
Quick tip: easily test SharePoint Framework web parts on modern pages
Did you know that you can easily test your SharePoint Framework web parts on modern pages?
Easily test SharePoint Framework parts on modern pages
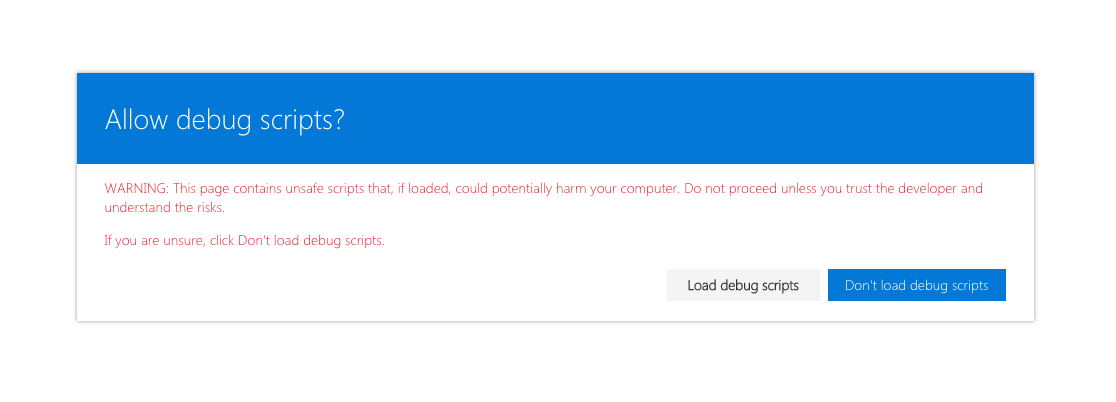
When building SharePoint Framework web parts, you can easily test them on modern pages in your site, without deploying the solution package to your app catalog. To test your web part on a page, ensure first, that you have the local gulp server started either by executing the gulp serve or the gulp serve --nobrowser command. Then, in the web browser, navigate to your page and to its URL append ?loadSPFX=true&debugManifestsFile=https://localhost:4321/temp/manifests.js. The page will reload and present you with a popup asking you to confirm that you are now loading debug scripts.
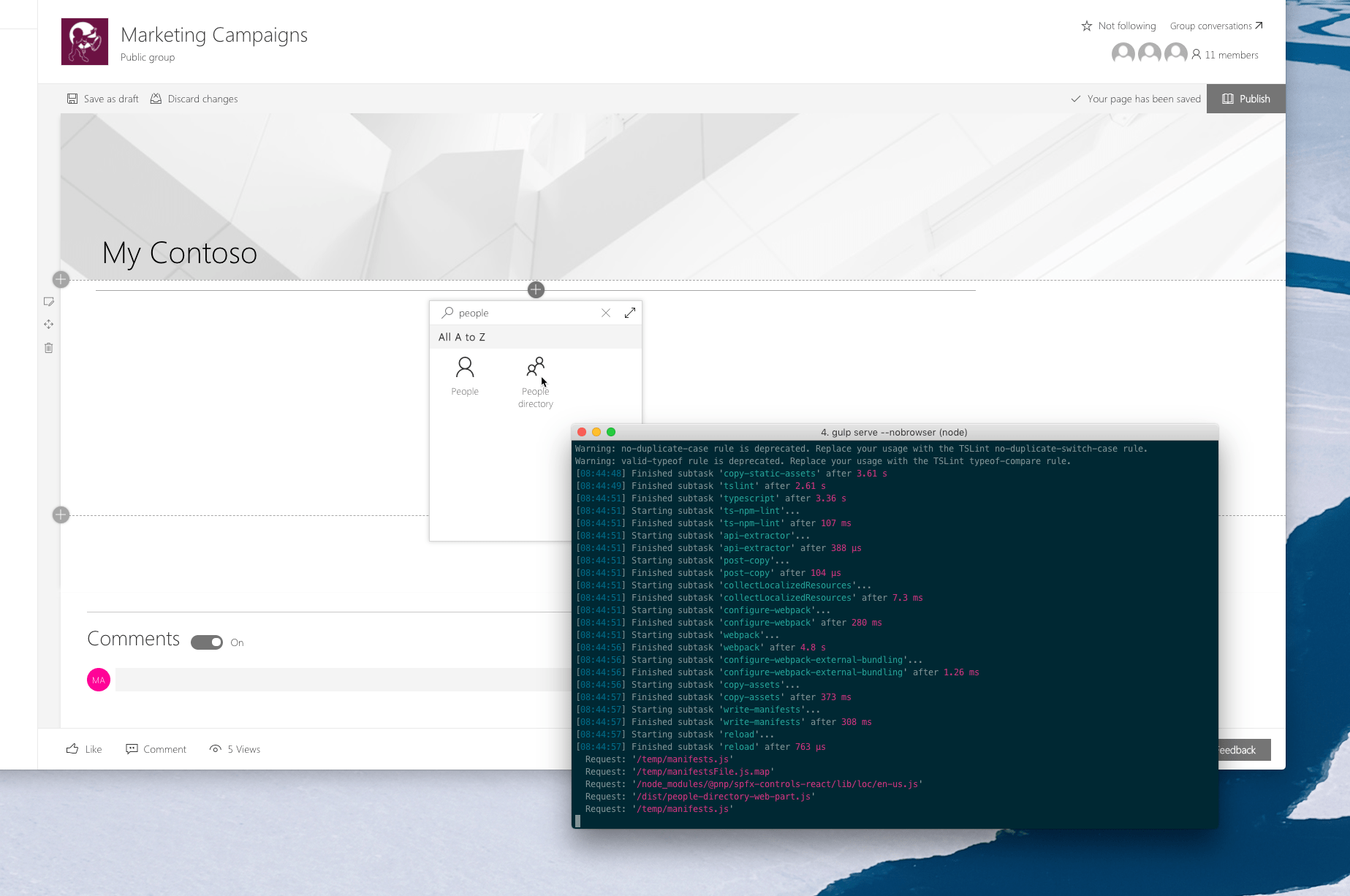
Once you confirm, that you want to load the web parts that you are developing, you can edit the page, and in the toolbox, select any of your local web parts.
How it works
This approach, for testing web parts on modern pages, uses the same mechanism as when testing SharePoint Framework extensions. At this moment, the SharePoint Framework workbench doesn’t support testing extensions and you can only verify if they work as expected, by testing them on a SharePoint site. But this approach isn’t exclusive to SharePoint Framework extensions and can be used to test web parts as well.
Why would you test web parts on pages?
When building SharePoint Framework web parts, you can test them using the local workbench. This is not only convenient but also very efficient: each time you change something in your code, the local workbench will automatically reload and show your latest changes.
In some cases, like when building web parts that communicate with SharePoint, you cannot use the local SharePoint workbench, because you need access to the SharePoint APIs that can be called only in the context of a SharePoint site. In such cases, rather than using the local workbench, you can use the hosted SharePoint workbench which you can access by adding /_layouts/15/workbench.aspx to the URL of your site, eg. https://contoso.sharepoint.com/sites/team-a/_layouts/15/workbench.aspx. So why would you want to test your web parts on pages?
UI constraints
SharePoint Framework workbench conveniently mimicks the canvas of modern SharePoint pages. But it doesn’t mimick all their aspects. The width of the canvas is different, not all theme colors are reflected, and the workbench doesn’t allow you to test the full-bleed experience where a web part spans the full width of the web browser without any horizontal margin or padding.
Does it work with other web parts and extensions
Using the SharePoint workbench, no matter if it’s local or hosted, you can only test web parts from your solution. But what if you wanted to see how your web part works with other web parts on the page? Testing your local solution on modern pages using the approach I outlined, is way more efficient than packaging your project, deploying it to the app catalog and adding the web part to the page. And then doing it all over again after you changed something.
Summary
When building SharePoint Framework web parts, you can easily test them on modern pages in your site, without deploying the solution package to your app catalog. This allows you to efficiently check if your web parts work as expected and don’t collide with any other elements on the page.