Inconvenient SharePoint 2010 mobile redirect
SharePoint 2010 ships with support for mobile devices. Unfortunately it doesn’t work with anonymous users what makes it unsuitable for Internet-facing websites. The real challenge is that there is no easy way of turning it off. While there are some workarounds they are far from ideal. Find out how to properly make SharePoint 2010 support mobile devices on Internet-facing websites.
The Mobile Experience
In the last few years more and more people started using mobile devices to browse the Web. Not surprisingly: mobile devices became cheaper and more powerful and also the data connections became more accessible. And while nowadays mobile browsers can do almost everything that desktop browsers can, there are two big challenges that we face.
First of all mobile devices are small – that’s what makes them mobile. The consequence is very little screen estate. What might look great in a desktop browser might be useless on a mobile device, so if mobile devices are in your scope, this is definitely something you will be spending some time on.
The second challenge has to do with the bandwidth and data connectivity. At this moment, although mobile connectivity is available to a much broader audience than a few years ago, it is still not as fast and as cheap as Internet connections available at home or at work. This means, that while your desktop users might love those high definition pictures they might hate you for it while browsing your site on their mobile devices.
Those two challenges are probably the main reason for why customers want their websites to be optimized for mobile devices: after all we are more and more on the move and we want to be able to access the information anywhere and anytime and preferably to access it fast.
SharePoint 2010 mobile – the real story
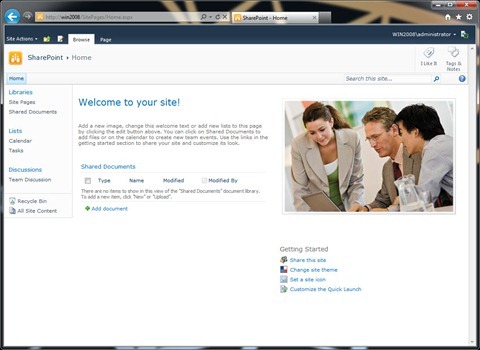
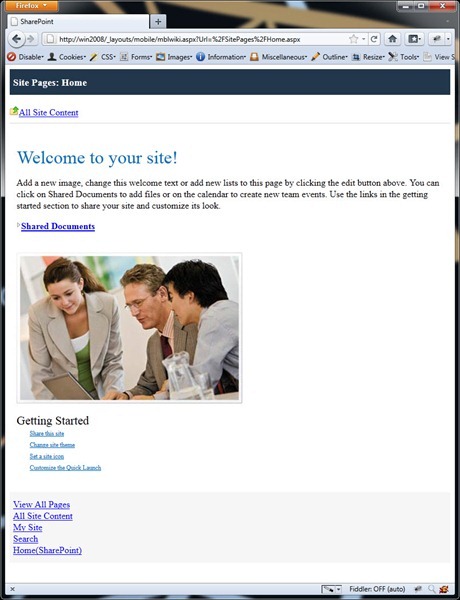
SharePoint 2010 ships with support for mobile devices. Every time you navigate to a SharePoint site, it will check if the browser that you are using is a mobile browser, and if so, it will redirect you to the mobile version of the site. Below you can find two screenshot of a standard SharePoint 2010 Team Site. The first image presents the experience as viewed by a desktop browser, the second one shows the mobile view of the same page.
While you might argue about how things are displayed, the fact is that the mobile experience of SharePoint 2010 is much more suited for display on mobile devices than the standard desktop experience. Just to give you the idea: the standard experience is 1.2 MB while the mobile experience is only 24 KB! Not to mention how things are displayed on the screen!
So if SharePoint 2010 provides us with a mobile experience out of the box, why can’t we use it on an Internet-facing website?
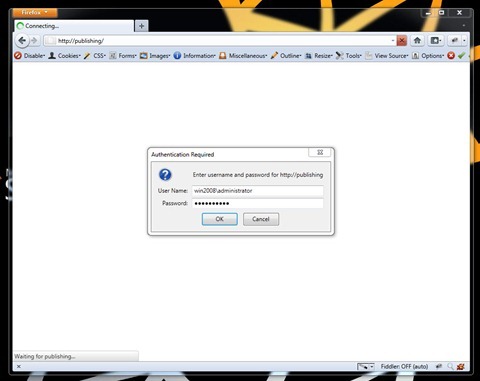
The reason to this question can be seen on the screenshot below:
The SharePoint 2010 mobile experience that you’ve seen previously works only with authenticated users, which means that it’s useless on an Internet-facing website visited by anonymous users!
Unfortunately this is not the end of the challenge. Not only is the standard mobile experience useless on an Internet-facing website, but it also cannot be turned off. The mobile redirect is baked into the request processing module provided with SharePoint (the SPRequestModule HTTP module) and there is no on/off switch provided that you could flip to make it go away.
The workarounds – less than perfect
The issue of the SharePoint 2010 mobile redirect has been known for a while now and a few workarounds appeared as a solution to avoid the redirection.
See no evil, hear no evil…
The first one is to delete .browser files in the App_Browsers directory of your site. Since mobile capabilities are being detected based on the user agent string mappings defined in those files, deleting them makes the pain go away. The problem with this approach is, that it makes all browsers equal which isn’t entirely true. Different browsers have different capabilities and .browser files are there to make it easier for you to detect those differences and optimize your solutions based on the available capabilities.
Another workaround, which is a little less drastic, is to disable the recognition of mobile browsers only. It can be done by adding the following snippet in the system.web section of the web.config of your Web Application:
<browserCaps>
<result type="System.Web.Mobile.MobileCapabilities, System.Web.Mobile, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
<filter>isMobileDevice=false</filter>
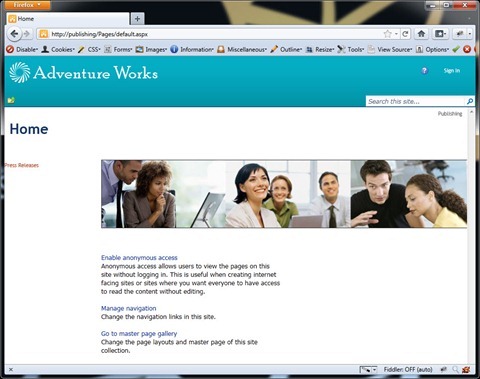
</browserCaps>The above snippet makes ASP.NET and SharePoint think that all browsers are desktop browsers and therefore no mobile redirect should be done. If you apply this workaround and navigate to your SharePoint site, you will be able to open it without the login prompt:
Although you can see the site, there is no way for you to tell if the browser is a mobile or a desktop browser and therefore you won’t be able to optimize your website for it. To illustrate it, let’s create a Web Part that displays different messages for different types of browsers:
public class MobileAwareWebPart : WebPart
{
protected override void RenderContents(HtmlTextWriter writer)
{
if (Page.Request.Browser.IsMobileDevice)
{
writer.Write("Welcome mobile browser! Mobile browsers are awesome.");
}
else
{
writer.Write("Welcome desktop browser. Desktops are okay.");
}
}
}If you navigate to the site with the above workaround applied what you will see, is the message for desktop browsers. As mentioned before, this workaround makes all browsers look like desktop browsers.
You could of course write some code that would basically do the same as .browser files do, which is to parse the user agent string of the browser and based on that determine if the browser is a mobile browser or not, but that would mean that you would actually have to maintain the list of all mobile browsers in your code to make this work properly!
A while ago we have built a new version of our website here at Mavention and we have faced the same issue. However, instead of applying one of the workarounds I’ve just mentioned, we came up with a little more useful solution.
Mavention No Mobile Redirect - The solution
As I mentioned before the mobile redirect is being done in the BeginRequest event (which is the first event in the Page request pipeline) handler in the SPRequestModule HTTP module which is part of SharePoint 2010. The solution we came up was to mislead SharePoint and make it think we’re using a non-mobile browser while keeping all the browser information available to all custom code we might use on the website.
The first thing that we need to get this done is a custom HTTP Module:
public class MaventionMobileRequestHttpModule : IHttpModule
{
private HttpBrowserCapabilities browserCapabilities;
public void Init(HttpApplication context)
{
context.BeginRequest += new EventHandler(context_BeginRequest);
context.AuthenticateRequest += new EventHandler(context_AuthenticateRequest);
}
void context_BeginRequest(object sender, EventArgs e)
{
HttpApplication application = sender as HttpApplication;
browserCapabilities = application.Request.Browser;
application.Request.Browser = new MaventionMobileBrowserCapabilities(browserCapabilities);
}
void context_AuthenticateRequest(object sender, EventArgs e)
{
HttpApplication application = sender as HttpApplication;
application.Request.Browser = browserCapabilities;
}
public void Dispose()
{
}
}Using this module we can hook up to the BeginRequest event and temporarily substitute the browser information with our own. The substitute is defined by the MaventionMobileBrowserCapabilities class and contains the most of the original information about the current browser except for the one:
public class MaventionMobileBrowserCapabilities : HttpBrowserCapabilities
{
public override bool IsMobileDevice
{
get
{
return false;
}
}
public MaventionMobileBrowserCapabilities() { }
public MaventionMobileBrowserCapabilities(HttpBrowserCapabilities browserCaps) : this()
{
if (browserCaps.Adapters != null && browserCaps.Adapters.Count > 0)
{
foreach (object key in browserCaps.Adapters.Keys)
{
Adapters[key] = browserCaps.Adapters[key];
}
}
Capabilities = browserCaps.Capabilities;
HtmlTextWriter = browserCaps.HtmlTextWriter;
}
}Unfortunately in our custom browser capability class we are not able to set all the information from the original browser information. The important part here is to set the value of the IsMobileDevice property to false which will prevent SharePoint from redirecting you to the standard mobile pages.
With that in place two more things are left to see this working. First you need to deploy the assembly to either BIN or GAC, which is fairly easy. The second thing, that you have to do, is to register the HTTP Module with the Web Application. The important thing here is that you register it before the SPRequestModule HTTP module. Unfortunately the order of those HTTP modules does matter and if you register your HTTP module after the SPRequestModule, you will see SharePoint still redirecting mobile users to the standard SharePoint 2010 mobile pages.
Having that in place we can navigate to the site to see it working.
Not only we can open the page, but we also get the correct message that should be displayed for mobile browsers!
Summary
SharePoint 2010 ships with a mobile redirection functionality that presents optimized UX to mobile browsers. Unfortunately this standard functionality doesn’t support anonymous users what makes it useless for Internet-facing websites. Since it cannot be easily disabled there are some workarounds to make it possible for anonymous users to visit the site using a mobile device. The downside of those workarounds is that they disable mobile browser recognition making it impossible to optimize the UX for mobile browsers. Using a simple solution developed at Mavention you can avoid the standard mobile redirect and yet be able to optimize your website for mobile browsers.
Technorati Tags: SharePoint 2010,Web Content Management,Mobile