Showing transient messages using the SharePoint 2010 Notification Area – SharePoint 2010 UI tip #2
Delivering a great User Experience for a custom application developed on the SharePoint application is really easy using the new SharePoint 2010 UI API. One of the new possibilities is to leverage the Notification Area to communicate the progress of an operation to the users to make using your applications more intuitive and responsive.
Notification… what?
Notification Area is one of the few new concepts introduced in SharePoint 2010 User Interface. It has been designed to deliver transient messages to the user to communicate the progress of an operation:

The Notification Area can display one or more messages. Depending on the setting a message will either disappear automatically or be disposed by the developer manually.
How to use it?
Working with the Notification Area is really easy. The SharePoint team has done great job and wrapped up all of the functionality into the SP.UI.Notify namespace.
The first function is the SP.UI.Notify.addNotification function which takes two arguments: the HTML message to be displayed and a boolean value that determines whether the message is sticky or not:
SP.UI.Notify.addNotification = function(strHtml, bSticky) {
}Sticky notification messages have to be disposed manually by calling the SP.UI.Notify.removeNotification function and passing the ID of the message to dispose.
For example, by executing the following call:
var nid = SP.UI.Notify.addNotification("Operation in progress...", true);the following sticky notification message will be displayed:

The cool thing about the notification messages is that they can contain HTML and allow you to include images or links to deliver richer feedback to the users.

Internally the SP.UI.Notify.addNotification function makes a call to the internal addNotification function which allows you to pass two additional parameters: a tooltip which is being displayed when you move the mouse over the notification message, and a callback to a JavaScript function that will be executed when you click on the tooltip:
function addNotification(strHtml, bSticky, tooltip, onclickhandler) {
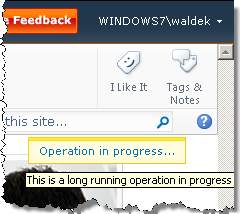
}By change the call and using the internal method you could create an even richer message:
var Imtech = {
nid: null,
notify: function() {
Imtech.nid = addNotification('Operation in progress...', true, 'This is a long running operation in progress', Imtech.helloWorldCallback);
},
helloWorldCallback: function() {
alert('Hello world');
}
}
Important Because the addNotification(strHtml, bSticky, tooltip, onclickhandler) method isn’t the part of the SP.UI namespace, you shouldn’t use it in your code. It is an internal method that can be changed by Microsoft at any time and is intended for internal use only.
I disappear
By default notification messages disappear automatically after three seconds. This value is hard-coded and cannot be modified. However you have the possibility to display sticky messages which can be controlled when to disappear.
You can hide notification messages by using the SP.UI.Notify.removeNotification message. The only parameter that it takes is the ID of the notification message to hide:
SP.UI.Notify.removeNotification = function(nid) {
}Summary
Notification messages are a great way to deliver feedback to the user and communicate execution of an operation. The SharePoint 2010 UI API makes it extremely easy to use notification messages in your custom applications developed on the SharePoint platform.
Technorati Tags: SharePoint 2010,JavaScript