
Easy SharePoint 2010 JavaScript intellisense with Mavention SharePoint JSOM IntelliSense Snippets
SharePoint 2010 ships with the new JavaScript Object Model (JSOM) that allows you to create rich solutions without a single line of server-side code. Using the new JSOM you can create pretty powerful solutions especially when combined with libraries like jQuery. One downside of working with the SharePoint 2010 is the lack of intellisense. This can however be easily fixed. But do we really have to memorize the syntax and the location of all the files we need?
What’s wrong with the SharePoint 2010 JSOM intellisense?
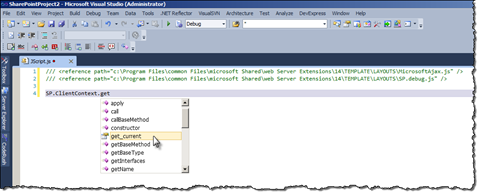
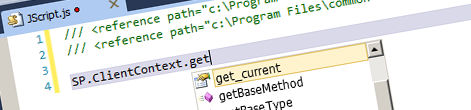
As Kirk Evans mentions in his article, by default there is no intellisense for the SharePoint 2010 JSOM. This can be easily changed by adding a reference to the JavaScript file which contains the API that you’re using in your custom JavaScript code.
Depending on whether you’re working with a standalone JavaScript file (.js) or an Application Page (.aspx) or a User Control (.ascx) you have to use different syntax to reference the JavaScript files provided with SharePoint 2010. Not only you have to know when to use which syntax but also you need to know the location of the JavaScript file that you’re using. There is however an easier way to get this done.
Configuring SharePoint 2010 JSOM intellisense the easy way
Mavention SharePoint 2010 JSOM IntelliSense Snippets is a set of Visual Studio snippets that simplify adding intellisense for the SharePoint 2010 JSOM.
The installation of the Mavention SharePoint 2010 JSOM IntelliSense Snippets is very simple: the same as the one you’ve seen in Mavention Replaceable Parameters Snippets. Just be sure that you have two folders configured for installing the snippets: one for the snippets used by JavaScript files and one for HTML-like files like Application Pages and User Controls. You can find more information about configuring those folders in the article I’ve just mentioned.
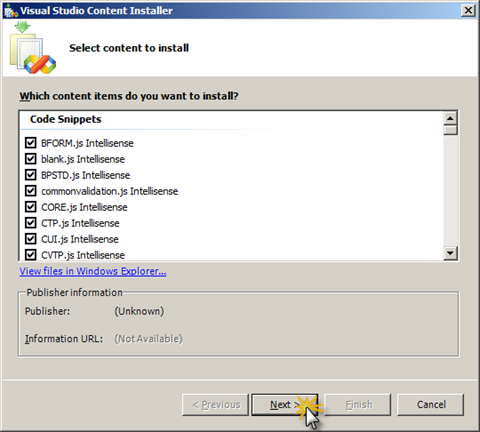
Once you have the folders in place, you’re ready to install the Mavention SharePoint 2010 JSOM IntelliSense Snippets. Double click the .vsi file and on the first page of the wizard click the Next > button.
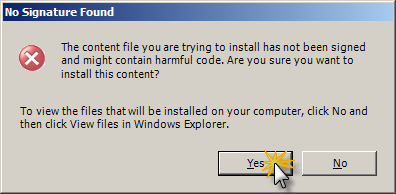
When prompted about no signature, ignore the warning by clicking the Yes button.

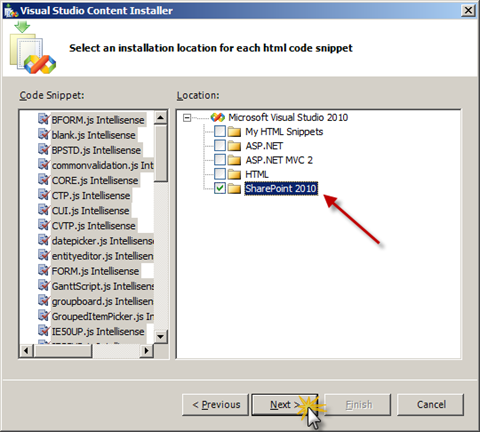
Next select all snippets and then in the Location window select the SharePoint 2010 folder that you created earlier.
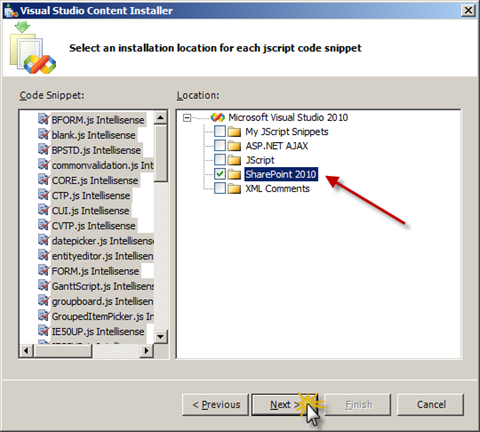
Next do the same for the JavaScript snippets.
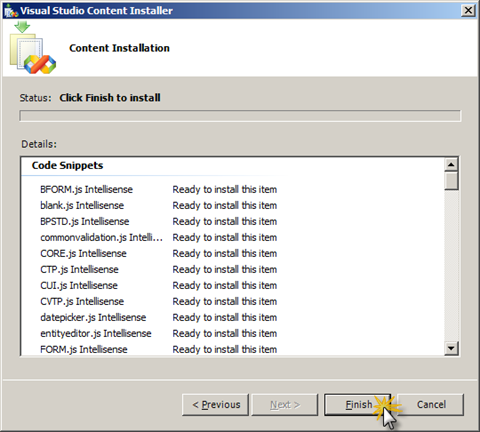
Once you’re ready click the Finish button to start the installation process.
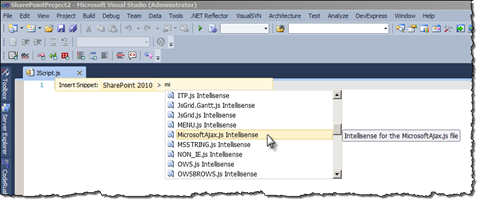
Once finished, close the wizard and start Visual Studio. Open one of your SharePoint projects, open a JavaScript file and try to insert the snippets to enable intellisense for the SharePoint 2010 JSOM. You can do this either by selecting Edit > IntelliSense > Insert Snippet… from the menu, selecting the Insert Snippet… option from the context menu or pressing CTRL+K, CTRL+X on the keyboard. In the list of available snippets you should be seeing SharePoint 2010.
And that’s all! With Mavention SharePoint 2010 JSOM IntelliSense Snippets you will never have to think twice again about how to get the intellisense for the SharePoint 2010 JSOM enabled.
Download: Mavention SharePoint 2010 JSOM IntelliSense Snippets (58KB, VSI)
Technorati Tags: SharePoint 2010,Visual Studio 2010