
deploy vs. dist vs. lib - On SharePoint Framework build folders
When building SharePoint Framework projects you might have noticed the deploy, dist and lib folders. So what are they and when should you use their contents?
SharePoint Framework build system
SharePoint Framework is a new model for building SharePoint solutions. It uses open source tooling such as Gulp and Webpack to build and package your SharePoint Framework project into a solution you can deploy to SharePoint. Not only this toolchain is more common among web developers but it’s also more flexible and allows you to develop SharePoint solutions on any platform.
How SharePoint Framework builds its projects
In its current release SharePoint Framework supports two types of builds: a debug build and a release build. Both are triggered using the Gulp bundle task.
First things first
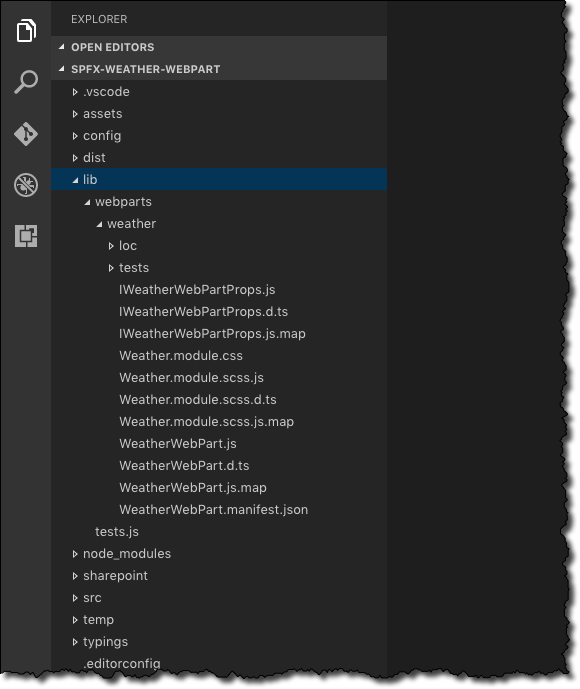
No matter which type of build you request, the first thing that the SharePoint Framework will do is to transpile your source files from the src folder into intermediate files. Usually, when building solutions on the SharePoint Framework, you will be writing TypeScript and the SharePoint Framework build tooling will transpile it to JavaScript that can be used in any browser. During this stage SharePoint Framework will also transpile Sass files into CSS files. At the end of the build process all intermediate files are copied to the lib folder.
The lib folder contains intermediate files that are being used by SharePoint in the project build process. You won’t see any of these files in the final bundles but they might be helpful to verify that all source files are correctly processed as expected.
Bundles - it’s together
Next, SharePoint Framework uses a process called bundling to combine the different pieces of your Web Part into a single file. Bundling is meant to both simplify managing dependencies and improve performance of downloading the Web Part. Although the process is the same for both the debug and the release builds the results are different.
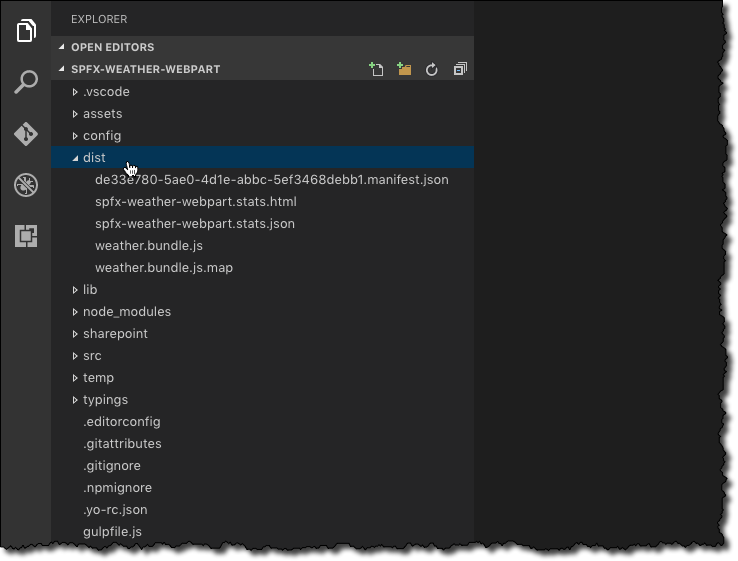
If you chose to make a debug build using the gulp bundle command, SharePoint Framework will generate debug bundles in the dist folder. These bundles are unminified and the generated Web Part manifest points to your local dev machine. Whenever you start the Workbench these bundles are used to load your Web Part. Thanks to the source maps generated together with the unminified bundle, it is easy to debug the code and using the bundle stats you can check if all the pieces have been correctly included in the bundle.
If you request a release build using the gulp bundle --production or gulp bundle --ship command (the production and ship arguments are interchangeable and using either of them gives exactly the same result), SharePoint Framework will generate optimized bundles and copy them to the temp/deploy folder. The generated Web Part manifest will use the specified CDN URL as the base URL for all bundles. This build doesn’t contain source maps and all bundles are minified to save the bandwidth when downloading.
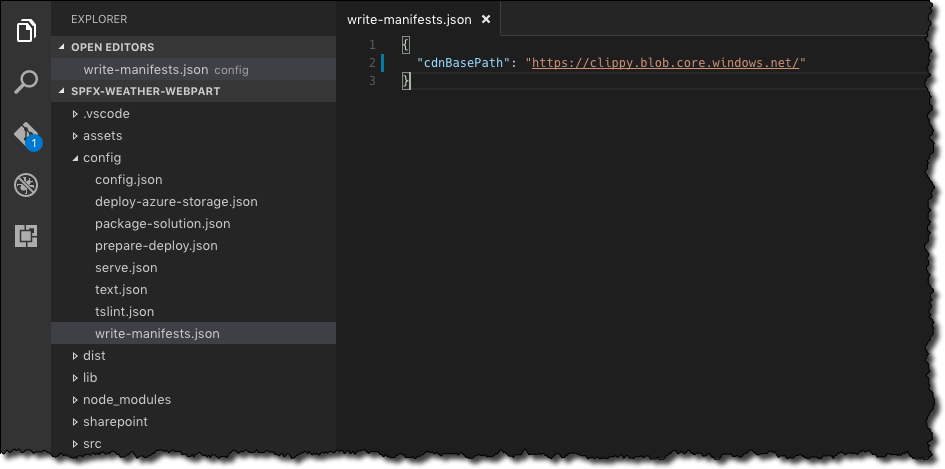
Since the minified bundles use the CDN URL as the base URL for all bundles, before you run gulp bundle --production you should set the CDN URL in the config/write-manifests.json file. The word CDN is a bit confusing here: in the context of a SharePoint Framework project CDN basically refers to the location where your Web Part will be stored. It can be a real CDN, but it could as well be a SharePoint Document Library or your private file hosting account.
Code is only the beginning
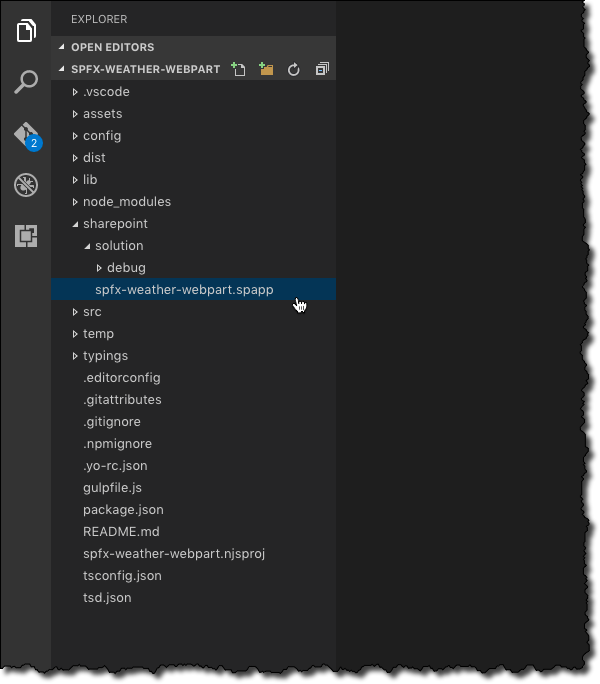
Web Part’s code is only one piece of a SharePoint Framework solution. Another piece, which is just as important to get the Web Part to work, is the .spapp file which must be deployed to the App Catalog in your SharePoint tenant. The .spapp file is located in the sharepoint folder and is generated using the gulp package-solution command or gulp package-solution --production/gulp package-solution --ship if you want to create a release version of the package.
An .spapp file resembles a lot .app files we’ve worked with in the past when building SharePoint Add-ins. By default an .spapp file contains one Web-scoped Feature for each Web Part. Activating this Feature deploys the .webpart file representing your Web Part to the Web Part Gallery for use with classic SharePoint pages, and registers the Web Part manifest with SharePoint, so that whenever you add your Web Part to a page (classic or modern) SharePoint knows where to download the Web Part’s code files from.
If you’re curious to explore the contents of an .spapp file you can either unpack it (it’s a zip archive) or you can have a look at the contents of the sharepoint/solution/debug folder which contains all the files inside the .spapp file.
The important piece you should keep in mind is that the .spapp file does not contain Web Part’s code. Deploying SharePoint Framework Client-Side Web Part is twofold: you deploy the code to a web location and deploy the .spapp file pointing to the location where the code is stored.
Summary
SharePoint Framework build system uses a few different folders while building SharePoint Framework projects. Next to producing bundles with Web Parts’ code, it also generates an .spapp file which is used to register the Web Part with SharePoint. Both the .spapp file and the Web Parts’ code are required for your Web Parts to work correctly in SharePoint.