
Using server-side rendering with Content Search Web Part in SharePoint 2013
Content Search Web Part is the new Web Part in SharePoint 2013 for building content aggregations. By default it uses client-side rendering. And while this allows you to build rich experiences in some scenarios you need to use server-side rendering instead. Find out how to use server-side rendering with Content Search Web Part in SharePoint 2013.
Content Search Web Part
One of the new capabilities of SharePoint 2013 is the new search-based publishing model also known as Cross-Site Collection Publishing (XSP). Cross-Site Collection Publishing uses SharePoint 2013 Search to retrieve the desired content from search index. Once retrieved the content can be displayed to the users. In previous versions this last part was often covered by the Content Query Web Part. And even though it’s still present in SharePoint 2013 it cannot be used in combination with XSP. The Content Query Web Part uses CAML queries to aggregate content from within the current Site Collection. With XSP however there is no physical content in the current Site Collection and it’s coming from the search index instead. A new Web Part called Content Search (CBS) has been introduced in SharePoint 2013 to build dynamic content aggregation using content from the search index.
Client-side rendering is what you want
By default the Content Search Web Part uses client-side rendering. Using JavaScript-based Display Templates it allows you to build rich and dynamic experiences. With nothing more than the standard capabilities provided with SharePoint 2013 you can easily turn static content aggregations into interactive overviews that can be filtered using refiners to help users find the content that they are looking for.
Another benefit of using client-side rendering is less performance impact on the server. Because the rendering happens in the browser, SharePoint can now spend less time on building up pages and have them served faster what leads to increased perceived performance.
Despite all those benefits there are still scenarios when you might need to use server-side rendering instead.
It’s all for accessibility
From the accessibility perspective JavaScript is an optional technology that shouldn’t be relied on for building the most important pieces of a website. Even though the capabilities of both the language and parsing browsers have tremendously increased over the years, JavaScript is still a way to enhance the functionality rather than build its core from the accessibility point of view.
One of the commonly recommended approaches for working with dynamic technologies is using progressive enhancement where the page is built server-side and contains the most important content and functionality. The richer experience is then added client-side on top of the existing page and content. Should JavaScript fail to execute, page content and the most important functionality is present and can be used by visitors.
Unfortunately this is not the approach used by the Content Search Web Part which, by default, renders a JSON string with all the information required to render a content overview. That JSON data is then used by Display Templates to render the overview as specified in the template.
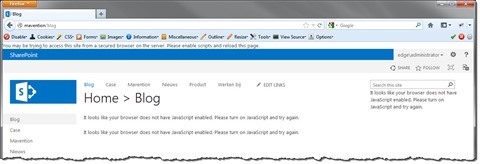
Should JavaScript be disabled or fail to execute the only thing that will render is an error message stating that you should enable JavaScript and try again – so much for accessibility.
There is however a way to make the Content Search Web Part use server-side rendering.
Using server-side rendering with Content Search Web Part
By default the Content Search Web Part uses client-side rendering. However it also implements an XSLT-based server-side rendering mechanism which is used for rendering content to search engines.
Whether the particular client is a search crawler or not is being determined using the Page.Request.Browser.Crawler property. This value is filled using the information from the .browser file in the IIS site hosting your Web Application.
Switching the rendering mode to server-side
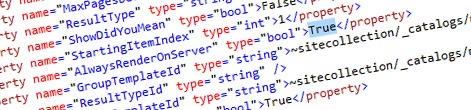
Aside from rendering server-side to search engines you can force the Content Search Web Part to use server-side rendering by appending the RenderOnServer=true query string parameter to the URL. In such case the server-side rendering will occur for that particular request only. Another, more persistent approach is to set the AlwaysRenderOnServer property of the Content Search Web Part to true. Since this property is hidden you will have to export the CBS and change the value of this property in the Web Part’s XML.
Defining the rendering template
Having switched the Content Search Web Part’s rendering mode to server-side, the next step is to define the rendering template. For client-side rendering Content Search Web Part uses JavaScript-based Display Templates stored in the /_catalogs/masterpage/Display Templates/Content Web Parts folder. When in server-side mode however CBS loads its templates from the /_catalogs/masterpage/Display Templates/Server Style Sheets folder.
Even though the CBS is in server-side rendering mode, it won’t allow you to explicitly set the XSL template to use for rendering. Instead you will have to create a Display Template and link to the XSL template from it. Because we are not using client-side rendering the content of the Display Template file can be empty, but using its properties we can provide the link to the XSL template.
Defining the Display Template
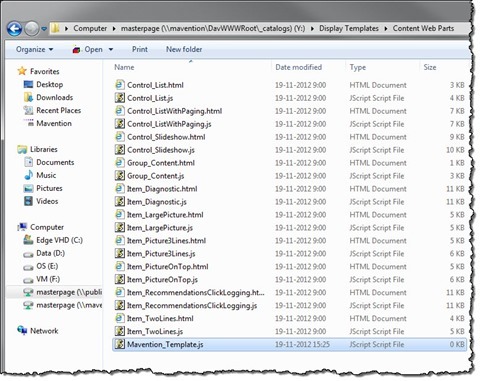
Start creating the rendering template by navigating to the /_catalogs/masterpage/Display Templates/Content Web Parts folder and creating a new .js file.
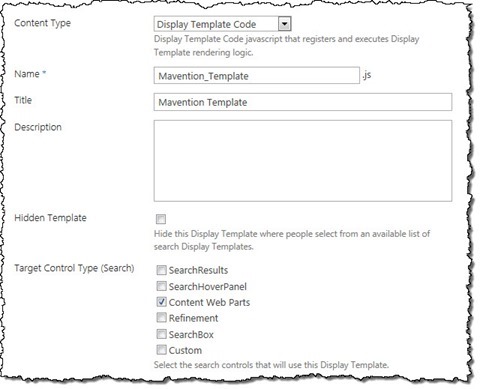
Next navigate to the same folder in the web browser, select the newly created Display Template and edit its properties. Change the Content Type to Display Template Code, provide some title and in the Target Control Type (Search) section, select the Content Web Parts checkbox.
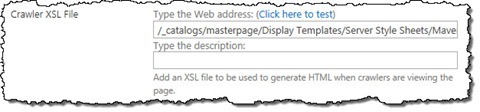
Next, in the Crawler XSL File property, provide the URL to your XSL file, eg. /_catalogs/masterpage/Display Templates/Server Style Sheets/Mavention_Template.xsl.
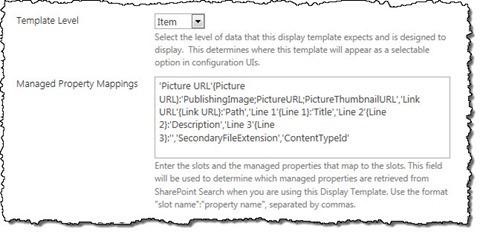
Then set the Template Level to Item and provide some Managed Property Mappings. Use the notation as described beneath the textarea. You can use the mappings from any of the existing Display Templates as a starting point.
Save the changes by clicking the Save button and publish the JavaScript file.
Defining the XSL template
The last part is to define the XSL template that will be used by CBS when in server-side rendering mode. Start with creating a new XSL file in the location as specified previously in the properties of the Display Template. You can copy the contents of the ServerRenderTemplate.xsl file as a starting point and modify them as required to meet your needs. Once you’re done save the file.
Setting the XSL template
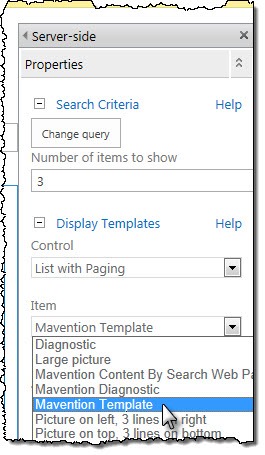
With all the configuration in place the only thing left to do is to make the CBS use our XSL template. For this go to the page where the CBS is located and edit its properties. In the Display Template section, open the Item drop-down list and select your newly created Display Template.

Confirm the changes by clicking the OK button and publish the page.
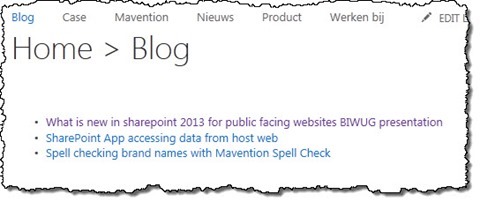
If you’ve done everything correctly you should see the Content Search Web Part on the page display its contents using your newly created XSL template.
Summary
Content Search Web Part is the new Web Part in SharePoint 2013 for building content aggregations. By default it uses client-side rendering which might not be sufficient to meet all accessibility requirements. For such scenarios it can be switched to use XSL-based server-side rendering instead.