Extending Lookup Fields with “Add new item” option
 How many times were you working with Lookup Fields and just when you were about to pick a value, you found out that it’s not there. How many clicks did you have to make to get to the Lookup List, add the new Lookup Item, get back to where you were first and add your item? While it sounds trivial, it’s the only way things can be done in out of the box SharePoint. You could of course create a whole new Custom Field Type which would contain an “Add new item” link, but there is an easier way to get this done.
How many times were you working with Lookup Fields and just when you were about to pick a value, you found out that it’s not there. How many clicks did you have to make to get to the Lookup List, add the new Lookup Item, get back to where you were first and add your item? While it sounds trivial, it’s the only way things can be done in out of the box SharePoint. You could of course create a whole new Custom Field Type which would contain an “Add new item” link, but there is an easier way to get this done.
Inspiration is just around the corner
A couple of days ago I attended a Dutch Information Worker User Group (DIWUG) meeting. Two great sessions were scheduled for that evening: “Adding new building blocks to SharePoint” by SharePoint MVP Ton Stegeman and “Best practices Excel Services” by C# MVP Dennis Vroegop. It was Ton’s session that inspired me with solving the Lookup Fields challenge.
First things first: what could you do?
Before we focus on what I’ve done to improve the Lookup Fields experience, let’s a have a look at some standard approaches.
Custom Field Type
Probably the very first thing that comes to your mind, when talking about changing the behavior of SharePoint Field Types, would be to create a Custom Field Type. You would inherit from the SharePoint Lookup Field and extend it with an “Add new item” link. While it sounds simple, there are a couple of issues here that you should keep in mind.
As you know SharePoint ships with Lookup Fields and Multi Lookup Fields which allow you to select multiple values. The problem is, that the underlying Field Types are hard coded so once you change the “Allow Multiple Values” setting, the Field Types revert to the standard SharePoint Field Types: so much for inheritance and a Custom Field Type.
Developing Custom Field Types is not easy especially if you want to do it right. Once provisioned, a Custom Field Type is available on all Web Applications in the Farm. This means that a Custom Field Type should be generic, reusable and not depending on any Web Application/Site Collection specific resources. Additionally, while creating a Custom Field Type you have to consider all the different places a Site Column can be used: all List Forms, Page Layout Controls, Grid View, not mentioning the Document Information Panel which doesn’t support Custom Field Types at all.
Creating a Custom List Iterator
All fields on the List Forms are displayed by a very smart control called List Iterator. What it does, is that it iterates through all available Fields in the given List and renders the display/input controls for every one of them. What you could do is to subclass the List Iterator and extend it with some extra functionality which would add an “Add new item” link to every Lookup Field.
The problem with a Custom List Iterator is that you would have to add it to the List Forms of the given List before you can use it. This means that you wouldn’t be able to use any of the standard SharePoint lists: quite a price to pay for something that is supposed to improve the editing experience.
…so let’s extend the List Iterator with a Control Adapter?
You could try to extend the functionality of a List Iterator with a Control Adapter. Basically you would do the same as in the previous approach but then you would implement the logic in a Control Adapter which would automatically apply it to every List Iterator on your site. Unfortunately, also this approach has a couple of drawbacks.
First of all Control Adapters are not very easy to deploy. A Control Adapter consists of an assembly and a .browser file which has to be deployed to the App_Browsers folder in your Web Application’s IIS directory. As deploying to App_Browsers isn’t supported by SharePoint Solution Packages (WSP), you would have to create a Timer Job to get this done properly.
Another thing that you should consider is that a Control Adapter is scoped to a Web Application. Once provisioned, it is being applied to every instance of the given type in given Web Application unless specifically disabled by that very instance. Not surprisingly 99,9% controls don’t disable Control Adapters what means that you could extend List Forms that you didn’t want to customize in the first place.
What about <SomeOtherApproach>?
The great thing about SharePoint is that you can do almost anything in numerous ways. I’m quite sure there are some other approaches which you could try to get this done. As long as they involve custom development, I’m quite sure they would get too complex very soon. While adding a simple “Add new item” link to a Lookup Field sounds easy, it isn’t – at least unless you get out of the development box.
How I got inspired
In his presentation Ton discussed some customizations he did for a few of his customers. All of those customizations had one thing in common: they could’ve been done using the standard approach that involves custom development. Instead Ton used a combination of JavaScript/jQuery and SharePoint Delegate Controls to get the job done – the easy way.
In one of the cases Ton presented a Lookup Field with an “Add new item” link. In the case, that Ton discussed, the link was attached to a specific Lookup Field. That’s when I got inspired: why not take that concept and use it to create a generic solution that would work for every Lookup Field…
The requirements
While thinking about the solution I’ve defined some requirements.
Support standard Lookup and Multi Lookup Fields
The very first requirement that I defined was that the solution would have to work with the standard SharePoint Lookup Fields: both single and multiple choice. No Custom Field Type should be developed.
Support different Lists
The solution would have to be generic enough to work with every Lookup Field within the given Site/Site Collection. As every Lookup Field can retrieve data from a different List the solution should make it possible to define the target List for the “Add new item” link.
Be end-user friendly
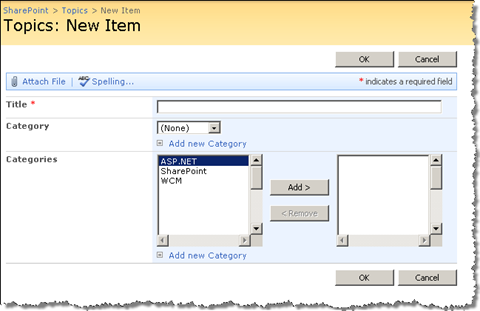
While I could include the “Add new item” link in the solution itself I though that it would be better if it was possible to define the text for every Lookup Field separately. Like this you could add an “Add new Category” link to a Lookup Field that allows you to pick a Category instead of a standard “Add new item” link.
Support Content Types
Depending on your scenario the items in the Lookup List might consist of only the Title, but they might be more complex as well. The solution should support all kinds of content. Additionally if the Lookup List contains items of multiple Content Types the solution should allow you to define which Content Type you want to use while adding new item.
The solution
The solution I came up with was the same one Ton discussed in his presentation: to use a SharePoint Delegate Control which would include some JavaScript to get the job done.
The most challenging part was how to complete all the different requirements while working with nothing more than standard SharePoint Lookup Fields. To get the job done I decided to use the Field’s Description to store all the information required by the “Add new item” link.
Adding the “Add new item” link
Before you start extending your Lookup Fields with “Add new item” links, you have to activate the Imtech Extended Lookup Fields Feature. Depending on your scenario you can activate adding the links either for a particular Site or a whole Site Collection. After you activated one of the two Features you can proceed to configuring your Lookup Fields.
In order to provide all the required information to the JavaScript script I came up with the following syntax:
List=ListUrl;Label=Link Text[;CT=Content Type ID]for example:
List=/Lists/Categories;Label=Add new Category;CT=0x01001234The List parameter contains a valid URL to a List. The URL of the List New Form (/NewForm.aspx) is being appended to that URL.
The Label parameter contains the text that is being displayed as the “Add new item” link. That text can contain any chars except the ; (semicolon).
The last parameter – CT is optional and allows you to provide the ID of the Content Type that you want to use to add new item to the Lookup List.
And that’s all you really need to extend your Lookup Fields with an “Add new item” link. A working SharePoint Solution Package is available on CodePlex. As the solution doesn’t contain any custom code you can explore the source by changing the package’s extension to CAB and exploring its contents.
Download: Imtech SharePoint Extended Lookup Fields (23KB, WSP)
Technorati Tags: SharePoint,SharePoint 2007,WSS 3.0,MOSS 2007