
Keeping the Azure Search index for your hosted Ghost blog up to date
Recently I wrote about using Azure Search to allow readers to search in the contents of a hosted Ghost blog. Here is how to keep the search index up to date, automatically.
Searching on a hosted Ghost blog - better with Azure Search
Ghost offers a great service for hosting blogs. They have extremely helpful support team that can help you get your existing blog migrated to Ghost and Ghost itself is a simple yet powerful blogging platform. One thing that Ghost doesn’t provide out of the box at this moment, is for the readers to search for the content.
In my previous article I wrote about how you can use the Azure Search service to create a search index for your hosted Ghost blog. Using two node.js scripts I published on GitHub you can easily create and fill an Azure Search index with the contents of your Ghost blog.
While these scripts are great to get started, you will want the index be kept up to date automatically without you having to export the contents of your Ghost blog and re-run the Azure Search index import script every time you publish a new blog post.
Although there are no events being triggered when a new post is published on a hosted Ghost blog, each newly published post is pushed to the RSS feed, which, with a bit of creativity, can be used to automatically update the Azure Search index.
Keeping the Azure Search index for you hosted Ghost blog automatically up to date
To keep my Azure Search index, that I use on this blog, automatically up to date I use an IFTTT recipe.

This recipe is triggered by a change in the RSS feed and executes a web request to a custom API that I have built. This API takes the contents of the RSS feed and pushes them to my Azure Search index.
Here is how the whole process is setup.
Configuring the API to update an Azure Search index based on an RSS feed
The first part is to deploy the API that will be called by IFTTT and which will update the Azure Search index of your blog using its RSS feed. The API that I have built is available on GitHub at https://github.com/waldekmastykarz/ghost-azure-search-rssupdate.
This API assumes that the Azure Search index has been built using the scripts mentioned in my previous article. If your Azure Search index is different, then you might need to adjust this code accordingly.
To start using this API:
- In the Azure Management Portal create a new API App
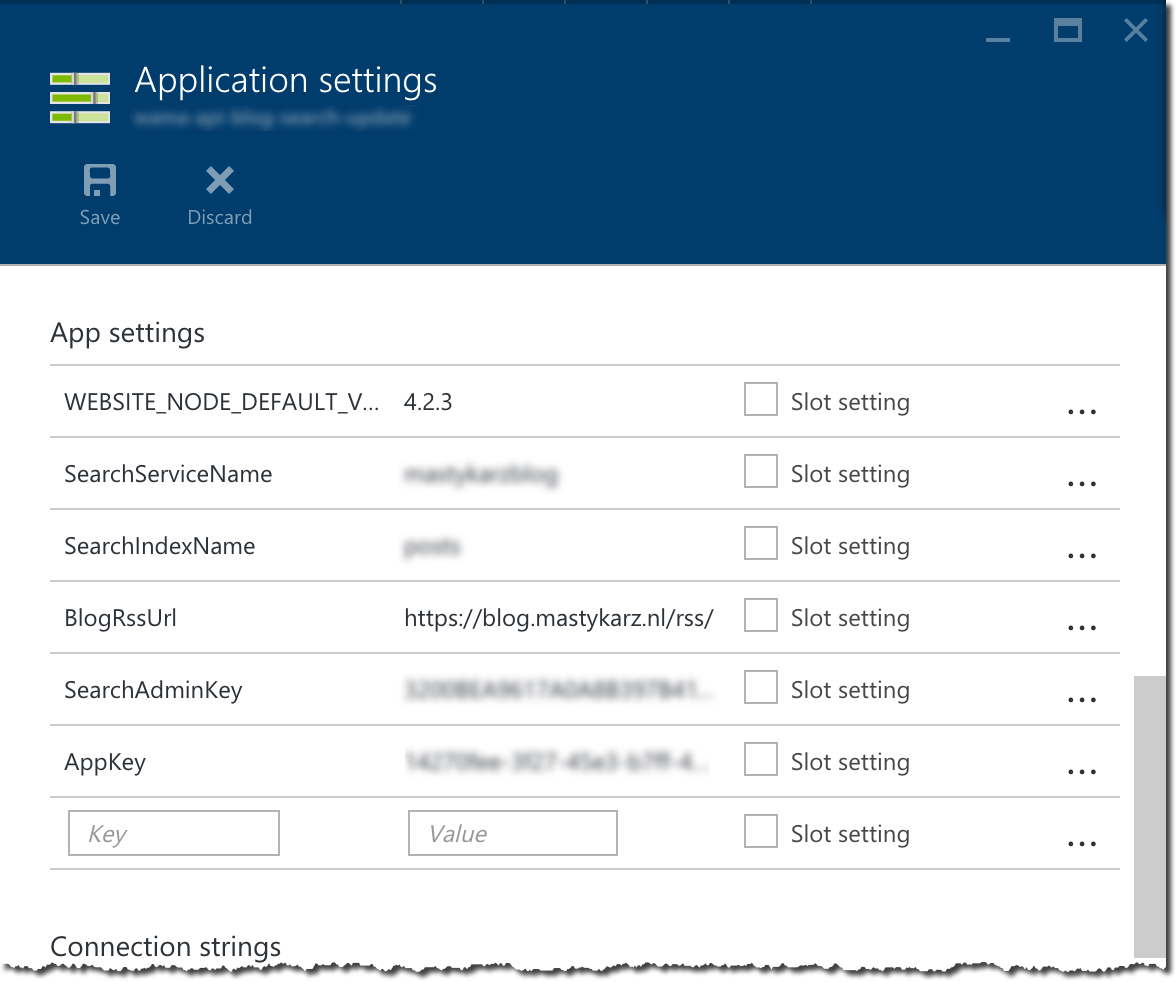
- Open the Settings blade and from the General group click the Application settings option
- In the App Settings section add the following settings:
SearchServiceName: name of your Azure Search instance used by your Ghost blogSearchIndexName: name of the Azure Search index used by your Ghost blogBlogRssUrl: absolute URL of your Ghost blog RSS feed including the trailing slash, eg.https://myblog.ghost.io/rss/SearchAdminKey: admin access key to your Azure Search instanceAppKey: arbitrary string that will have to be used by every app calling this API to verify that it has been authorized to use the API
- Next, from the Publishing group click the Continuous deployment option and configure a local Git repository for your API App
- Clone my repository from GitHub (https://github.com/waldekmastykarz/ghost-azure-search-rssupdate)
- Add the Git clone url of your API App as a remote repository to the cloned repo
- Push the code to the Git repository of your API App
Creating an IFTTT recipe to call the API when a new item is published in the RSS feed
The next step is to create an IFTTT recipe that will monitor the RSS feed of your hosted Ghost blog and will call the newly deployed API whenever a new item is published in the feed.
- Go to IFTTT
- Create new recipe
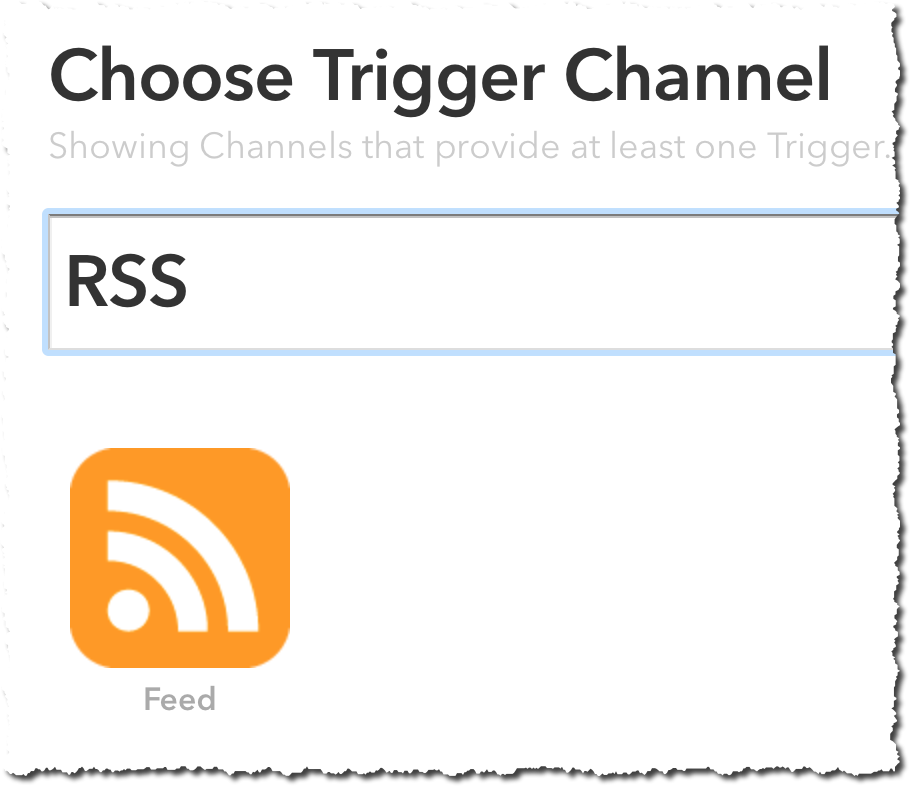
- As a trigger type choose the Feed channel

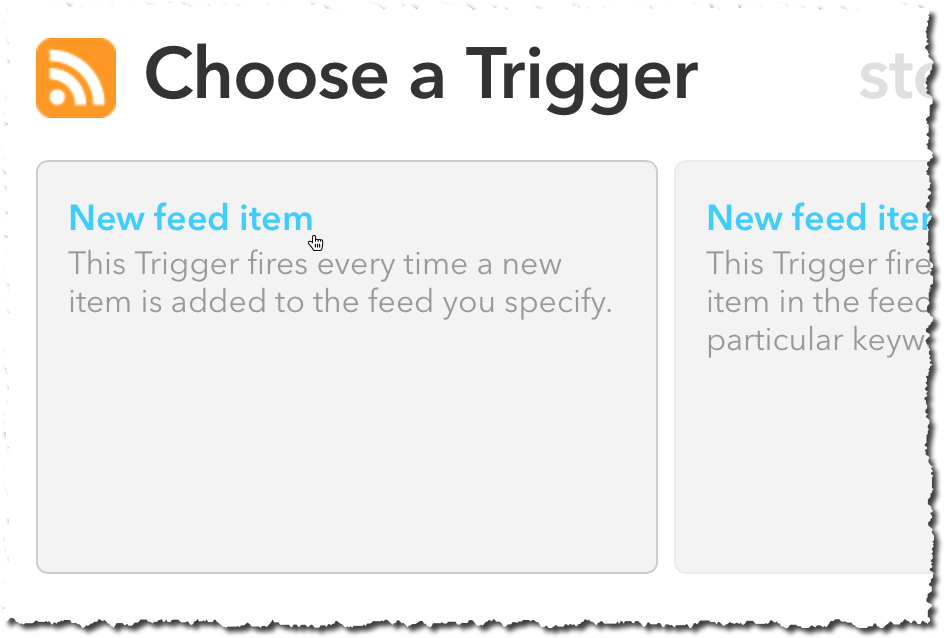
- In the trigger options choose New feed item

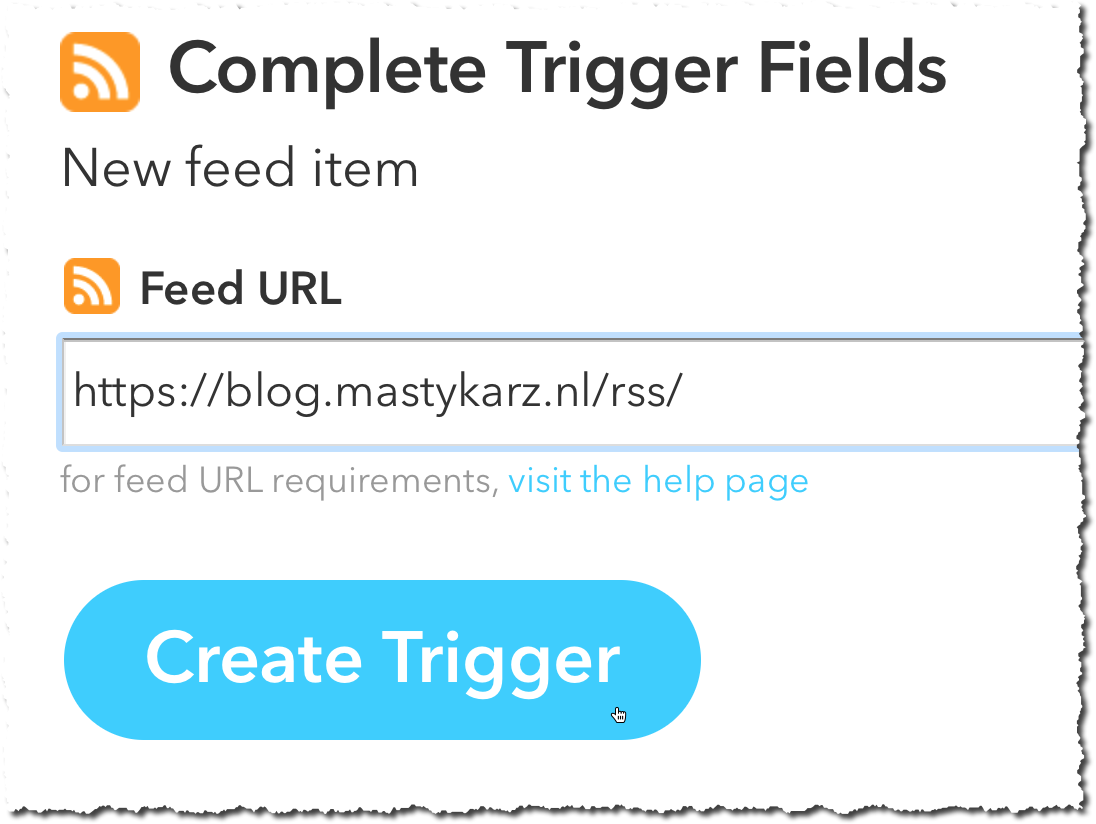
- Provide the URL of your RSS feed, eg.
https://myblog.ghost.io/rss/
- As the action type choose Maker

- As the action choose Make a web request
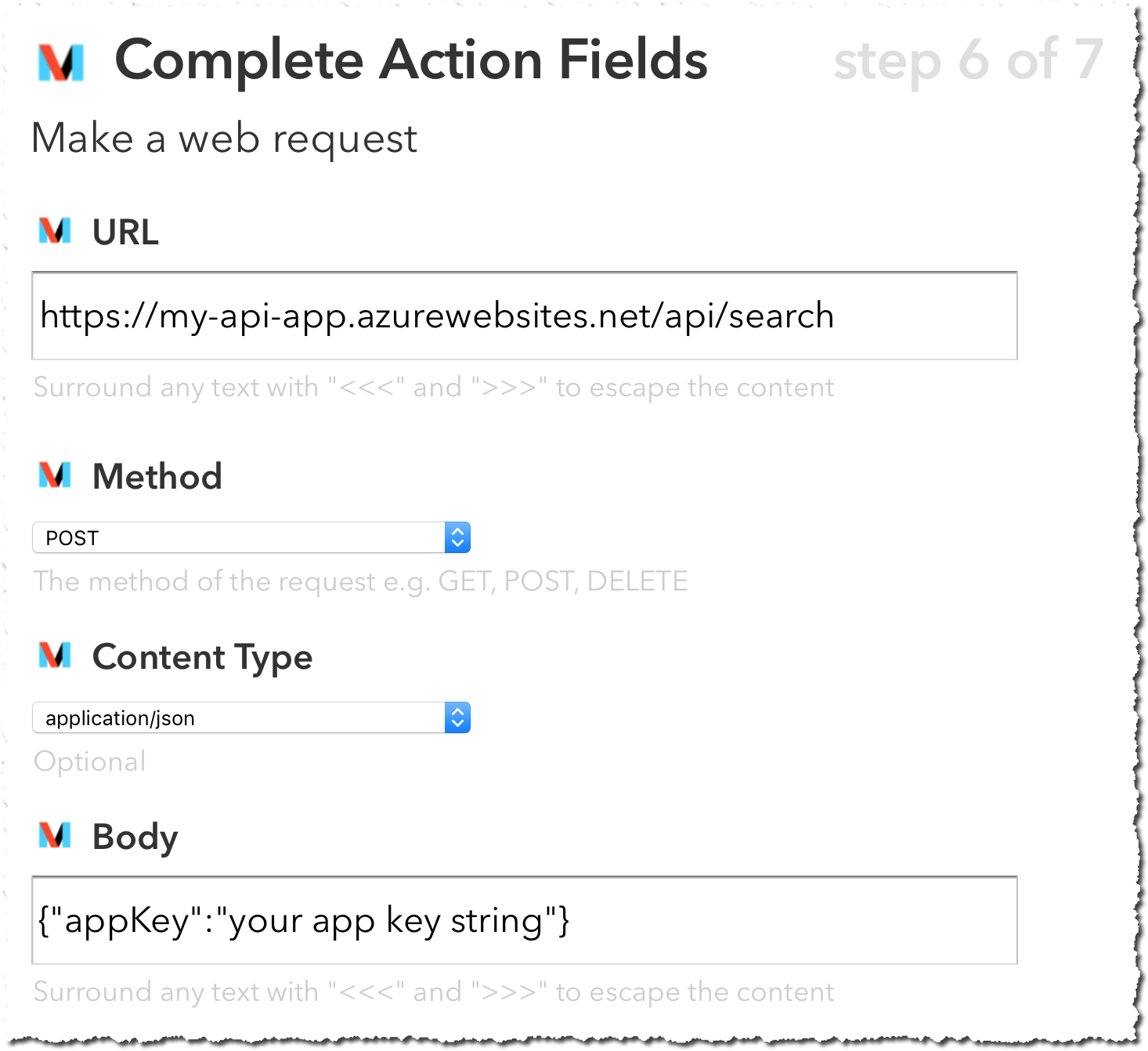
- In the URL provide the URL of your Azure API followed by /api/search, eg.
https://myblog-api.azurewebsites.net/api/search - In the Method field choose POST
- In the Content type field choose application/json
- In the Body field enter:
{"appKey":"your app key string"} Click the Create the action button to submit your changes and create the IFTTT recipe.
Click the Create the action button to submit your changes and create the IFTTT recipe.
Next time you publish an article on your blog, the IFTTT recipe will notice the update in the RSS feed and call your API which will add the latest contents of your blog to your Azure Search index.
Important: when testing this setup please take into account that some IFTTT triggers are executed every 15 minutes and it might take a moment for the recipe to run after you published a blog posts.