
SharePoint 2010 UI Tip: non-obtrusive progress messages
SharePoint 2010 ships with a new User Interface framework that allows you to easily create rich user experiences. While developing custom solutions one of the challenges is to communicate long-running operations with the user: after all there is nothing more annoying than a non-responsive UI. Find out how the new UI framework of SharePoint 2010 supports communicating the progress notifications to users.
Communication through Notification
The first approach for communicating the progress of long-running operations that SharePoint 2010 offers is using Notification Messages. Using the SharePoint 2010 UI framework you can easily display a Notification Message using a single line of JavaScript:
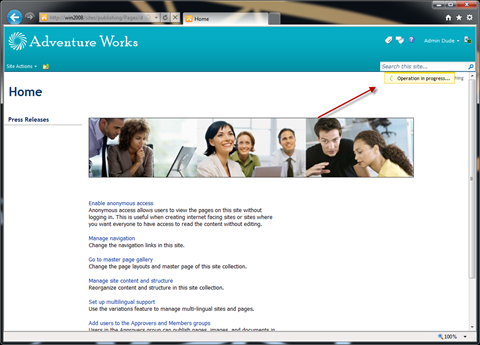
var nid = SP.UI.Notify.addNotification('<img src="/_layouts/images/loadingcirclests16.gif" style="vertical-align: top;"/> Operation in progress...', true);The above snippet will result in a Notification Message being displayed on the page.
By making the Notification Message “sticky”, you can make it visible as long as the long-running operation is in progress, and then hide the message once the work is done.
There are a few drawbacks of using Notification Messages for communicating progress. First of all you cannot easily update the message displayed in the notification. In order to communicate the progress of the long-running operation you would have to hide the previous notification and display a new one with the updated message. Another drawback is the fact that Notification Messages don’t lock the UI and the user might click something else on the screen which might cause conflict with the operation already running in the background. Luckily, the SharePoint 2010 UI framework has one more approach that you might choose if you need to be sure that the long-running operation is running exclusively.
It will take only a little while…
Another approach that can be useful while communicating progress of long-running operations is to leverage the Modal Dialogs. As you know Modal Dialogs are a part of the SharePoint 2010 UI framework and as the name says, they are modal, meaning they lock the UI as long as they are open.
Leveraging SharePoint 2010 Modal Dialogs for communicating the progress of long-running operations is easier than you might think. All you need to do is to call a single line of JavaScript and SharePoint will do the rest of work for you. SharePoint 2010 ships with the SP.UI.ModalDialog.showWaitScreenWithNoClose function that displays a wait screen as a SharePoint 2010 Modal Dialog.
SP.UI.ModalDialog.showWaitScreenWithNoClose = function(title, message, height, width) {
}The showWaitScreenWithNoClose takes four parameters: the title of the Modal Dialog window, the message displayed after the spinner (which can be rich HTML), and the height and the width of the wait screen. After calling it, the function returns a reference to the wait screen which can be useful if you want to update the progress message or close the wait screen altogether.
The following code snippet contains a sample code that displays a custom wait message:
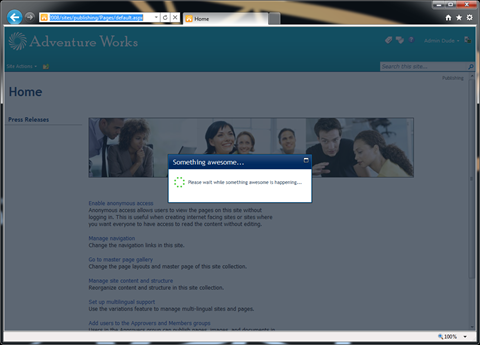
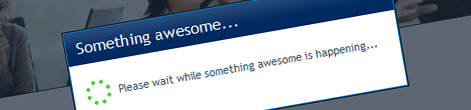
var waitDialog = SP.UI.ModalDialog.showWaitScreenWithNoClose('Something awesome...', 'Please wait while something awesome is happening...', 76, 330);Which will display the following wait screen:
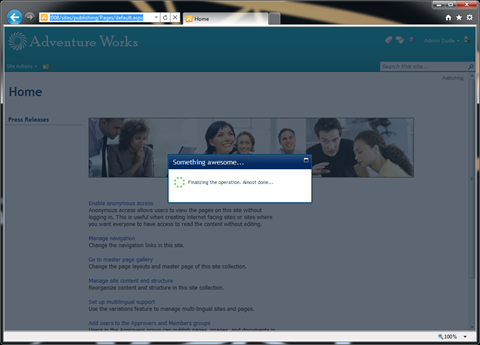
You can update the message in the wait screen by manipulating its HTML as follows:
waitDialog.get_html().getElementsByTagName('TD')[1].innerHTML = 'Finalizing the operation. Almost done...'As you can see there is no standard method for updating the message in the Modal Dialog API. While the above code snippet works at the moment of writing this article, it might not work in the future if the HTML of the wait screen would change, so use it with care.
Once the long-running operation is completed you can close the dialog by calling the close function:
waitDialog.close();And that’s really all you need to know to use SharePoint 2010 Modal Dialogs as wait screens!
Technorati Tags: SharePoint 2010