
Minifying JavaScript and CSS files made easy with Mavention SharePoint Assets Minifier
Minifying asset files is a known performance optimization technique. By removing all optional characters you can decrease the size of CSS and JavaScript files and make them download faster. Depending on how big your solution is this process might get tedious when done manually and this is exactly where Mavention SharePoint Assets Minifier can help you out.
With great power comes great responsibility
When building web-based solutions writing your own CSS and JavaScript files is something you cannot avoid. With introduction of the JavaScript Object Model (JSOM) SharePoint 2010 encourages you even more to use JavaScript. By leveraging the JSOM you can create rich solutions which will support both on-premise and on-line deployments.
While using CSS and JavaScript empowers you to create compelling solutions it also introduces a pitfall. If you don’t pay enough attention to those files, they can significantly increase the size of pages and negatively influence the overall user experience.
Optimizing asset files
A common technique for limiting the impact of using large CSS and JavaScript files is the process of minification. By removing all optional characters (such as spaces, tabs, etc.) you can decrease the size of those files allowing your users to download them faster. The downside of minification is, that it makes CSS and JavaScript unreadable and with that impossible to maintain and debug.
SharePoint 2010 makes heavy use of JavaScript and CSS files itself. If you took a closer look at how SharePoint 2010 works, you might have found out that for the most of its JavaScript files, SharePoint 2010 has two versions: the “raw” and readable .debug.js and the minified .js. Depending on whether your Web Application is in debug mode or not, SharePoint 2010 will automatically load the right version. By using two versions of its files, SharePoint 2010 shows how to achieve the right balance between performance and maintainability.
It is worth noting that at this moment SharePoint 2010 uses minified version only for its JavaScript files. There is no minified version of CSS files used by SharePoint 2010. Additionally SharePoint 2010 uses the automatic switch between debug and minified files only for JavaScript files deployed to the LAYOUTS folder on the filesystem and which have been registered on the page using the ScriptLink control.
There are many services on the Internet that can help you minify your files. The biggest downside of using any of them is, that, unless you automate using them, you introduce additional effort and another point of failure to your development and deployment process. And this is exactly where Mavention SharePoint Assets Minifier can help you.
Mavention SharePoint Assets Minifier
Mavention SharePoint Assets Minifier is a Visual Studio 2010 extension that introduces a number of custom tools that help you automate minification of your CSS and JavaScript files.
Upon installation three new custom tools are made available for you to use:
- MaventionMinifiedCssFileGenerator, which minifies CSS files,
- MaventionMinifiedJsFileGenerator, which minifies JavaScript files,
- MaventionObfuscatedJsFileGenerator, which not only minifies but also obfuscates JavaScript files (useful when working with products)
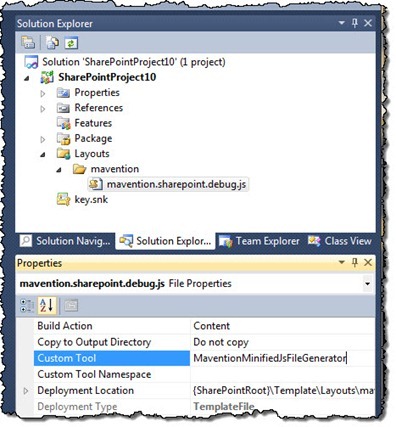
Using the custom tools provided with Mavention SharePoint Assets Minifier is extremely easy. All you have to do, is to go to Solution Explorer, select a JavaScript or CSS file, go to the Properties window and in the Custom Tool property fill in the name of the custom tool that you want to use.
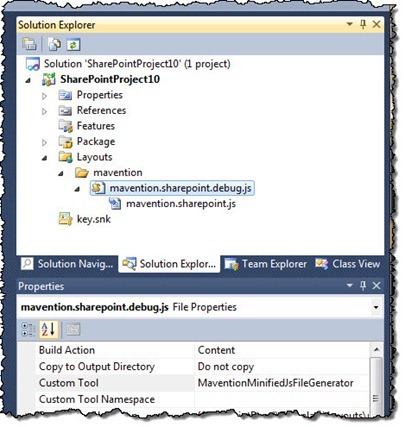
Right after you configure the custom tool, it will create a minified version of the asset file you configured it with.
The minified version will get updated every time you change and save the source file.
Choosing a naming convention
To provide you the maximal flexibility Mavention SharePoint Assets Minifier supports two naming conventions:
- Regular: where the raw JavaScript or CSS file is called myfile.js or myfile.css. The minified version generated by the custom tool will be named like myfile.min.js or myfile.min.css
- SharePoint-like: where the raw JavaScript or CSS file is named myfile.debug.js or myfile.debug.css. The minified version generated by the custom tool will have the debug part removed and will be named like myfile.js or myfile.css. This is the naming convention that you have to use if you want to make use of the standard SharePoint 2010 switching capability.
You choose for a specific naming convention by naming your files in a particular way. There is no separate setting that you have to maintain to choose which naming convention you would like to use.
Mavention SharePoint Assets Minifier is not the only Visual Studio 2010 extension that supports minifying CSS and JavaScript files. It is however the only extension that supports the SharePoint 2010 naming convention.
How it works: the minification process
The Mavention SharePoint Assets Minifier uses the YUI Compressor for .Net Library available on CodePlex. At this moment the minification process is not configurable and set to the following values:
- MaventionMinifiedCssFileGenerator uses the MichaelAshRegexEnhancements compression mode with removing comments
- MaventionMinifiedJsFileGenerator uses the compression mode with optimzations and without obfuscation
- MaventionObfuscatedJsFileGenerator uses the compression mode with optimizations and obfuscation
About the tool
Mavention SharePoint Assets Minifier is a free Visual Studio 2010 extension that you can use in your development process without any restrictions. This is the first standalone release of this extension. You can expect the future versions to be releases as a part of the CKS:DEV toolkit.
Download Mavention SharePoint Assets Minifier from Visual Studio Gallery.