
Easy creating deep links with Mavention Deep Links
Hyperlinks are the very base of the Web as we know it. They link relevant information to each other making it easier for the visitors to find the resources they are looking for. By linking different resources to each other content authors can create more complete resources. One of the challenges in linking to other pages is the relevance: sometimes instead of linking to a whole article you might want to point to a specific part of it. And this is exactly where deep links become very handy. Find out how you can easily create deep links with Mavention Deep Links.
What are deep links exactly?
You could think of a deep link as of an extension of a hyperlink. A regular hyperlink points to a resource on the Internet and looks like http://blog.mastykarz.nl. A deep link extends the link with the id of the resource you want to point to, for example </#recent-posts> will take you to the list of recent posts on my blog at the bottom of the home page of this blog.
Deep links and browsers
Most browsers, when they find out that the hyperlink is a deep link, will try to find the specific anchor in the document and will automatically scroll to that place in the page making it easier to find the specific part of the page. This default behavior makes deep links a great mechanism especially when referring to long articles on the Internet.
Originally you could create a deep link to a place in the page only if it had an anchor defined using the *<a name="">*element. This required you to do some extra work while writing the content and put anchors in all the different places in your content. Additionally in many scenarios the anchors were confusing the readers. Back in the days you couldn’t easily distinct a hyperlink from an anchor using CSS. At some point however browsers started supporting deep links to elements’ ids. So instead of adding an anchor you could add the id attribute to an existing element and link to it in the deep link.
Deep links in SharePoint
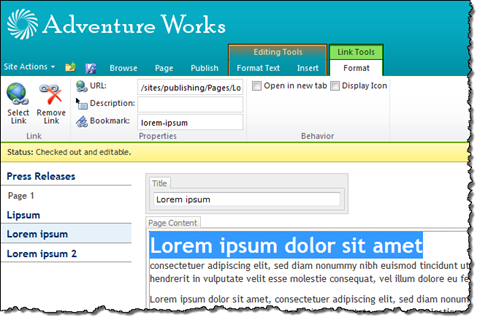
Out of the box SharePoint Server 2010 has little support for working with deep links. By default it allows you to create bookmarks in your pages only using the <a name=""> element. What’s really confusing is the way how it allows you to create a bookmark. The option to define a bookmark is not available until you insert a hyperlink (!). Then in the link properties you can specify the name of the bookmark. Unfortunately you won’t be able to remove the hyperlink using the UI and in order to turn the hyperlink into an anchor you would have to edit the HTML source.
Once you have bookmarks in place SharePoint doesn’t really offer you a way to make them discoverable from the UI. While inserting a hyperlink you are offered a choice if you want to link to a resource within your SharePoint site or an external resource but no matter the choice you will have to manually figure out the available bookmarks and append the one you want to link to to the URL.
Although the out of the box SharePoint 2010 functionality makes it pretty inconvenient to work with deep links, thanks to the great extensibility capabilities that SharePoint 2010 offers we can easily simplify working with deep links: proudly presenting Mavention Deep Links.
Working with deep links the easy way with Mavention Deep Links
Mavention Deep Links is a SharePoint 2010 solution that simplifies working with deep links. By integrating into SharePoint Using Interface Mavention Deep Links makes it easy to both manage bookmarks and create deep links.
Defining bookmarks with Mavention Deep Links
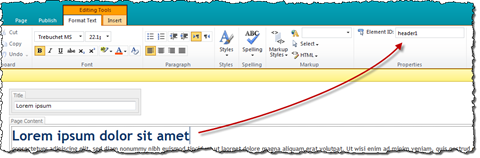
The Bookmark Editor is the first component of the Mavention Deep Links solution. After selecting an element in the Rich Text Editor it displays its current ID. If the selected element doesn’t have any ID the field remains empty and as soon as you enter an ID, the id attribute will be added in the source HTML.
Using the Bookmark Editor you can easily add a bookmark to any element in the Rich Text Editor no matter if it’s a header, a paragraph of an image.
Using the Mavention Deep Links Bookmark Picker to create deep links
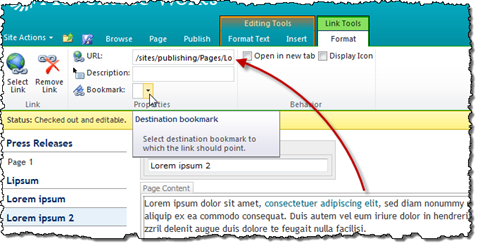
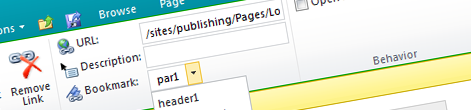
The second piece in the Mavention Deep Links solution is the Bookmark Picker. Upon installation it replaces the standard Bookmark text box with a list of all bookmarks for the specific URL.
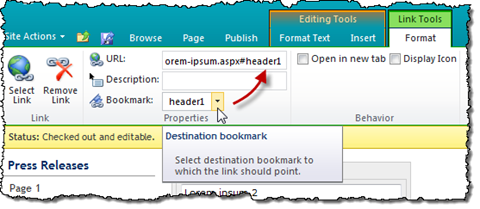
Working with the Bookmark Picker is really simple. First you create a hyperlink to a page: no matter if it’s another page in your SharePoint site or another site on the Internet. Once you have the URL of the hyperlink configured you can choose a bookmark using the Bookmark Picker. When you click on the Bookmark choice list the Bookmark Picker will scan the hyperlink URL for available bookmarks and will display them for you to select a bookmark.
Once you select a bookmark, the Bookmark Picker will automatically add it to the URL.
Summary
Using deep links allows you to better link to related information on the Internet. Unfortunately out of the box SharePoint 2010 provides very little support for working with deep links. Using Mavention Deep Links make it very easy and intuitive to create bookmarks and deep links to pages in the SharePoint site as well to content on other websites on the Internet.
Download: Mavention Deep Links (10KB, WSP)
Technorati Tags: SharePoint 2010