
Build full-page Microsoft Teams tabs
Did you know that you can hide the tab-header bar in your Microsoft Teams tab and have them show in full-screen?
Embed web apps in Microsoft Teams through custom tabs
If you have a custom web app, you can expose it in Microsoft Teams as a custom tab. This is a great way to bring your app to where your users are and let them access important information in the context of their work.
By embedding your app in Teams, you lower the threshold for users to work with your app. What’s more, if you expose your app as a personal app, users will be able to access it directly from the left rail no matter where in Teams they are.
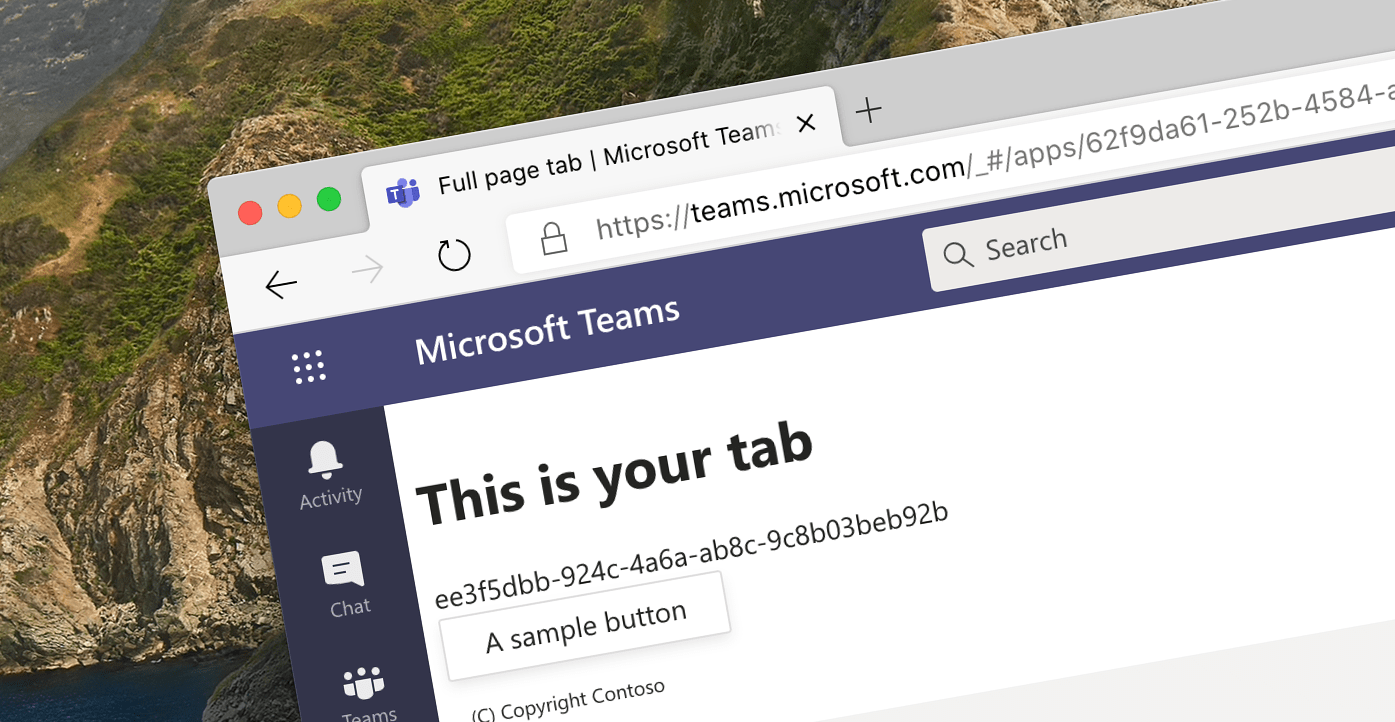
Build full-page tabs in Microsoft Teams
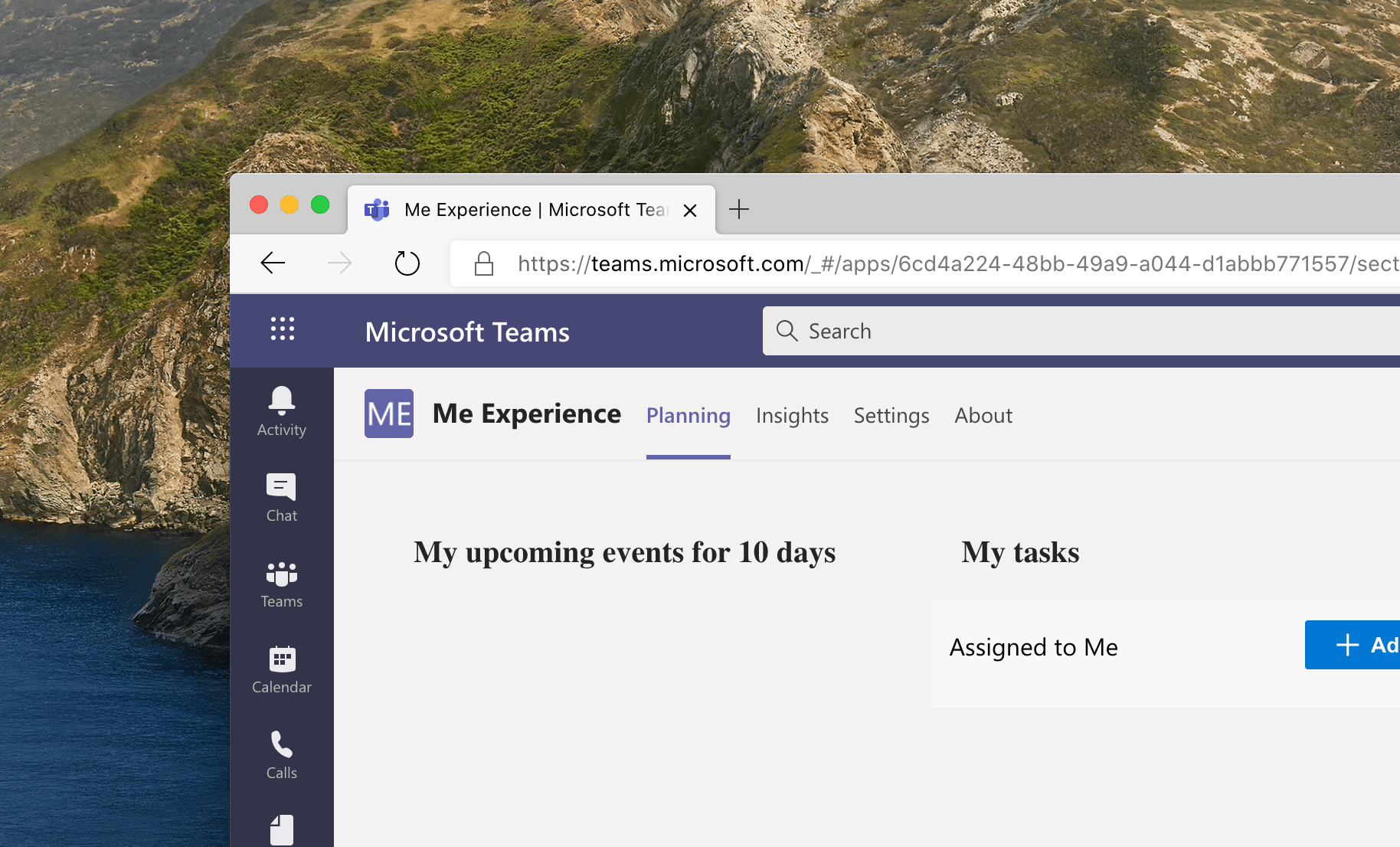
Typically, when you build apps in Microsoft Teams, you get a tab-header bar which allows you to navigate between the different tabs in the app.

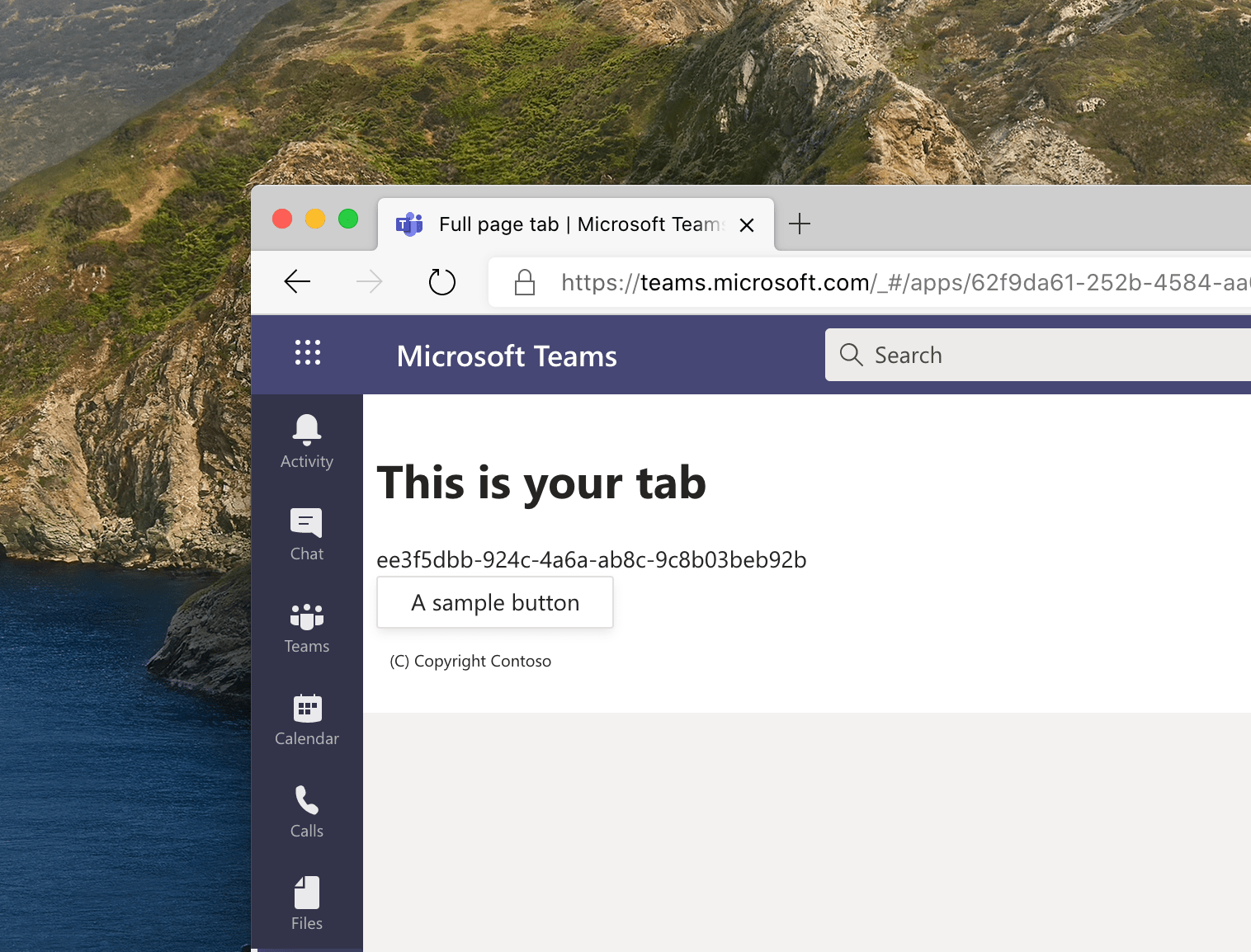
If your app however consists of a single tab, you can choose to hide the tab-header bar and get some additional screen estate for your app.

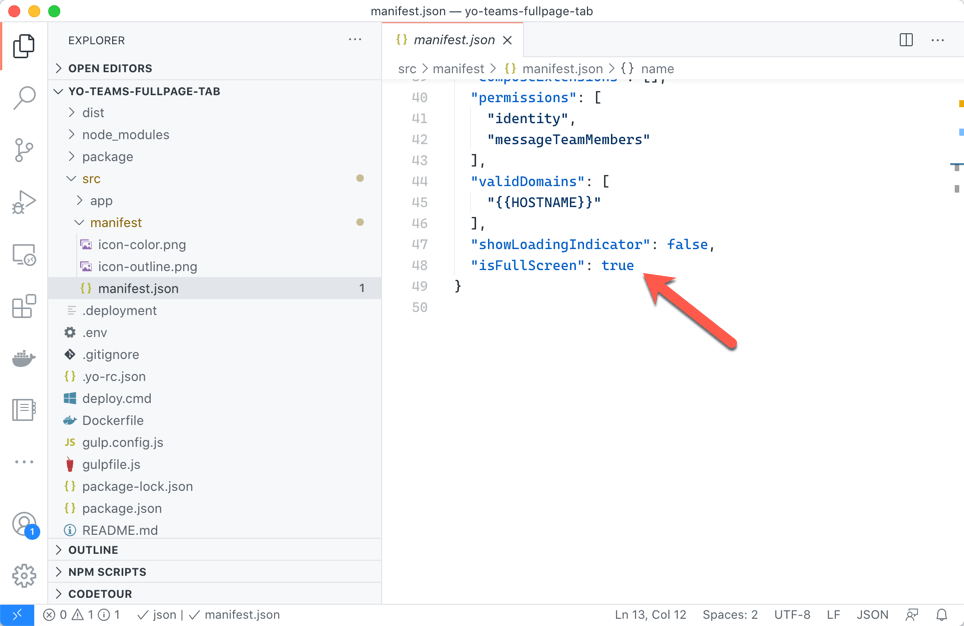
To hide the tab-header bar in your app, in its manifest, set the isFullScreen property to true.

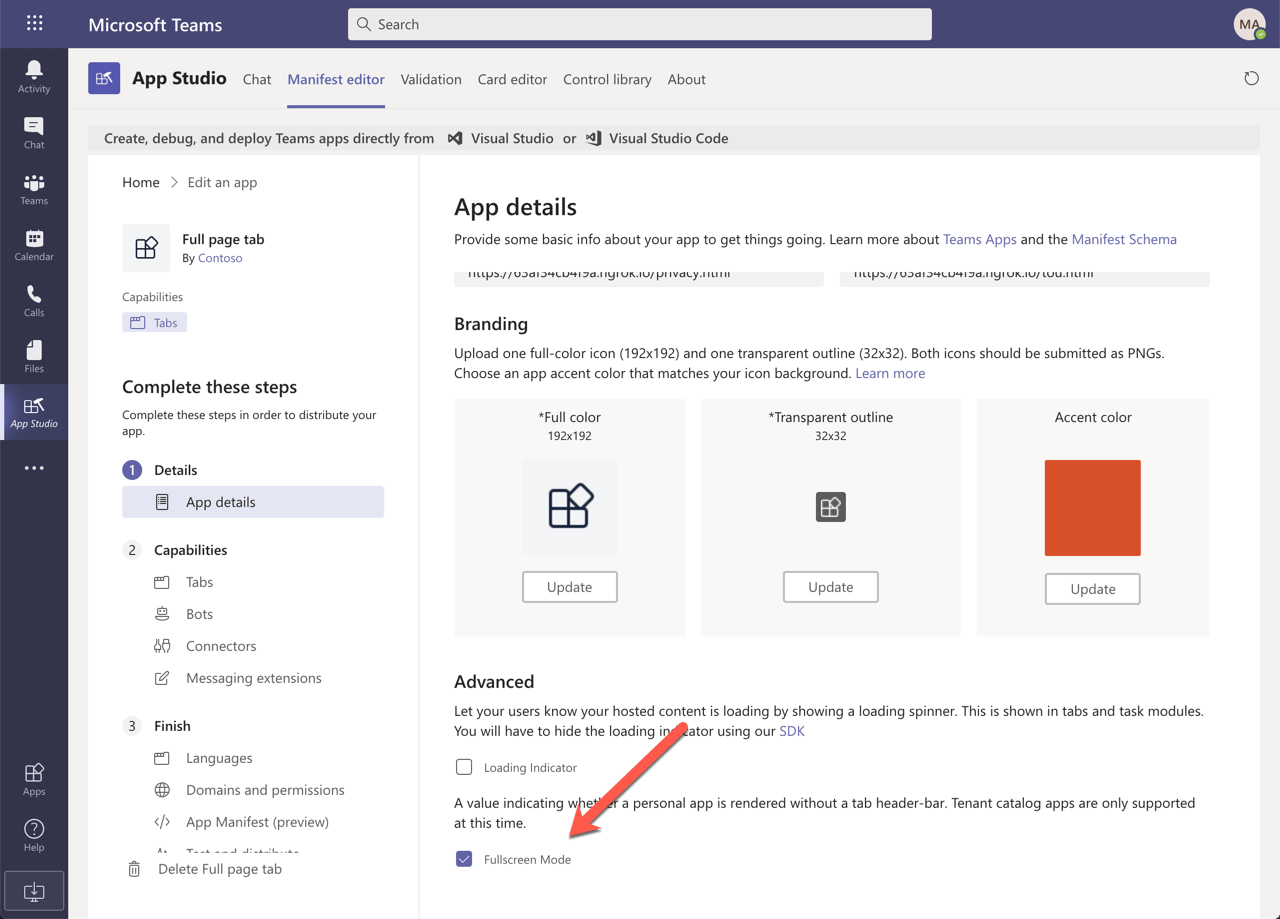
If you manage your app’s configuration through App Studio, you’d check the Fullscreen mode checkbox in the App details section.

With the full-screen mode enabled, your Teams app will show without the nav-header bar.
At this moment, the full-screen mode works only for apps uploaded through the app catalog. If you sideload your app via App Studio, you will not see your app in full-screen mode.