Generate Page Layouts using Imtech Fields Explorer
A couple of weeks ago I have added some new functionality to the Imtech Fields Explorer: generating wrapper classes allowing you to work with Site Columns and Content Types in an intuitive way. Just when I thought that it couldn’t get any better I thought of something new: how about generating Page Layouts?!
We all know the ability of SharePoint Designer to read the information from the chosen Content Type and provide a list of the available fields which can be dragged & dropped onto a Page Layout. I’ve been using SharePoint Designer for more than a year for creating Page Layouts. I do agree that it’s great how it retrieves the information about the Content Types and generates the declarative markup for input controls. Yet I personally find SharePoint Designer too heavy and too slow for only creating the Page Layouts.
While thinking about a substitute I figured out that it would be great to extend Imtech Fields Explorer: it could already read the information about Site Columns and Content Types. All I had to do was to wrap it up into a Page Layout.
Introducing Imtech Fields Explorer v1.5.0.0
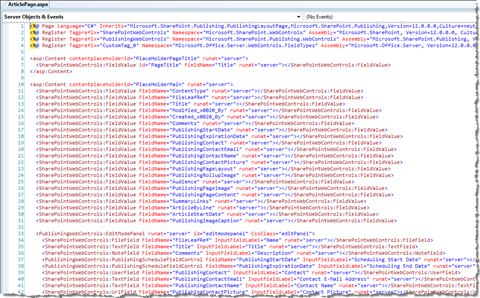
Imtech Fields Explorer v1.5.0.0 allows you to generate Page Layouts for selected Content Type(s). The generated Page Layouts contain both display controls (<SharePoint:FieldValue FieldName=“Field”…) and input controls wrapped in an Edit Panel. Like this all the field information is there: all you need to do is to add the design and put the controls in the right places. And the best of it all: that can be done using Visual Studio or any other text editor!
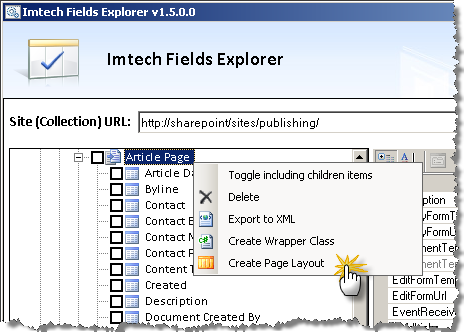
Generating Page Layouts using Imtech Fields Explorer is very simple and similar to creating wrapper classes. You click with right mouse button on a Content Type and choose Create Page Layout from the menu.

The generated Page Layout contains all the fields available within the selected Content Type:
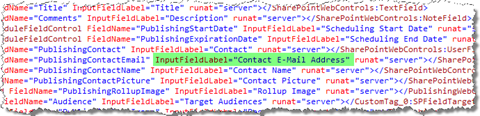
Additionally Imtech Fields Explorer retrieves the display names of the Site Columns and sets them as the InputFieldLabel of the editing field so that the end users can intuitively edit the content:
Automatic TagPrefix generation
Imtech Fields Explorer automatically generates Tag Prefixes for the four namespaces shipped with SharePoint: Microsoft.SharePoint.WebControls (SharePointWebControls), Microsoft.SharePoint.WebPartPages (WebPartPages), Microsoft.SharePoint.Publishing.WebControls (PublishingWebControls) and Microsoft.SharePoint.Publishing.Navigation (PublishingNavigation). Thanks to this feature the generated Page Layouts will be consisted with other Page Layouts created using for example SharePoint Designer.
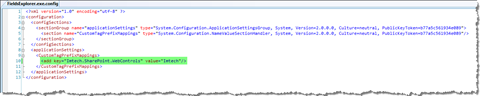
In some situations you might be using custom field types to provide the required functionality. By default all custom field types are marked using the CustomTag_# Tag Prefix. Because that behavior might be annoying if you’re using Fields Explorer in your project, you have the ability to provide your custom Tag Prefixes. You can use the FieldsExplorer.exe.config file where you need to enter the namespaces and the Tag Prefixes you want to attach to them.

Download: Imtech Fields Explorer v1.5.0.0 (72KB)
Technorati Tags: SharePoint, SharePoint 2007, MOSS 2007, WCM, Tools