
5 differences between SharePoint Framework debug and release builds
SharePoint Framework projects can be built in the debug and release mode. Here are the 5 key differences between the two.
New toolchain, old possibilities
SharePoint Framework uses a new build toolchain based on open-source tooling. With tools like Gulp and Webpack the SharePoint Framework processes the source code and packages it into deployable bundles - files that combine the different source files and resources into one JavaScript file. Using the new SharePoint Framework build toolchain you can run both debug and release builds and, while the main idea behind them is obvious, here are some more subtle differences between the two builds and how you can use them to your advantage.
debug vs. release build in the SharePoint Framework
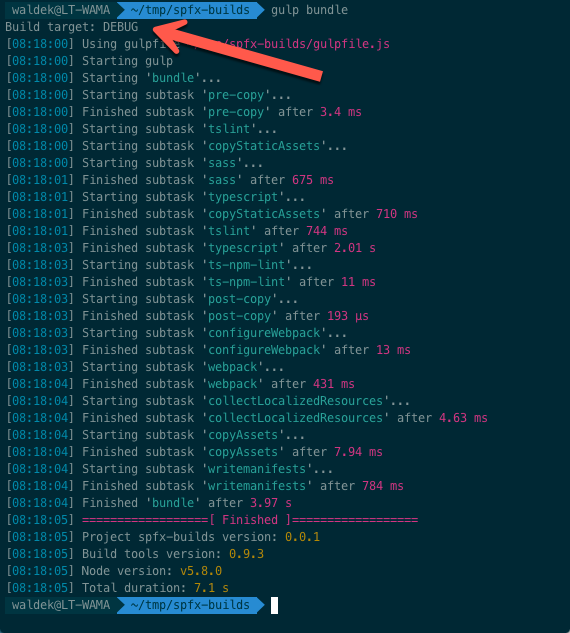
To build SharePoint Framework projects you run gulp bundle in the command line. By default it starts a debug build.
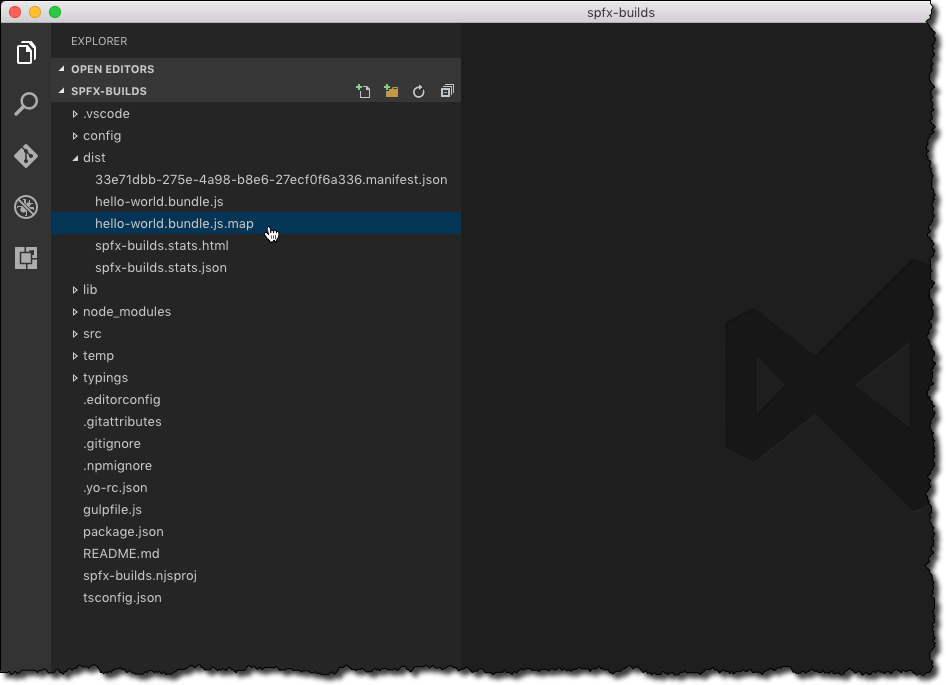
The output of a debug build is copied to the ./dist folder in your project.
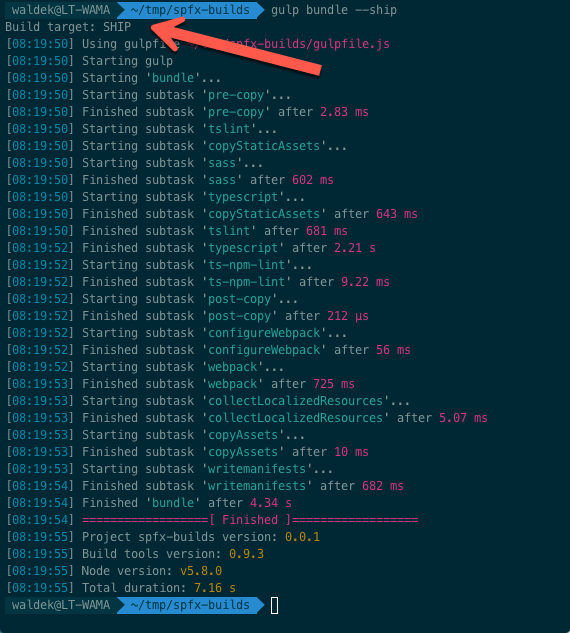
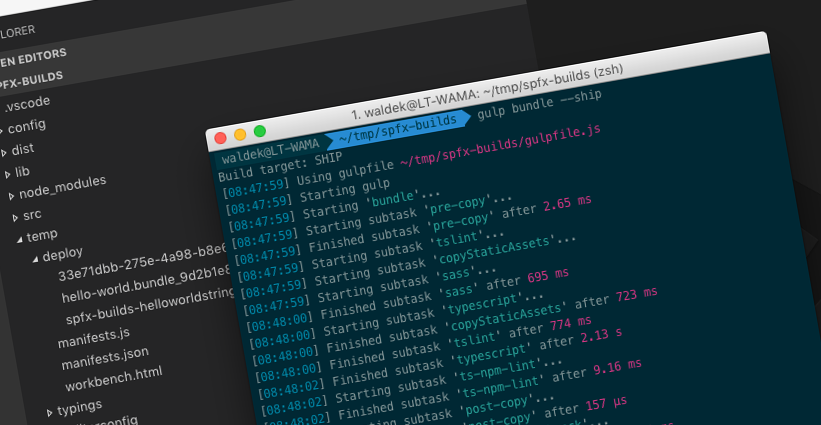
To trigger a release build, you have to add the --ship or the --production argument to the bundle command, like gulp bundle --ship. Both arguments are interchangeable and it doesn’t matter which one you use as the results are exactly the same.
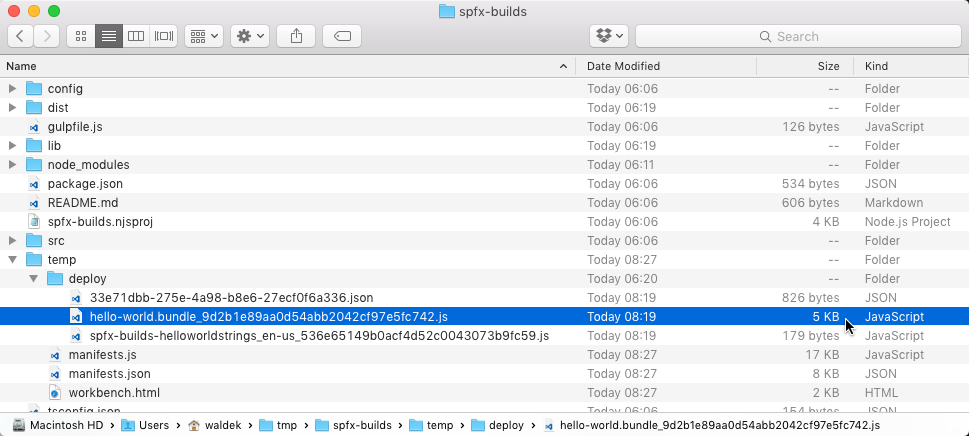
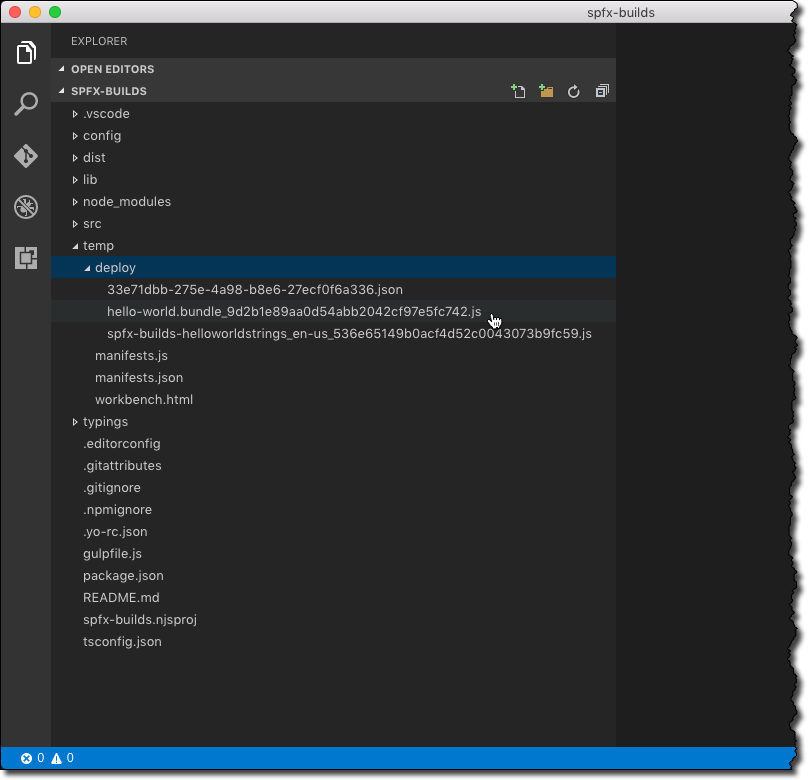
The output of the release build is copied to the ./temp/deploy folder in your project.
The build modes are self-explanatory and not different from builds you’ve done in the past: you use debug builds during development and release builds for user acceptance tests and production. But are there any other differences between the two builds?
Debug build output contains source maps, release build doesn’t
Microsoft encourages us to use TypeScript when building solutions on the SharePoint Framework. TypeScript is a superset of JavaScript and offers design-time typesafety features that help developers write and manage their code more easily. During the build process, SharePoint Framework turns TypeScript into JavaScript in the process called transpilation. As a result of the transpilation we get a plain-JavaScript file that can be run in every web browser.
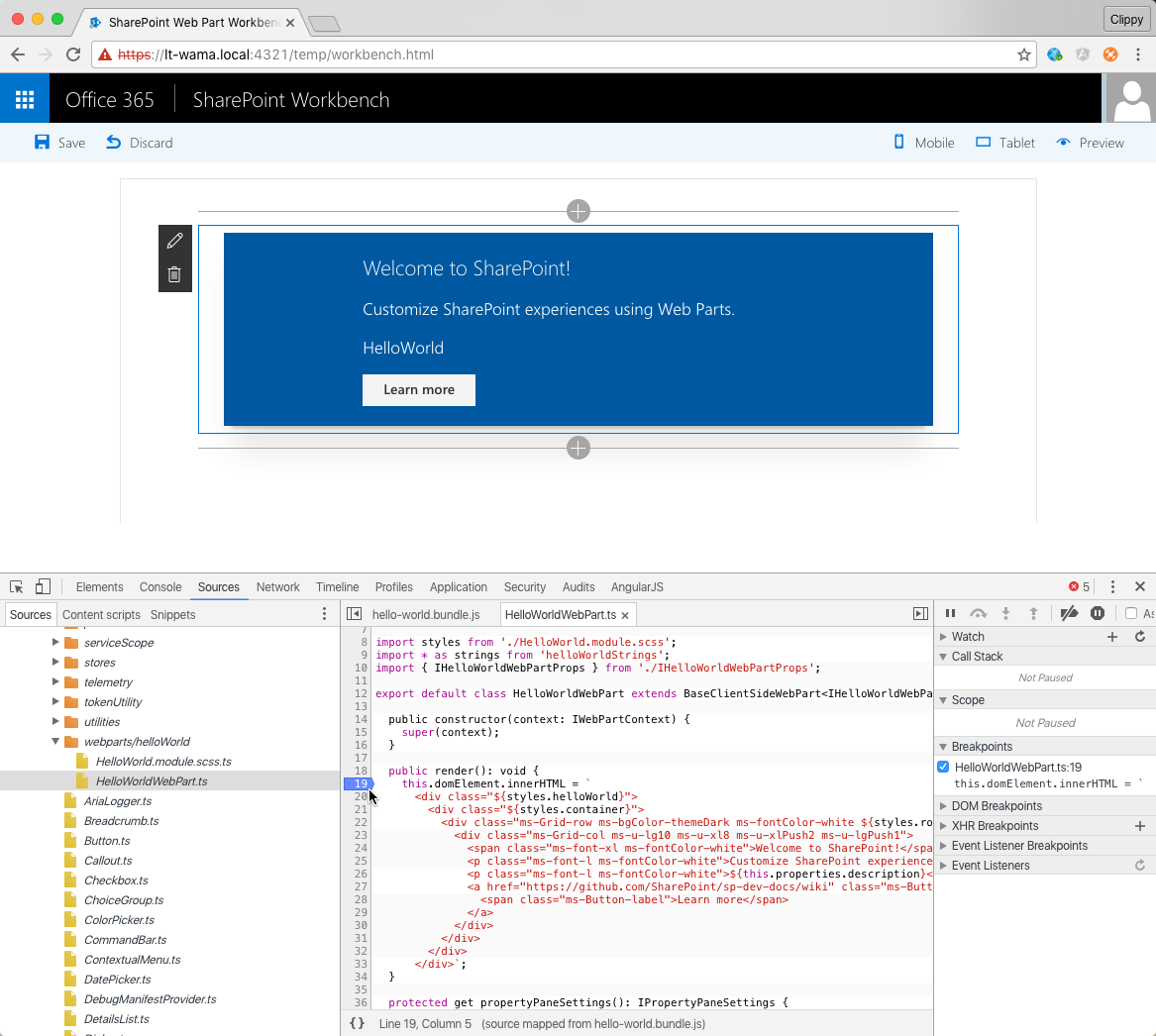
What’s loaded in the browser, when running our Web Part, is the transpiled JavaScript file, not the TypeScript file we are editing. As you can imagine, it complicates debugging the code, particularly because in the build process all source files are bundled into one. To help developers overcome this hurdle and make it possible for them to debug their original code, the debug build contains code source maps.
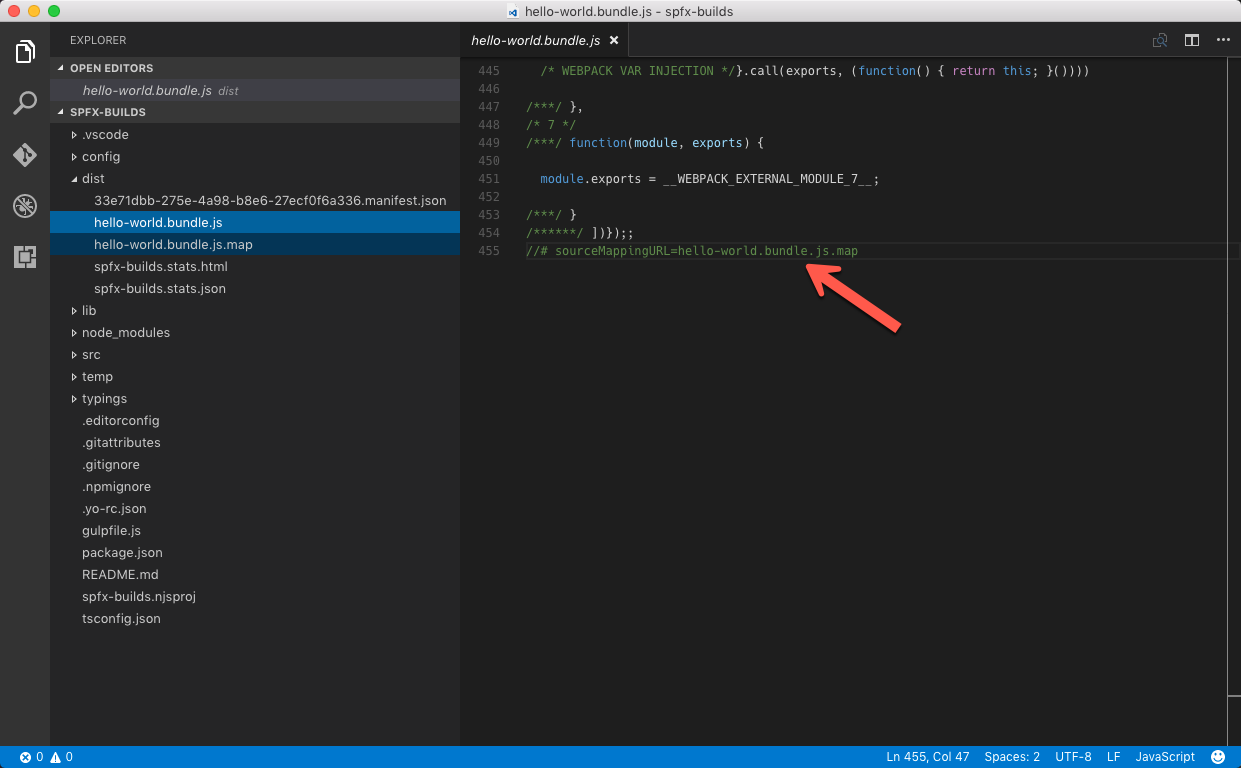
Source maps are not a SharePoint Framework-specific concept. They are frequently used in client-side development where the code loaded in the browser isn’t the same as the source files that developers work with. Source maps map the generated JavaScript file to its original source and can be either included directly in the generated JavaScript file or can be provided as a separate file and referenced from the generated JavaScript file. The latter approach is used in SharePoint Framework.
Developer tools in web browsers offer the ability to automatically load source maps and when debugging code, they will allow developers to set breakpoints and walk through their original code rather than its generated equivalent.
Source maps consist of a few pieces: the list of original file names, location mapping between the source and the generated code and the source code from which the code has been generated. So in case you’re building a product, that you would like to protect, source map is definitely not something you would share publicly with your application.
If you take a look at the output of a release build, the source map isn’t there.
Debug build output contains bundle stats, release build doesn’t
When building solutions on the SharePoint Framework we’re working with a number of source files that might include references to other classes, libraries, frameworks and other resources. In the process called bundling, SharePoint Framework uses Webpack to help developers generate a single file - a bundle, for the whole Web Part including all the resources it references. Bundling using Webpack is pretty clever as it automatically excludes referenced resources that aren’t used and ensures that all dependencies are loaded in the right order.
Usually you wouldn’t think about bundling twice. But there might be situations when you might need to explore what exactly has been included in the generated bundle. To simplify examining the contents of the generated bundles, SharePoint Framework includes bundle statistics in the debug build output.
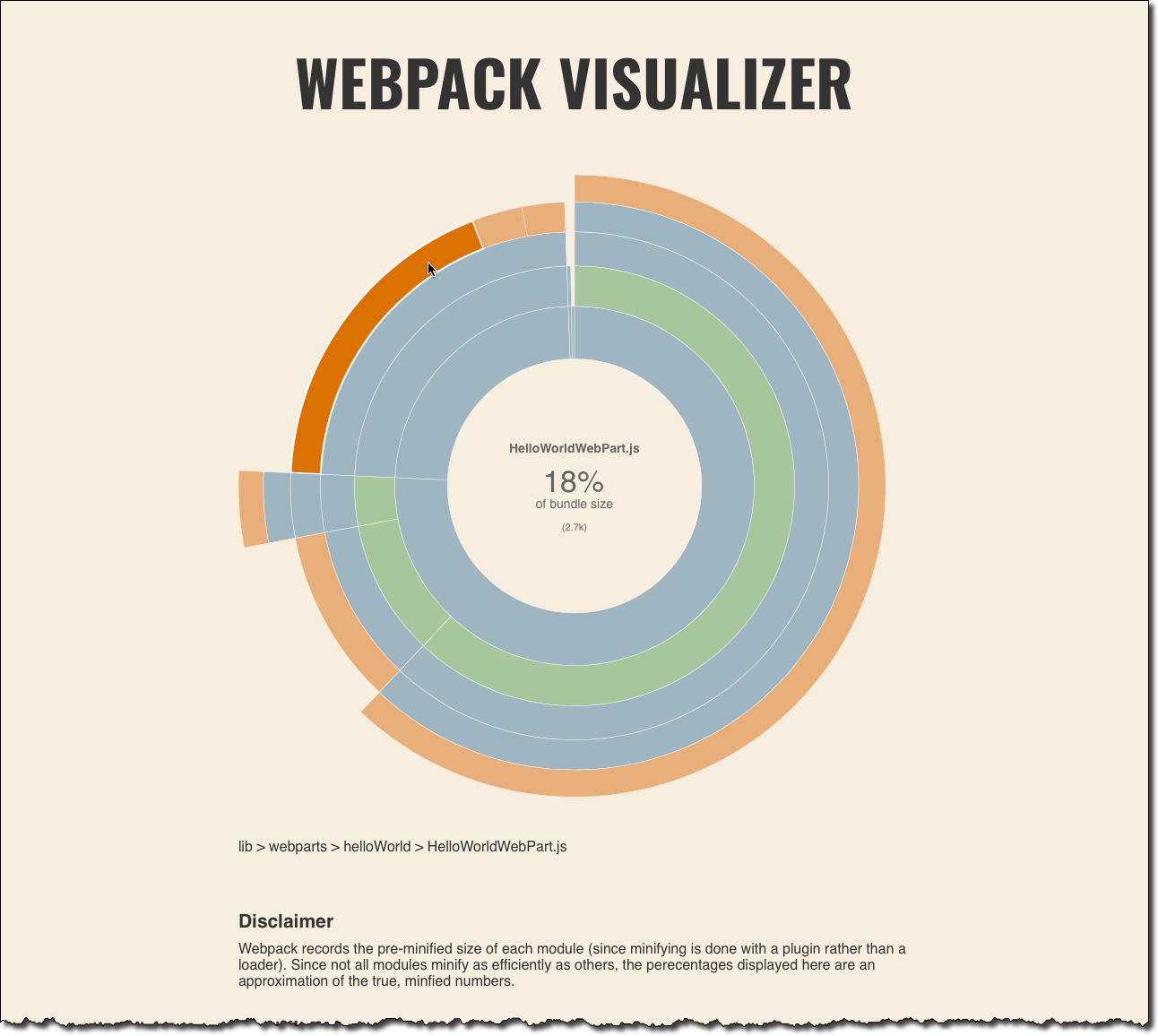
Bundle statistics are available in two formats: JSON, which contains raw data, and HTML, which contains the Webpack Visualizer.
Both reports are invaluable for debugging issues and optimizing SharePoint Framework Web Part bundles. Because they are mainly for debugging purposes you won’t find Webpack bundle stats in the output of a release build.
Release build is minified, debug isn’t
It’s a common practice to optimize code shipped for production and it isn’t any different with the SharePoint Framework. You might have noticed that the release bundle of a SharePoint Framework project is significantly smaller than its debug version. For a standard ‘Hello World’ Web Part the debug version is 18KB while release is only 5KB!
When building projects in the release mode, SharePoint Framework uses the UglifyJS Webpack plugin to minimize and compress the output. Spaces and tabs are removed, and, where possible, variable names are shortened - all to save space and build as small bundle file as possible. As you can imagine, it makes it harder, though not impossible, to read the contents of a production bundle. Nevertheless the logic of the scripts included in a production bundle remains unaltered and scripts run as expected.
Debug build points to localhost, release to the public URL
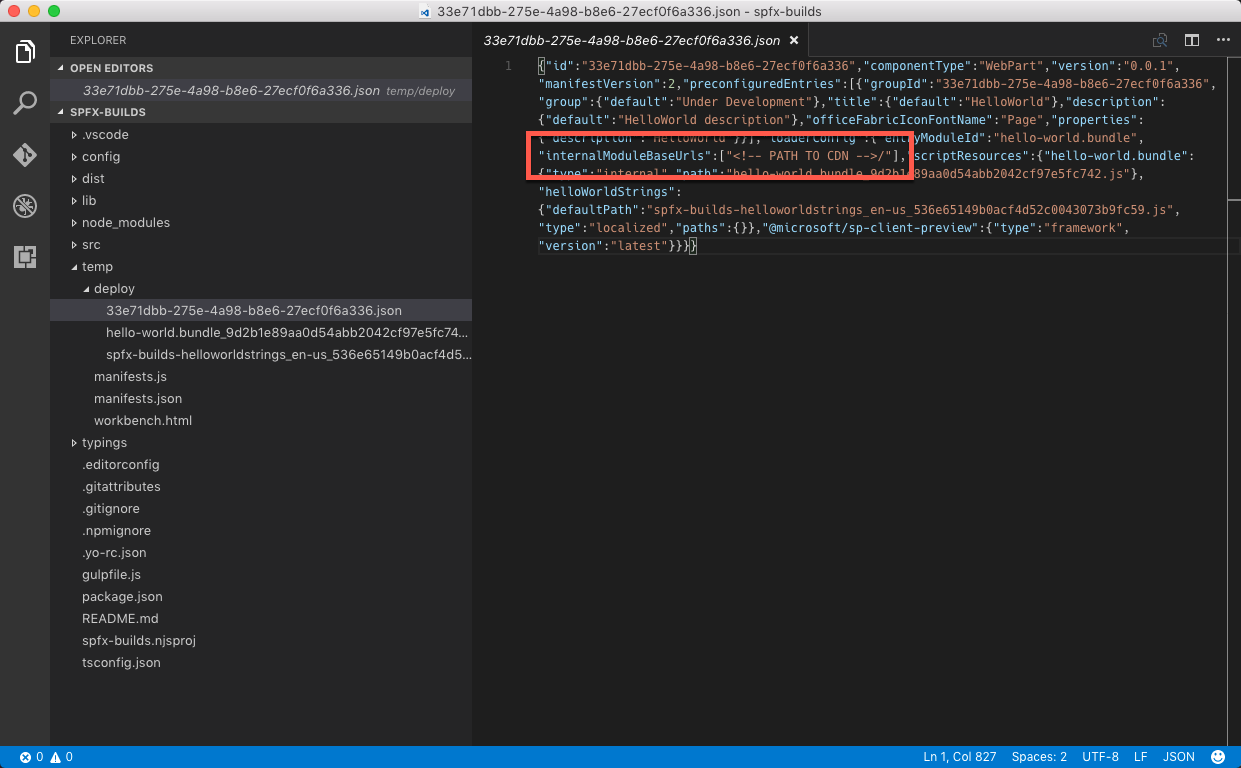
Next to the source code, each SharePoint Framework Client-Side Web Part consists of a manifest. That manifest is deployed to SharePoint to register the particular Web Part with the tenant. Each Web Part manifest contains some basic information about the Web Part such as its id, title, version but also the URL where the Web Part is stored. When adding a Web Part to the page, SharePoint Framework uses that URL to download Web Part’s source code and to execute it as a part of the page.
For debug builds, the base url is set to localhost. This allows developers to test their Web Parts with the SharePoint Workbench. When running release builds, SharePoint Framework uses the URL specified in the ./config/write-manifests.json file’s cdnBasePath property. By default this URL is set to <!-- PATH TO CDN --> and if you don’t change it you will see errors in the browser saying, that your Web Part cannot be loaded from the <!-- PATH TO CDN --> URL. Unfortunately, SharePoint Framework doesn’t warn you during the release build process that you haven’t set the public URL and you need to keep that in mind yourself.
File names in release build contain hash
Updating solutions once they have been deployed to production is one of the most challenging things when building software. Not only you have to ensure that you haven’t introduced any bugs and that everything is working as expected but you also need to get the new version to users. This is particularly challenging with client-side solutions where you are very likely to have files cached on the clients to improve performance. When any of these files udpates, you have to ensure that the cache is invalidated and users get the latest version of the application.
To help developers solve this challenge, SharePoint Framework appends a hash value to the name of each file in release builds. That way, whenever the contents of the particular file changes, a file with a new name is generated. The updated Web Part manifest points to new file names which will automatically be downloaded next time users navigate to a page with the particular Web Part.
A piece of advice
SharePoint Framework allows us to build our project in debug and release mode. The release build contains a number of optimizations that help developers improve the performance of their Web Parts and make it easier to release new versions. While it might seem like common sense, it’s worth noting again, that you should always deploy to production the output of a release build.