
Everything you need to know about the SharePoint Framework
Microsoft has just announced the SharePoint Framework - a new model for building SharePoint customizations based on JavaScript. So what does it exactly mean for you as a SharePoint developer?
What is SharePoint Framework?
SharePoint Framework is a new model for building customizations on the SharePoint platform. Although it has just been announced it isn’t available for developers just yet. SharePoint Framework is based on the concept of building client-side solutions which integrate with the modern SharePoint UX.

For building SharePoint Framework solutions you can use any JavaScript framework you want and, for the first time ever, building SharePoint solutions isn’t limited to Windows and Visual Studio. Because SharePoint Framework leverages widely used web development stack, solutions can be built on any platform including OS X and Linux using code editor of your choice. For the first time Microsoft isn’t using a proprietary development model specific to SharePoint, but instead leverages tools and techniques widely used by developers on all platforms and stacks. Also the Product Group is committed to using only the publicly available APIs to build their solutions on top of the framework which will allow developers to build solutions with capabilities comparable to what’s available out of the box and more.
Why yet another model?
Over the last few years we have seen a few development models for SharePoint. Starting with WSPs in MOSS 2007, through Sandboxed Solutions in SharePoint 2010 to SharePoint Add-ins in SharePoint 2013. SharePoint customizations model has been evolving with one purpose: separating customizations from SharePoint to enforce platform hygiene and stability. The SharePoint Add-in model was the first step in the direction of running customizations externally to SharePoint. Despite the different forms of add-ins the model has some limitations, one of which is the use of iframes for integrating add-ins on pages.
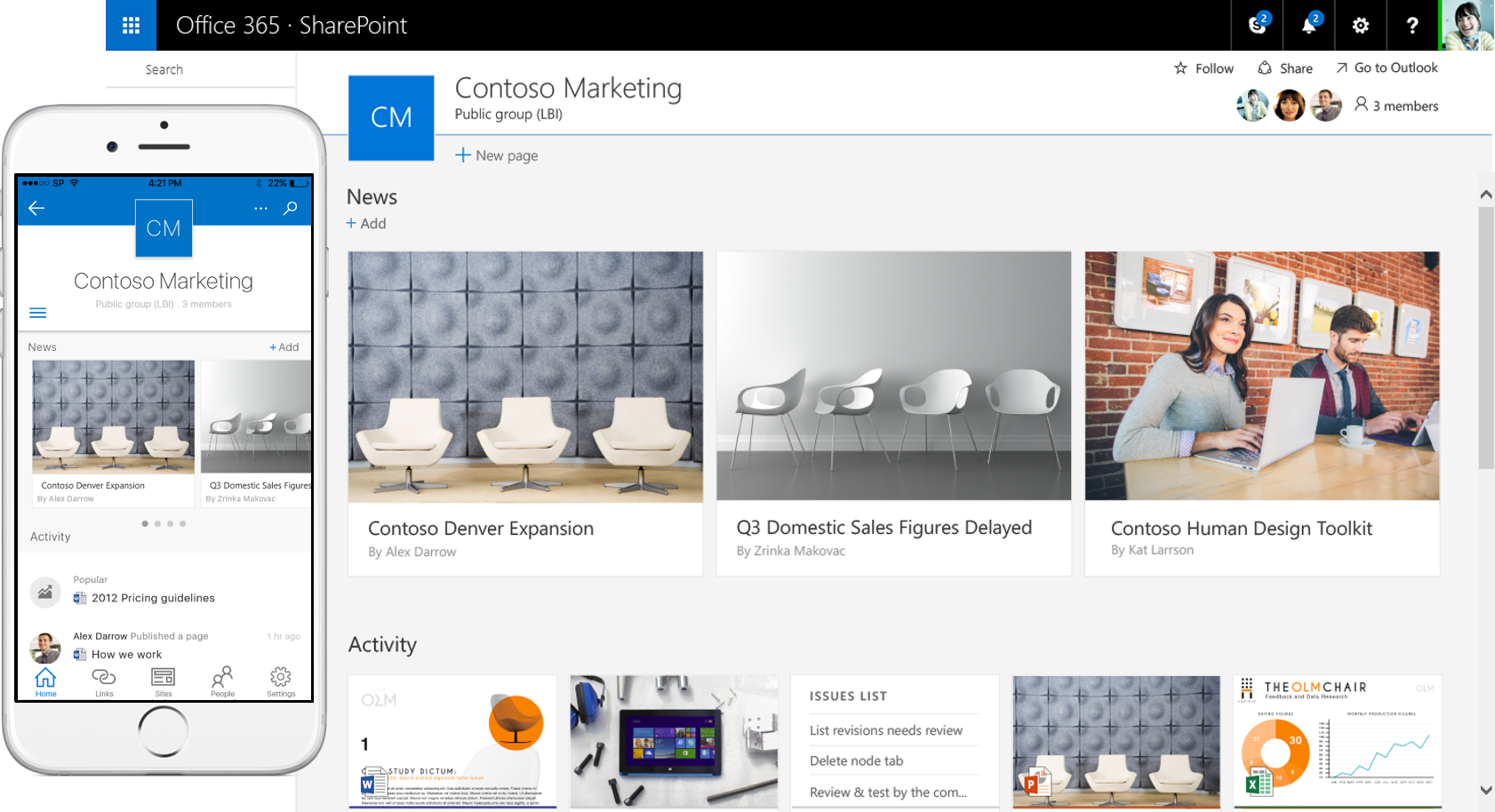
As SharePoint, and technology in general, are evolving and users demand new capabilities of their collaboration platforms, new SharePoint UX has been designed to answer to that demand. SharePoint Framework is a model for building customizations that integrates with the new SharePoint UX.
An important fact to keep in mind is, that the modern SharePoint UX along with all its components, uses responsive web design. That means that no matter if you are using a desktop computer or a mobile phone, if you navigate to a modern team site, you will be able to easily consume its content. When building solutions on the SharePoint Framework, if you follow the guidelines provided by Microsoft, not only will your solution look great on mobile devices but it will also be rendered in the native SharePoint mobile app which will be released shortly!
Will SharePoint Framework replace other models?
An important architectural consideration to take into account, when using the SharePoint Framework, is that it’s based on JavaScript and therefore the solutions are running in the browser in the context of the current user. There is no elevation and security trimming, so you should be particularly careful when running custom solutions. This is one of the reasons why using the SharePoint Add-in model is still a valid option - specifically for using 3rd party solutions.
SharePoint is a rich platform and there are many different scenarios for extending its standard capabilities. SharePoint Framework won’t likely be supporting all of them and combining SharePoint Framework customizations with SharePoint Add-in might result in particularly powerful solutions.
Is using the SharePoint Framework a best practice?
The announcement of the SharePoint Framework isn’t deprecating anything. Everything that we were able to do in the past we still can do after the SharePoint Framework is released. SharePoint Framework is yet another tool in the toolbox and it’s up to you to choose the best tool for the job.
An important thing to keep in mind is that while customizations built using the SharePoint Framework work on both new and old sites, SharePoint Add-ins work only with old sites. So if you want to extend the new SharePoint UX, you will need to use the SharePoint Framework.
Using modern team sites is currently not required and your organization can still use the user experience that it is familiar with. This is very important because many organizations have big investments in SharePoint solutions and have trained many users for working with the particular UX. Modern team sites look great and offer improved user experience in the mobile-first world. When your organization gradually adopts modern team sites you will likely be building more and more solutions using the SharePoint Framework to further extend their capabilities.
So, when should I use the SharePoint Framework?
Generally speaking, whenever you want to extend the capabilities of the modern team sites, solutions based on the SharePoint Framework are your only option. SharePoint Framework is the only SharePoint development model that works with modern SharePoint sites.

Another thing worth remembering is, that SharePoint Framework solutions work both in the modern and the classic experience. Even if your organization isn’t using modern team sites just yet, it might be worth it, to build your solutions using the new SharePoint Framework so that they can be used in the future.
There are also other architectural consideration for using the SharePoint Framework and other SharePoint development models and I will discuss it in more detail in a separate article.
Does that mean that I should forget everything I know and learn JavaScript?
Solutions built using the SharePoint Framework use client-side technology for presenting the data. However how they get these data depends on the particular system and it might not always be possible to build 100% client-side solutions. For example, if you were to build a Web Part that interacts with the Microsoft Graph, you could build a 100% client-side solution using Angular, ADAL JS and OAuth implicit flow. If you on the other hand need to communicate with the HR system of your organization, that doesn’t support OAuth implicit flow, you will very likely need a server-side API to communicate with the HR system securely on your behalf. Another common use case for leveraging server-side technologies is for implementing long-running operations. So while you should definitely learn JavaScript, if you haven’t worked with it that much yet, everything you’ve learned in the past and your knowledge of SharePoint APIs in particular, is still highly relevant.
So I guess SharePoint isn’t dead after all…
Far from it! The latest announcements show a glimpse of what’s lying ahead and it will be great to start using this new model for building SharePoint solutions.
Start preparing for building solutions on the SharePoint Framework today
Although the SharePoint Framework has just been announced, it isn’t available for developers just yet. However, you can already start preparing for it by catching up on technologies leveraged by the SharePoint Framework. You see, SharePoint Framework is based on tools that have been available for a while, but until now were irrelevant to us as SharePoint developers. The release of the SharePoint Framework changes this and to fully benefit of its potential, it’s important that you know these tools. In my next article I will be sharing some tips on tools that you should start looking into to prepare yourself for the release of the SharePoint Framework.