Images slideshow in SharePoint 2007 using jQuery
Yesterday I published an article with an example on how you can display a random image in SharePoint 2007 using jQuery. With only a couple of lines of JavaScript you can pick a random image from an Image Library and display it on a page. But did you actually know that with a little more effort you can create your own images slideshow?
Images slideshow: the ingredients
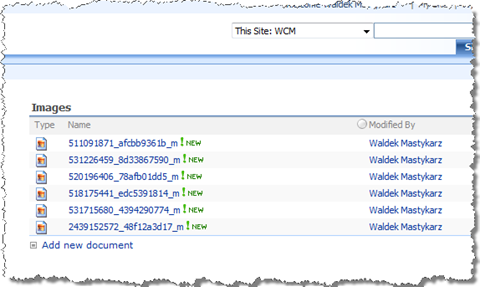
Just like in the previous example, let’s start with creating an Image Library, adding some pictures and adding the Images List View Web Part to the Page:
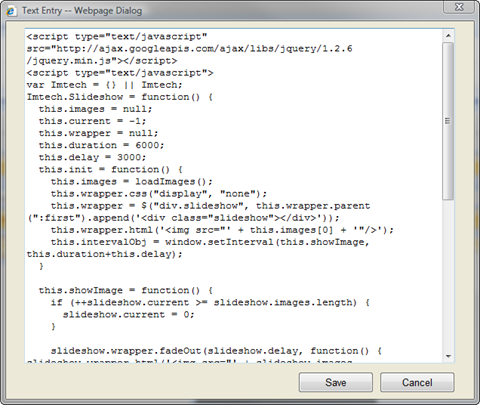
Now let’s add the JavaScript. Let’s start with adding a Content Editor Web Part and opening it in the Source Editor mode. Paste the following code:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript">
var Imtech = {} || Imtech;
Imtech.Slideshow = function() {
this.images = null;
this.current = -1;
this.wrapper = null;
this.duration = 6000;
this.delay = 3000;
this.init = function() {
this.images = loadImages();
this.wrapper.css("display", "none");
this.wrapper = $("div.slideshow", this.wrapper.parent(":first").append('<div class="slideshow"></div>'));
this.wrapper.html('<img src="' + this.images[++this.current] + '"/>');
this.intervalObj = window.setInterval(this.showImage, this.duration + this.delay);
}
this.showImage = function() {
if (++slideshow.current >= slideshow.images.length) {
slideshow.current = 0;
}
slideshow.wrapper.fadeOut(slideshow.delay, function() {
slideshow.wrapper.html('<img src="' + slideshow.images[slideshow.current] + '"/>');
slideshow.wrapper.fadeIn(slideshow.delay);
});
}
var loadImages = function() {
var images = $("table.ms-summarystandardbody td.ms-vb2 a");
var imagesList = new Array(images.length);
var i = -1;
images.each(function() {
imagesList[++i] = this.href.replace('about:', '');
});
return imagesList;
}
};
var slideshow;
$().ready(function() {
slideshow = new Imtech.Slideshow();
slideshow.wrapper = $("table.ms-summarystandardbody td.ms-vb2 a").parents("div[id^=WebPart]");
slideshow.init();
});
</script>And that’s all you need to make the slideshow work:
How does it work?
As you’ve noticed the code is slightly more complex than in the previous article. First of all the slideshow is initiated with the default settings. Before we can initiate the slideshow we need to provide a CSS path to the HTML of the Images List View Web Part.
As the initiation process starts, the available images are loaded and stored in an array. The first image is being displayed. The slideshow starts after the defined period of time (by default 6 seconds).
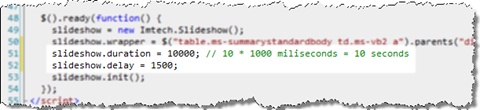
If you want, you can tweak the duration and delay of the slideshow. The duration defines how long an image is being displayed and the delay is being used by jQuery for fading images. You can change the default values as follows:
Each x seconds the showImage function is being called. This function is responsible for fading and displaying images.
Summary
Once again jQuery proves how easy custom functionality can be created using just a couple of lines of JavaScript. The best of it all? It’s all done client-side and doesn’t require deployment of custom code on the server. Because the custom functionality leverages the SharePoint platform you can use views to do some filtering and audiences to target the content to the right group of users.
Technorati Tags: SharePoint, SharePoint 2007, MOSS 2007, WSS 3.0, jQuery, JavaScript