the effect that this had on the performance of our website, we believe that simple and standards complaint markup makes it easier for the browser to render the page and therefore it’s displayed faster to the users.
Another optimization that we applied to the markup of our website, was moving all JavaScript to the bottom of the page. This allows the HTML to load and the page to render and at the very end the functionality is being enhanced with the dynamic functionality defined in JavaScript files. The only exception here is the Google Analytics script that we included in the head section of our page. This allows us to track all visits to the page – even if the page didn’t load completely.
Optimizing the server rendering process
Before however a Publishing Page is being sent over to the client it has to be processed on the server and the HTML markup has to be rendered. As I mentioned before most of the content on our website is static. There are however a few places where we provide dynamic overview of the content.
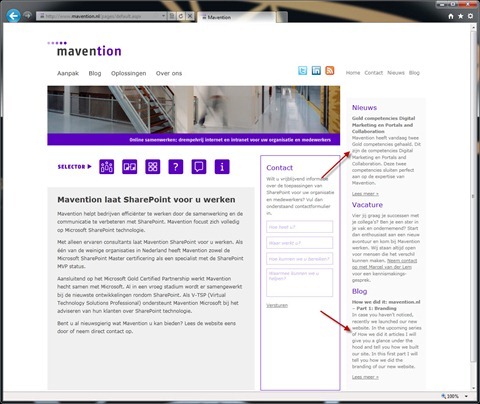
The first place where you can see a dynamic content aggregation on our website is the home page. On the right side we include a preview of the most recent press release (Dutch: Nieuws) and the latest entry from our blog.
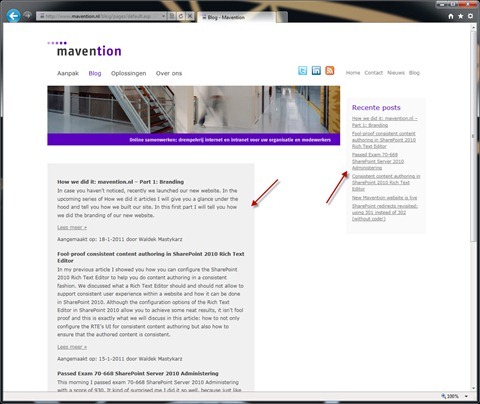
Navigating further through our website you can see a dynamic content aggregation on our blog home page:
Here we provide an archive-style aggregation of all blog posts as well the list of most recent posts on the sidebar.
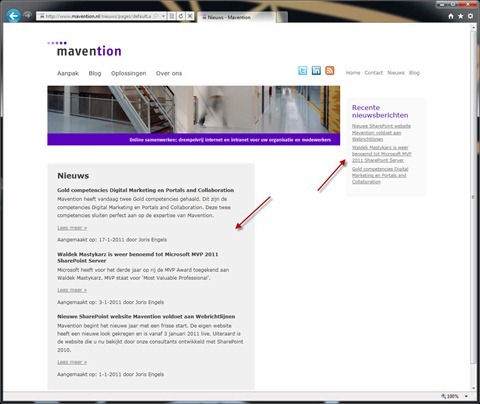
We use similar approach in the news section:
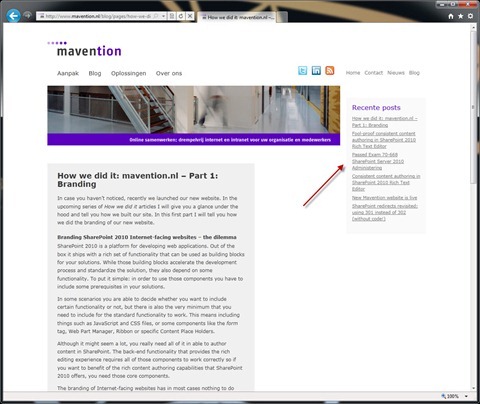
In case you haven’t noticed each blog post and press release includes on the sidebar the list of the most recent entries in the given section:
One more place where we dynamically aggregate content are the About us pages (Dutch: Over ons):
The same overview is being used for the home page of the About us section as well as on every Maven’s page.
As you can see, although our website doesn’t contain that much content at this moment, there are plenty of potential bottle necks for performance issues which could bring our website down in the future.
To minimize the performance risks that we could cause with all the dynamic content aggregations, especially when our site will get bigger, we decided to benefit of probably the most powerful Web Part provided with SharePoint Server 2010: the Content Query Web Part. That’s correct: every single content aggregation on our website has been created using the Mavention Content Query Web Part (extended version of the Content Query Web Part which contains some cool things like support for paging, EXSLT and some other cool XSLT functions). This allowed us not only to easily implement the branding using XSLT but also to benefit of the great performance properties of the CQWP.
And this is basically how we optimized our new website for performance. Although our job isn’t definitely done and we will be keeping a close eye on how the site performs as the website will be growing over time. Nevertheless we have a great baseline that we can further build upon.
What’s next
A few days after we launched our new website I used my favorite search engine to do a search on one of my fellow-Mavens. I was really surprised to see that in just a few days the first result came from our brand new website! In the next part of this How we did it series I will tell you what we did to optimize our website for search engines. Stay tuned!
Technorati Tags: SharePoint 2010,Web Content Management,Mavention