
Easily debug SharePoint Framework extensions
To debug SharePoint Framework extensions you need a set of specific query string parameters. Here is the easiest way to get them.
A new set of capabilities
Recently Microsoft released the developer preview of SharePoint Framework extensions - a new set of customization capabilities for extending SharePoint modern UI. SharePoint Framework extensions provide an answer to highly requested scenarios such as consistent script embedding or controlling field rendering. The developer preview gives you a glimpse into what’s coming along with the opportunity to provide Microsoft feedback with what could be improved.
Debugging SharePoint Framework extensions
In the developer preview of the SharePoint Framework extensions, the only way to debug extensions is by attaching them to an Office 365 developer tenant. SharePoint Workbench currently doesn’t offer support for testing extensions, but Microsoft is considering it for the future releases of the SharePoint Framework.
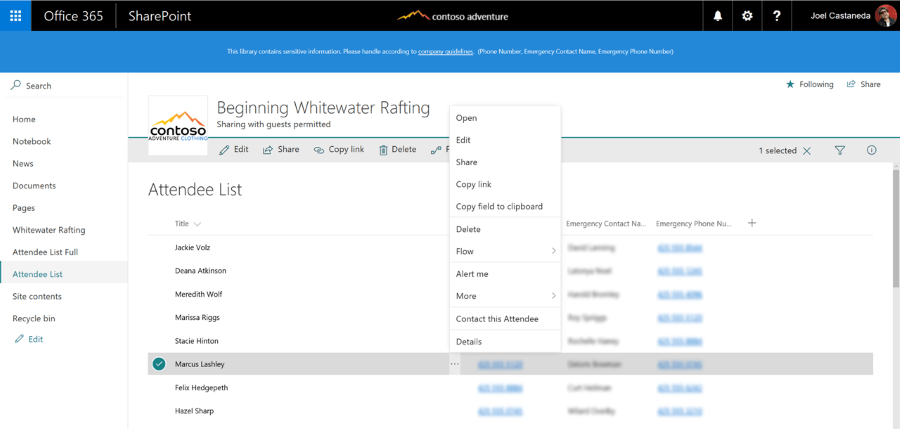
There are three types of extensions available in the SharePoint Framework extensions developer preview: Application customizers, Field customizers and List View Command Sets. To test a SharePoint Framework extension with your Office 365 developer tenant, you have to append a specific set of query string parameters, which is different for each type of extension. For example, if you wanted to test an Application customizer, you would add to the URL:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifest.js&customActions={"e883a012-02e6-4475-a76c-fb79fb5cd15c":{"location":"ClientSideExtension.ApplicationCustomizer","properties":{"prop1":"val1"}}}To test a Field customizer on the other hand, you would use:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifest.js&fieldCustomizers={"FieldName":{"id":"f1cf9bc8-7e0c-4cc9-b18e-653a3c43a667","properties":{"prop1":"val1"}}}While the query string parameters are similar, they are not quite the same and for them to work as intended, you have to write them just right.
The documentation for SharePoint Framework extensions provides you the exact snippets, that you could use and adapt to work with your extensions, but there is an easier way to get the correct query string parameters for your extensions.
Easily debug SharePoint Framework extensions with the serve-info gulp task
To simplify debugging of SharePoint Framework extensions, I created a custom gulp task, that on each build outputs the complete set of debug query string parameters for all extensions in the current project.
To run the task, in the command line execute:
$ gulp serve-infoThe task will first run the standard serve task, but just before finishing, it will list all extensions in your project along with their debug query string parameters:
...
[08:26:51] Finished subtask 'serve' after 656 ms
[08:26:51] Finished 'serve' after 6.94 s
[08:26:51] Starting 'serve-info'...
ApplicationCustomizerApplicationCustomiz:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifest.js&customActions={"e883a012-02e6-4475-a76c-fb79fb5cd15c":{"location":"ClientSideExtension.ApplicationCustomizer","properties":{"prop1":"val1"}}}
FieldCustomizerFieldCustomizer:
?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifest.js&fieldCustomizers={"FieldName":{"id":"f1cf9bc8-7e0c-4cc9-b18e-653a3c43a667","properties":{"prop1":"val1"}}}
CommandSetCommandSet:
?loadSpfx=true&debugManifestsFile=https://localhost:4321/temp/manifest.js&customActions={"d59b7aef-c044-4603-8366-d60810a593de":{"location":"ClientSideExtension.ListViewCommandSet.CommandBar"}}
[08:26:51] Finished 'serve-info' after 1.3 ms
[08:26:51] Server started https://localhost:4321
...After running the serve-info task, the local server hosting the extensions is active, and all you need to do, is to navigate to your Office 365 developer tenant and add the query string parameters for the extension that you want to test to the URL.
To start using the serve-info task in your project, navigate to the SharePoint PnP GitHub repo and follow the setup instructions. Please, don’t hesitate to reach out, if there is anything you think could be improved.