
Convert multiple images to WebP
Here is how you can quickly convert multiple images to webp.
Improve your website performance with WebP
When blogging, I often use images to clarify what I’m writing. Whether it’s to show where things are in the UI, what you should be seeing if you’re following some steps I’m describing, or to help you navigate the article and skip to the relevant sections. I find pictures invaluable.
But pictures are also heavy. Sure, you can optimize them to some degree without losing too much quality, but if you use a lot of pictures, loading your pages will take a moment. Especially if your readers are on a slower connection.
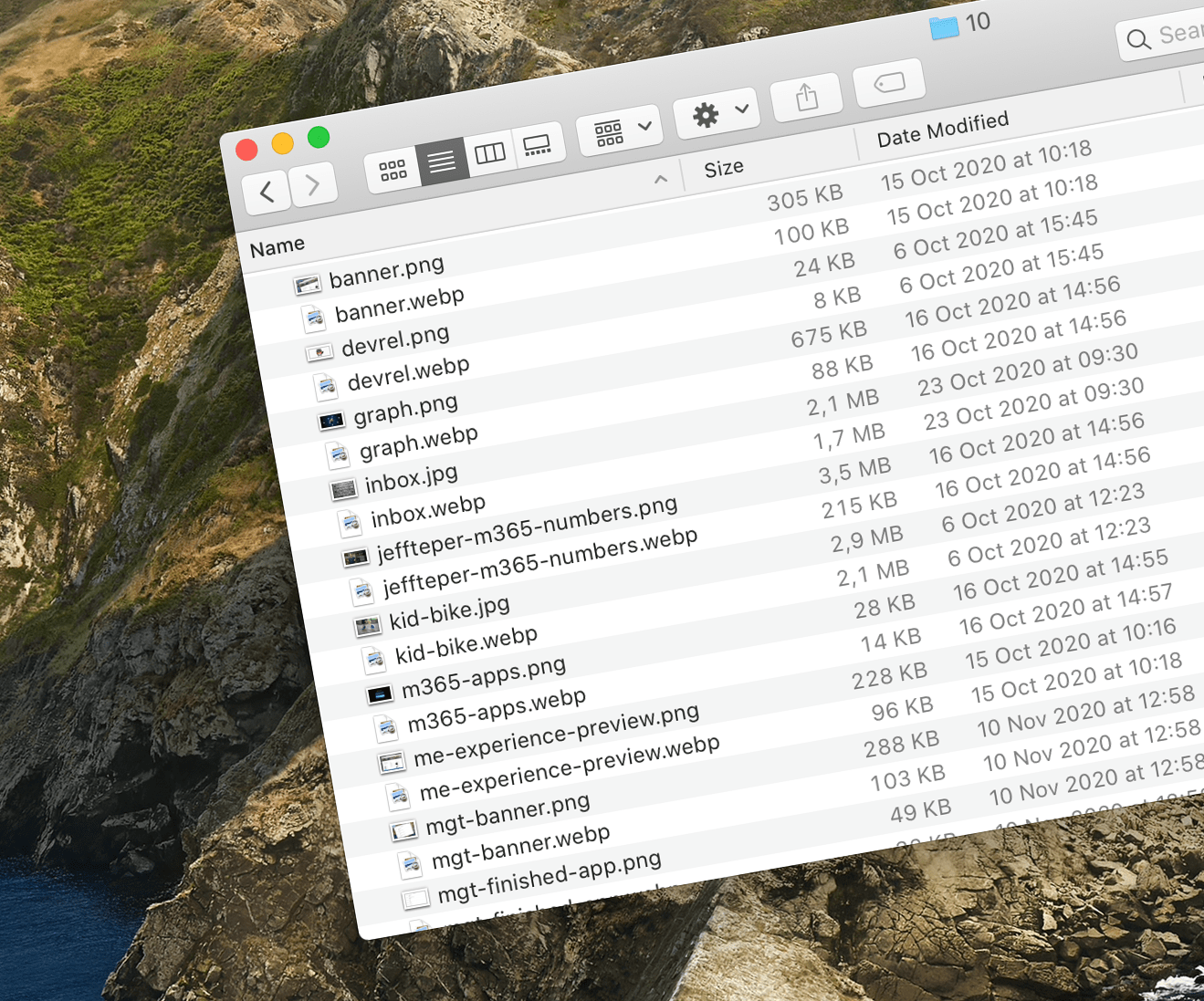
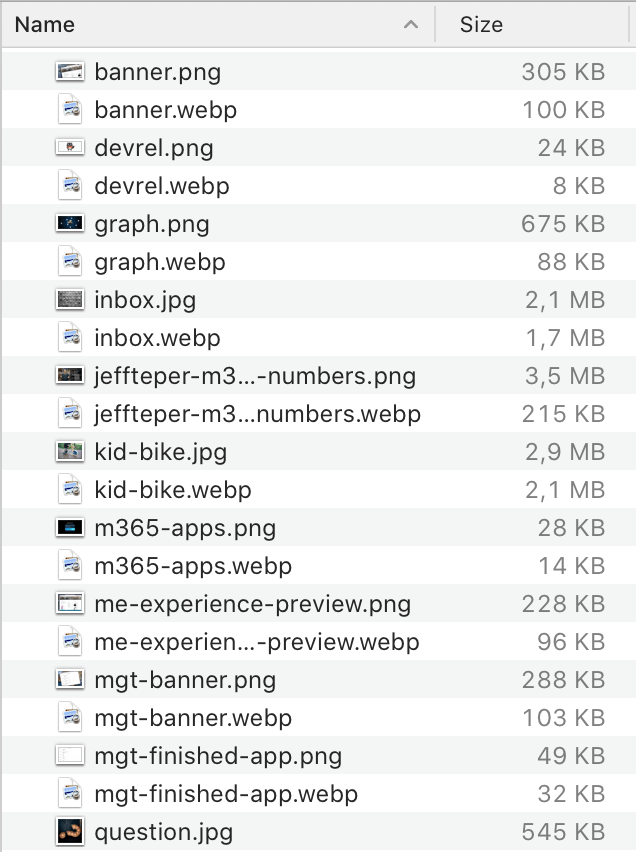
A while back I found out about the WebP image format - a new image format for the Web. With a few exceptions, WebP images are significantly smaller than their pnp/jpg equivalents. Here are for example some of the images I use on this blog both as pnp/jpg and WebP with their corresponding sizes.

All of my png/jpg images are optimized and yet their WebP equivalents are way smaller, in some case way way smaller!
Convert images to WebP
Converting images to the WebP format is easy and comes down to running the cwebp command line tool from Google.
The tool takes a single image as input and the file name of the converted image as output, for example:
cwebp myimage.jpg -o myimage.webpIf you don’t specify the output file name, cwebp will convert your image in memory and show you the size of the converted image without actually writing the converted image to disk.
If you want, you can also specify some options to control how the conversion should be executed.
cwbep works great and it has just one caveat to it: what if you want to convert multiple images at once?
Convert multiple images to WebP with PowerShell
I organize my images in folders per year and month. To quickly convert multiple images for the article I’m currently writing to WebP, I use the following PowerShell script:
$now = Get-Date
Get-ChildItem | ? {
($now - $_.LastWriteTime).TotalHours -le 1
} | % {
cwebp $_.Name -o $($_.BaseName + ".webp")
}I start with taking the current date and time. Next, I read all items from the current folder. For each one, I take its last modified date and check if it’s within the last hour. If it is, I pass it on to the WebP converter including the original image file’s name without its extension.
When building the script I looked at implementing it in bash and in Nushell, but found PowerShell to be the easiest to iterate over files, check their modified date and get parts of their name while keeping the script human-readable.
Before you leave
If you have a blog or a website, using WebP will help you speed up loading your pages. The only thing you have to keep in mind is that at the moment not all browsers support WebP. So for the time being you will need to include fallback versions of your images. You can do it using the following format:
<picture>
<source srcset="image.webp" type="image/webp">
<img src="image.png" alt="My image">
</picture>If the browser supports WebP, it will load it. If not, it will automatically fallback to the png equivalent.