Paging large content in SharePoint using jQuery
Recently I’ve stumbled upon an interesting challenge on the Microsoft SharePoint Forums: how to automatically page the content of a large Publishing Page? And while I came up with a plausible solution quite quickly I have decided to make it work as well.
The case
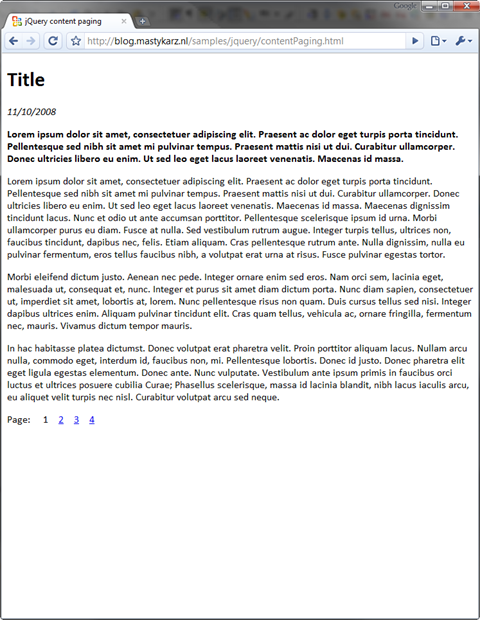
Imagine you had a Publishing Page with a large chunk of content in the body (PublishingPageContent field for example). While you might just throw it to the users/visitors to read in one piece, it’s definitely much neater to split the content into pages.
The requirements
The only requirement posted by the author of the thread was that you should see the complete content while editing the page but have the paging enabled while in display mode.
Looking at the above many different solutions appear on the horizon. To keep it simple and relatively lightweight I suggested using JavaScript for paging and a wrapper control to conditionally load the JavaScript (display mode only).
The solution
As I’ve already mentioned I’ve chose for JavaScript above servers-side controls to achieve the goal. In order to provide similar experience you would have to use AJAX, to display another page without an annoying postback.
Working with JavaScript is not as straight-forward as we - .NET developers – would like it to be. Especially in such scenario as described above, when you have to obtain a piece of HTML, split it into chunks, and provide paging controls with the paging functionality. To simplify working with JavaScript I have decided to use jQuery – a powerful library which is being used in many web projects nowadays.
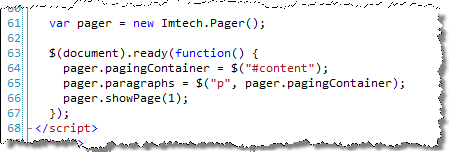
Using the functionality that I have created, paging your own content comes down to entering the JavaScript snippet below:
The ins and outs
I started off with breaking the whole thing into work items. I came up with the following list:
- Read the content of the given wrapper (eg. div)
- Split the retrieved content into chunks (eg. into paragraphs)
- Provide controls to display pages
- Display page based on the provided number of chunks per page
- Wrap it all in a class so it at least pretends to be reusable
Retrieving content using jQuery and splitting it into chunks is really simple. The more-challenging part is to display the particular page and provide the paging controls.
Using the chunks stored during the script initialization and the information about the number of chunks per page I came up with the following function:
The showPage function takes one parameter: the number of the page you want to display (1-based). Because arrays in JavaScript are 0-based you have to subtract 1 from the page number to retrieve the proper items from the chunks array. Using a simple calculation (current page x number of items per page to (current page x number of items per page) + number of items per page) you can retrieve the right items from the array. There is one thing you have to consider however. Assuming you have 7 chunks with 3 chunks per page it gives you 3 pages. Using the calculation above you would try to retrieve the 8th item from the array which would result in an exception. To prevent it I have added a check which retrieves the items only if the index is lower than the number of chunks.
Rendering the paging controls is quite straight-forward. Looping through the number of pages I add a list item with a link to the showPage function. The links are being added to all pages except the current so that you can easily track which page you are looking at.
Accessibility
The solution I have made uses the concept of progressive enhancement. The accessible POSH (Plain Old Semantic HTML) is being extended with JavaScript which provides the extra paging functionality. No matter whether you’re using an assistive technology, or having a JavaScript disabled the visitors are always able to get to the content.
What’s next?
The sample I have created is an example of how paging functionality can be achieved using JavaScript. While I’ve tried to parametrize the class, it’s probably not enough to use it for any possible case out there. Depending on the layout that you’re using you might need to customize splitting the content into chunks or generating the paging controls.
Summary
Creating interactive functionality doesn’t necessarily require a server-side solution. If it’s not crucial and can be built on optional technologies like JavaScript, it is in many situations more efficient to do so. Using JavaScript libraries like jQuery makes it easier to provide a fully working and easily manageable cross-browser solution.
Technorati Tags: Webdesign, JavaScript, jQuery