
Easily test how your app will handle a slow API
Without changing your code, in minutes, see how your app responds to slow APIs. Learn where to improve your app’s UI to keep it responsive and deliver a great user experience to your customers.
Slow apps are intolerable
Do you recall the last time when you used an app that was so painfully slow that you abandoned it? Each time you tried to do something, you had to wait and you had no idea if the app even worked. Do you recall how you felt?
One of the biggest grievances that many users have with applications is when they become unresponsive. You clicked a button or ran a command, and nothing was happening. Has the app crashed? Is it still working? How long should you wait? With our attention spans being at ever low, it’s unsurprising that we either repeat the same action multiple times or abandon the app altogether, in both cases risking losing our data. It doesn’t have to be that way.
Mind your cloud APIs
More and more apps are connected to cloud APIs. These APIs are building blocks that significantly speed up building apps. Instead of having to build each and every piece of your app yourself, you can use a cloud API and instead focus on building what’s truly unique about your app. But using cloud APIs comes at a price.
Calling a cloud API requires network connectivity, which consists of several hops, and if at any stage the network is slow, your app becomes unresponsive, forever waiting for the API to respond. Network quality is highly unpredictable and depends on many variables outside of your control. While the technology becomes better and the network quality increases, there are still places in the world where the connectivity is unreliable.
Build robust apps that communicate with users
While you can’t guarantee the network quality, you can ensure that your app will stay responsive and keep communicating with the user no matter what’s going on. You’ll do this, by verifying where users perform actions and where your app needs affordances to communicate activity. Here’s how to find out where you need to improve.
Easily simulate slow APIs
Recently, we extended Microsoft 365 Developer Proxy with the Latency plugin that allows you to simulate slow API responses.
Note: We’ve introduced support for simulating slow API responses in Microsoft 365 Developer Proxy v0.12.0-beta.1.
After enabling the Latency plugin in the proxy configuration, you specify the minimal and maximal latency that it should introduce to each request. For example, to delay each API request to Microsoft Graph API by a value between 200ms and 10000ms (10s), use:
{
"plugins": [
{
"name": "LatencyPlugin",
"enabled": true,
"pluginPath": "plugins\\m365-developer-proxy-plugins.dll",
"configSection": "latencyPlugin"
}
],
"urlsToWatch": [
"https://graph.microsoft.com/v1.0/*",
"https://graph.microsoft.com/beta/*"
],
"latencyPlugin": {
"minMs": 200,
"maxMs": 10000
},
"rate": 50,
"labelMode": "text",
"logLevel": "info"
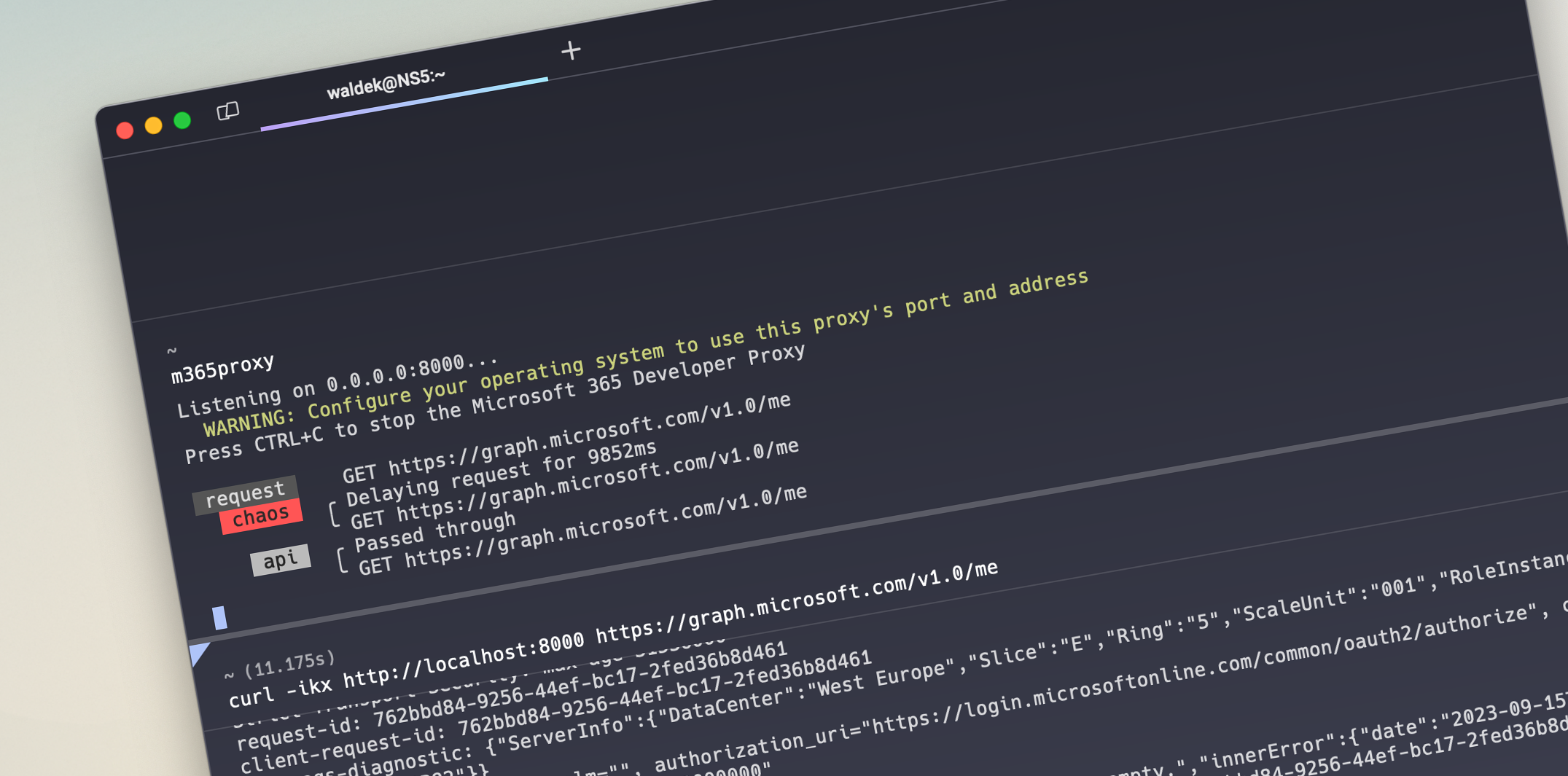
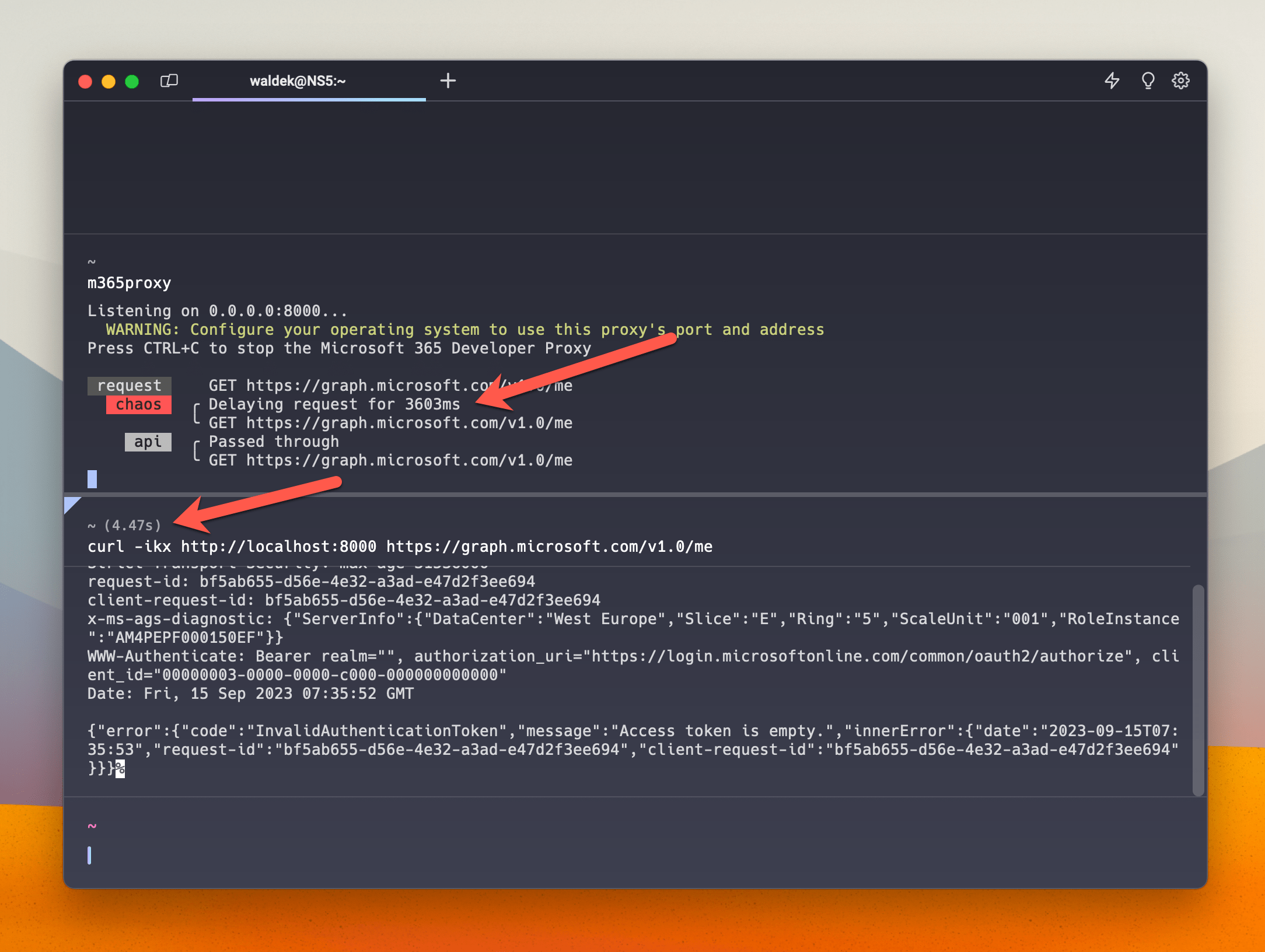
}When the proxy is running, the latency plugin will delay each intercepted request with a random period from the specified range.

Seeing a single request issued from curl is one thing, but seeing the delay in an app proves the problem that users experience when cloud APIs are slow.
Pretty bad, isn’t it?
Microsoft 365 Developer Proxy makes the problematic areas in your app tangible. You’ll get to see them, just like your users when they’re on a bad network connection. And now that you know about them, you can make your app better, giving your users an awesome experience.
Summary
One of the common reasons for poor user experience is apps becoming unresponsive due to slow APIs. Because poor network connections are hard to simulate, these issues often go unnoticed until the app has been shipped. Use Microsoft 365 Developer Proxy to simulate slow APIs and see where to improve your app to better handle slow APIs and give your customers an awesome user experience.