Leveraging ASP.NET User Controls in SharePoint development
In the last Web Content Management (WCM) project built on top of Microsoft Office SharePoint Server (MOSS) 2007 I’ve worked on, we’ve used a couple of new tools and development approaches. One of such things was leveraging the power of ASP.NET UserControls for developing Page Layouts and Web Parts – approach promoted by fellow SharePoint MVP Chris O’Brien.
The idea 101
Chris described the whole idea in his top 5 WCM tips article. Basically it’s pretty simple: create a User Control for every Page Layout and use these controls to create your Page Layouts. Once done, reference the User Controls from the Page Layouts.
By additionally storing the User Controls in a Virtual Directory, you can them in your solution directory in your development environment and some other location in the production environment.
The benefits
Although the idea seems pretty simple it offers you a number of great benefits.
Simplification of the development process: no-deployment preview
If you’ve ever worked with ASP.NET you probably loved the idea of being able to see your changes working once in a while. Although it’s still ASP.NET you’re working with while developing SharePoint solutions, the things have changed a little. If you want to see your changes made to a Master Page or a Page Layout you have to either edit them using SharePoint Designer or edit them in your solution and then redeploy the whole thing. Personally I find this quite counter productive.
The very first improvement that you will notice is the simplification of the development process. Because you are using User Controls instead of traditional SharePoint Page Layouts you are able to modify the contents of a Page Layout and see your changes by simply refreshing the page in the browser. As the Virtual Directory points to your solution directory, SharePoint uses the files that you’re actually editing!
No SharePoint artifacts changing
Once you’ve created the Page Layouts and put there the references to your User Controls the odds are high that you won’t have to change anything about the Page Layouts during the rest of the project. After all controls are stored in your User Controls.
You won’t have to redeploy your Page Layouts to see the changes you’ve made. Because all changes are done within the User Controls you only have to edit those. As User Controls are neither stored in the SharePoint Content Database nor cached by SharePoint all changes you make are immediately reflected in your site.
As an alternative you might want to use SharePoint Designer to have a similar experience but then you would still have to copy the final Page Layouts back into your solution once done.
Simple deployment
As I mentioned earlier you can use a Virtual Directory to point to the User Controls used for storing Page Layouts’ contents. In your development environment you would make the Virtual Directory point to your solution directory so there would be no deployment needed in order to see the changes.
In all other environments like test, UAT and production you could point the Virtual Directory to any location of your choice. To simplify the deployment you could point the Virtual Directory to a location where the files can be deployed to using a WSP package. You could for example create a subdirectory in the ControlTemplates SharePoint system directory and deploy your User Control files there using the standard WSP mechanism.
Easier Web Parts creation
Depending on your solution you might need to create some custom Web Parts. In general all the different UI components of a Web Part are instantiated programmatically during the Web Part execution. Things might quickly get complicated if your Web Part consists of a more than a few different controls or uses templated controls.
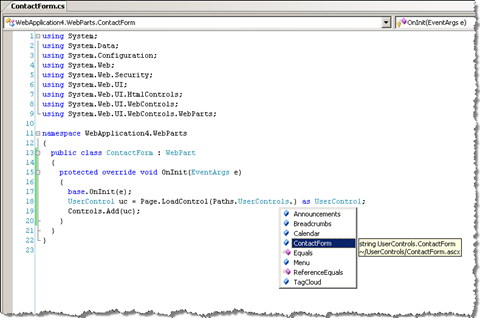
To simplify working with such Web Parts you can use User Controls to create your User Interface and then load them into your Web Part using the following code:
UserControl c = Page.LoadControl("~/UserControls/MyControl.ascx") as UserControl;
Controls.Add(c);I’m aware that this approach isn’t suitable in all situations, but when you can use it, it will help you simplify the process of developing custom Web Parts and will most likely save you a lot of time.
Even more benefits
 There is one more thing allowing you to gain some extra benefit. If you have a lot of different User Controls in your project, it might get difficult to find your way around at some point. Additionally typing the paths manually is error prone.
There is one more thing allowing you to gain some extra benefit. If you have a lot of different User Controls in your project, it might get difficult to find your way around at some point. Additionally typing the paths manually is error prone.
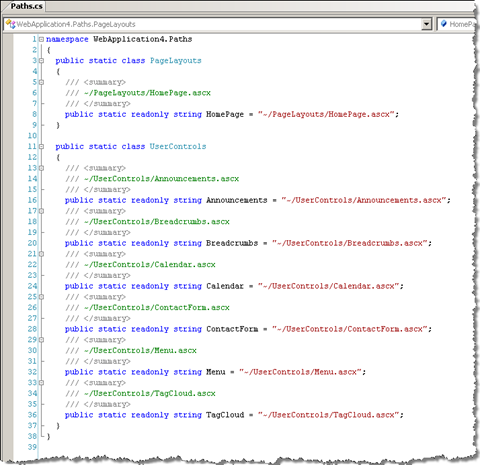
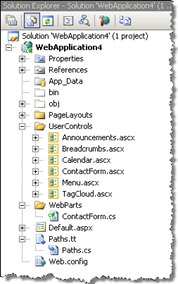
To simplify working with many User Controls I have created a T4 template.
What the template does is that it looks to the directories where the User Controls are stored and using that information it generates a wrapper class which contains virtual paths to all User Controls as properties. After executing the template you can point to any of the User Controls using Visual Studio intellisense.
You can download the template from CodePlex.
Things to keep in mind
Although using User Controls for developing Page Layout and Web Part offers you numerous benefits it also has some limitations you should be aware of.
One of such limitations is the architecture of Master Pages and Page Layouts. First of all you couldn’t use a single User Control to create a complete Master Page. Master Page is the only place where ASP.NET allows you to use the ContentPlaceHolder controls. While you can use User Controls for all other controls stored in Master Pages, you cannot include ContentPlaceHolders in User Controls.
A similar thing has to do with Page Layouts: you cannot use a single User Control to create a complete Page Layout. This is due to the fact that the Content control, which is used to fill Master Page’s ContentPlaceHolders cannot be nested within any other control. What you can do though, is to wrap the contents of the Content control in a single User Control so that the all the changes that need to be done to the Page Layout can be done within the User Controls.
Another thing you should keep in mind is the security. User Controls files (.ascx) are being stored on the file system of the web server. Because of that they are not being executed in full trust. In order to allow the Page.LoadControl method to load a User Control either your whole Web Application has to run under the Full Trust or you will have to provide CAS policies to support your User Controls.
Although the idea of using User Controls for creating Page Layouts is really simple I haven’t heard of many SharePoint developers using it. Depending on how experienced your team is, it might take some extra effort to explain to your developers how it all works and fits in your solution.
Technorati Tags: SharePoint,SharePoint 2007,MOSS 2007