React
-

SharePoint Saturday Oslo 2016 presentation slides available
-

Presenting at SharePoint Saturday Oslo 2016
-

Query the Office Graph in SharePoint Framework client-side web parts
-

SharePoint Saturday Brussels 2016 presentation slides available
-

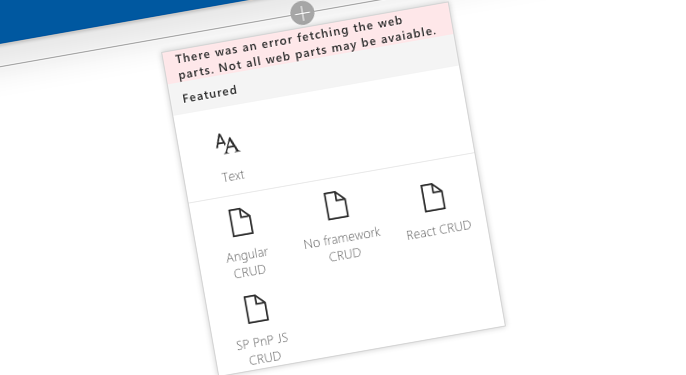
SharePoint CRUD operations in SharePoint Framework client-side web parts
-

Building SharePoint Framework Client-Side Web Parts with React