
Cleaning up SharePoint Framework build folders
When building SharePoint Framework Client Side Web Parts you might want to clean up the build folders. What is the best way to do it?
Nuke it!
There comes a time, when developing solutions, when you want to run a clean build - just to be sure that evrything is working as expected and that the code you’re about to share with the rest of your team won’t break on their machines because of a missing dependency.
When building Client Side Web Parts SharePoint Framework creates a number of folders. Depending on the build task you run you might see the lib folder with intermediate files, the dist folder with the debug build, the temp/deploy folder with the release build, the sharepoint folder with the .spapp file to be deployed to the App Catalog of your SharePoint tenant and the temp folder with temporary files.
To help you clean up these directories, the SharePoint Framework offers you the nuke clean gulp task. At first glance it seems like all that task is doing, is deleting the aforementioned folders. So why not just delete these folders yourself?
Manually cleaning up SharePoint Framework build folders
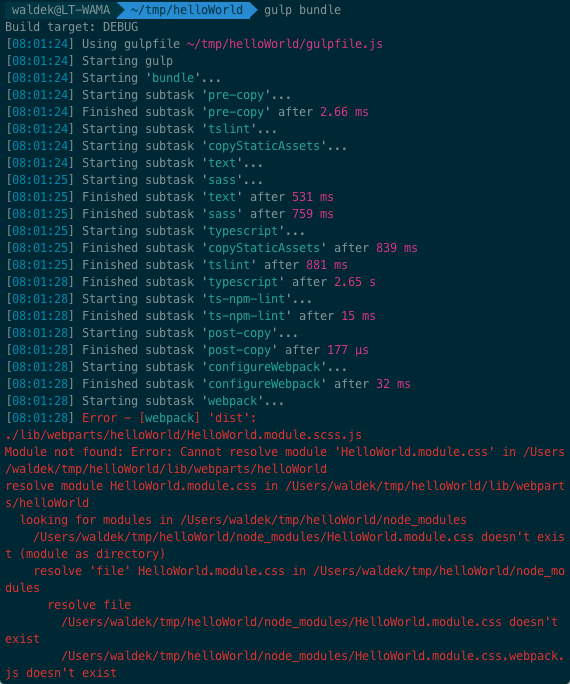
So you manually deleted the SharePoint Framework build folders from your project. You run $ gulp bundle to create a new build and all you see is the following error:
[13:11:25] Error - [webpack] 'dist':
./lib/webparts/toDo/ToDo.module.scss.js
Module not found: Error: Cannot resolve module 'ToDo.module.css' in /Users/clippy/spfx-ng-todo/lib/webparts/toDo
resolve module ToDo.module.css in /Users/clippy/spfx-ng-todo/lib/webparts/toDo
...While the exact paths and filenames will vary based on your project, one thing is clear: $ gulp clean does something more than only deleting build folders.
What is gulp clean doing that you are not
Aside from deleting SharePoint Framework build folders, the gulp clean task is deleting intermediate Sass files which are created in the src folder. When these files exist before starting the build but there are no intermediate files (which is the situation you get when manually deleting the build folders) you will see the aforementioned error. So while you could clean up these intermediate Sass files manually as well, it’s just more convenient to use the gulp clean task instead.
Summary
When building SharePoint Framework Client Side Web Parts you might want to clean up the build folders. The easiest way to do it is by using the gulp clean task that is provided with the SharePoint Framework.