
Easier working with size-based Image Renditions in SharePoint 2013
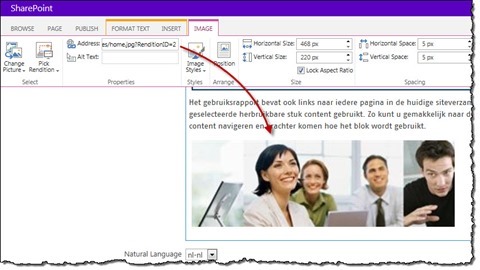
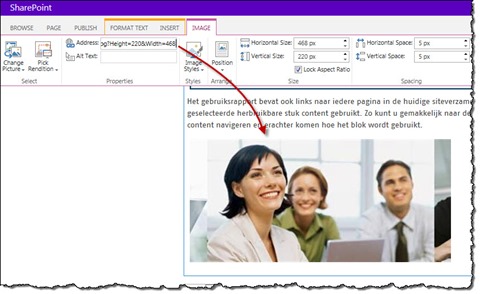
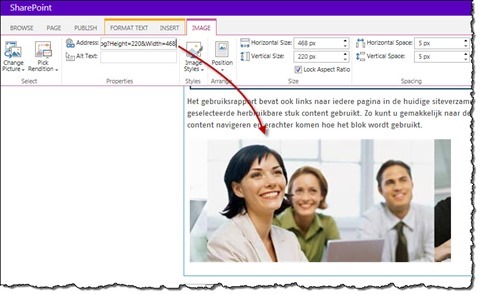
By default when applying an Image Rendition to an image, SharePoint references the particular rendition by its ID. And although it works, it introduces a number of challenges. Although you could manually change the ID-based reference to size-based manually there is a more convenient way to get this done.
Optimizing images with Image Renditions in SharePoint 2013
One of the new capabilities of SharePoint 2013 are Image Renditions. With Image Renditions you can optimize your images by sizing them server-side ensuring that visitors will download only the small version which is used in content.
Using Image Renditions turns out to be invaluable for building websites optimized for mobile devices but it also helps you simplify content management process. With Image Renditions content authors can now upload their images directly to SharePoint and have it size those image for them without using any external image editors.
The Challenge: ID-based renditions and multiple sites
For every Image Rendition defined in your site, SharePoint automatically generates an ID number. Whenever you apply a rendition to an image somewhere in your site, SharePoint will apply the RenditionID=[id] query string parameter to the URL of your image. This parameter tells SharePoint to serve the sized version of an image rather than its original.
One challenge with using automatically generated ID numbers for denoting Image Renditions is the fact that we can neither control how those numbers are being generated nor edit them. And because of that it’s challenging to keep ID’s of Image Renditions synchronized across the different sites.
Imagine the following scenario: you have a public website (www.contoso.com) and a separate site for storing images (assets.contoso.com). When you choose to apply a rendition to that image, SharePoint will present you the list of available Image Renditions, but those will be renditions defined in the www.contoso.com site not in the Assets site. And even though you will be ably to apply a rendition to your image, there is a chance that rendition with a particular ID might have different dimension in the public website and in the assets site.
Working with ID-based Image Renditions is challenging every time there are multiple Site Collections involved in the publishing process and images are stored on a Site Collection other than the one that is used for authoring.
So what can we do about it?
The Solution: size-based renditions
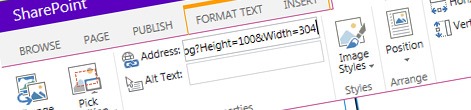
Although it’s not obvious in the UI SharePoint 2013 allows us to apply an Image Rendition by referring to its ID number but also by referring to its size. So instead of using the RenditionID query string parameter we can use Width and/or Height query string parameters instead! With this approach it doesn’t matter anymore what the auto-generated ID number is: as long as there is a rendition defined with the requested dimensions, SharePoint will use it to serve the sized image.
The only challenge with using size-based Image Renditions is that there is no UI for it that would allow you to easily configure them. Instead you have to append the Width and Height query string parameters yourself instead which is quite error-prone and not so user-friendly. But there is also a better way to work with size-based Image Renditions.
Easier working with size-based Image Renditions with Mavention Sized Renditions
Mavention Sized Renditions is a SharePoint 2013 no-code Sandboxed Solution that changes the way how Image Renditions are applied to images. While by default SharePoint 2013 refers to renditions using their ID’s, after installing Mavention Sized Renditions the next time you will apply an Image Rendition to an image a size-based reference will be used instead.
Mavention Sized Renditions uses the same UI as SharePoint 2013 so if you have some experience with using Image Renditions already there is no learning curve for you whatsoever.
Mavention Sized Renditions is a great solution to combine with the Mavention External Image Renditions Enabler solution to really benefit of the Cross-Site Publishing capability without negatively impacting the content management process.
Download: Mavention Sized Renditions (2,5KB, WSP)