
Image Renditions in SharePoint 2013
One of the challenges when building websites for mobile devices is optimizing images to improve website’s performance. SharePoint 2013 introduces the Image Renditions capability that allows you to optimize your images for mobile devices.
Mobile: you can’t ignore it
In the last few years the usage of mobile devices on the web increased significantly. Just between 2009 and 2011 mobile browsers share grew with 1000% and if the predictions are correct it will keep growing in the years to come.
Mobile challenges
Although mobile devices are becoming more and more powerful and their capabilities are constantly improving there are a few things that are and very likely will remain a challenge for the next few years.
Mobile devices are portable because of their size. While this property is of great advantage to the users of mobile devices, it defines a boundary for web designers. When optimizing a website for mobile devices you have to take into account limited screen estate available for content presentation.
Another thing that should be taken into account is the data bandwidth available for browsing the web. Even though the speed of data connections improved a lot in the last few years it is still far from the wired or WiFi network connections.
One web to rule them all
Given the improvement of mobile devices’ capabilities many people who build websites simply deliver one and the same version across all devices. And although using the same HTML across different devices is what Google recommends, using optimization techniques such as adaptive web design can improve the overall user experience for mobile devices’ users.
It’s the images
Reflowing the text to have it displayed in a more user-friendly way is not that difficult and can be easily accomplished using CSS. It’s the images that make it complex for web designers and website’s builders to complete the optimized user experience for mobile devices. Although it wouldn’t be too difficult to visually resize images using CSS, what you really want to do is have the images be resized physically on the server so that mobile users download the smaller versions, optimized for their device. And to help you achieve just that SharePoint 2013 introduces the Image Renditions capability.
Image Renditions in SharePoint 2013
Image Renditions are one of the new capabilities of the SharePoint 2013 platform that can help you improve the user experience of your website by optimizing images. Using Image Renditions you can have original (large) images stored in your website and then define a number of scaled variants to be used throughout the website.
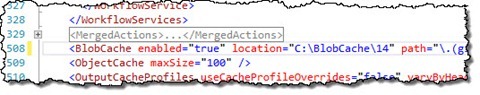
To minimize the performance impact caused by dynamically rendering images, the Image Renditions capability depends on the BLOB cache which caches generated renditions. For this mechanism to work properly, you have to enable the BLOB cache for your Web Application in web.config.
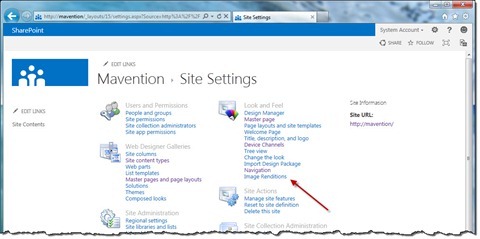
After enabling the BLOB cache, the next thing that you have to do is to define Image Renditions for your Site Collection. You can do this by navigating to Site Settings and from the Look and Feel group clicking the Image Renditions option.
By default there are already a few renditions defined but you can define your own renditions as well.
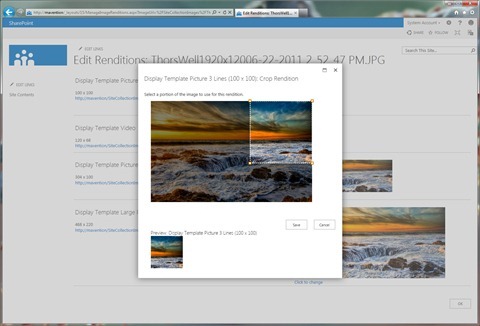
After defining renditions, the last step is to specify for every image how its renditions should look like. Although SharePoint 2013 automatically sizes the image to match renditions’ dimensions, you can also crop your image to ensure that the important details are not lost.
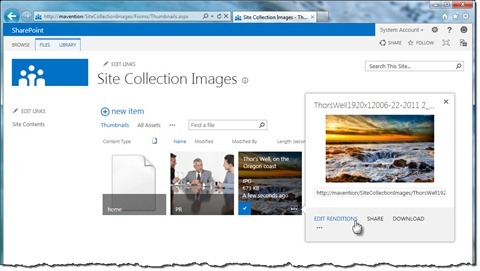
You can edit renditions for your images by navigating to your Image Library, selecting your image, opening its menu and choosing the Edit Renditions option.
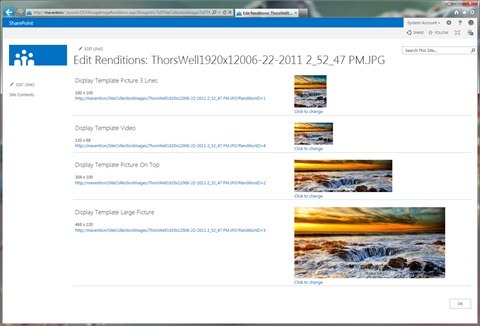
On the Edit Renditions page you can see how the particular image looks like in all the different renditions and you can edit specific renditions as well.
As mentioned before, when editing renditions you can not only just resize an image but you can crop it as well to ensure that the important details are preserved.
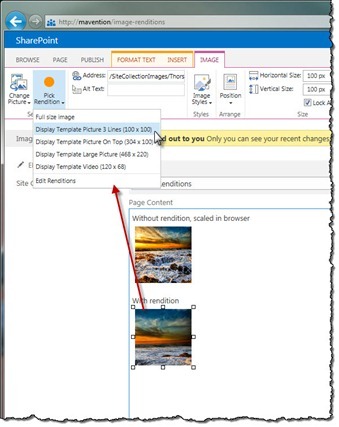
With that the process of configuring Image Renditions is completed and you can start using optimized images on your website. After you insert an image, you can use the Pick Rendition option to choose the Image Rendition you want to use.
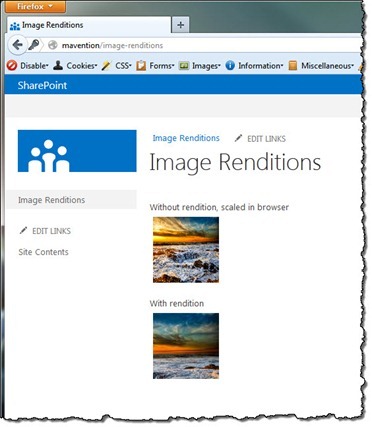
To give you a better idea of the benefits of using Image Renditions let’s add an image to a page: once simply scaled in the browser and once using Image Renditions. After that let’s compare the sizes of both images.
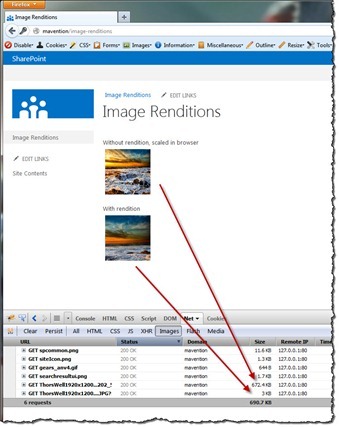
As you can see, although we’re using the same image there are some differences in its contents. This has to do with the fact that we not only resized the image but also used cropping. Also, if you’ve looked closely enough, you could’ve noticed that there are some quality differences as well between the two images. The most important difference between the two images however is the difference in their sizes.
While the original image, despite of its small dimensions, is 672KB, the image scaled using Image Renditions is only 3KB, which is 22400% gain and it even looks better as well!
Architectural Considerations
Now that we know what Image Renditions in SharePoint 2013 are and how they can be used let’s take a look at some architectural considerations that can help you design for Image Renditions in your solutions.
Image Renditions depends on BLOB cache
As mentioned before to minimize the impact of dynamically generating images, Image Renditions require the BLOB cache to be enabled to work properly. With that, before you design for using Image Renditions in your solution ensure that the farm has proper configuration in place for supporting BLOB cache.
HTTP ETag
To optimize the performance even further and save the bandwidth images generated using Image Renditions have ETags defined on them.
It’s not only for images
Despite of the name Image Renditions can be used with videos as well. Video Renditions work exactly the same as Image Renditions and generated renditions are also cached in the BLOB cache.
Storage
All Image Renditions are stored in the ~SiteCollection/_catalogs/masterpage/PublishingImageRenditions.xml file. This file contains information about which renditions are created, what their ID’s, names and dimensions are and what the number of the next ID is to be used when a new Image Rendition is created.
Supported media types
Image Renditions support a variety of media types. Following is the overview of all image and video types supported by Image Renditions.
Supported Image Types
Image Renditions in SharePoint 2013 support the following image file types: gif, jpg, jpeg, jpe, jfif, bmp, dib, png, tif, tiff, ico, wdp, hdp
Supported Video Types
Video Renditions in SharePoint 2013 support the following video file types: wmv, wma, avi, mpg, mp3, mp4, asf, ogg, ogv, oga, webm
Versioning
Image Renditions are versioned. Every time you change one of the Rendition’s dimensions the version number of that particular Rendition will be incremented by 1. After you change the Image Rendition’s dimensions, you will have to re-edit all images to crop the image according to the new dimensions.
Image’s Renditions
Edited image renditions are stored in the property bag of the Image File, in the PublishingImageRenditionID property where the ID refers to the ID of the particular rendition, ie. PublishingImageRendition1. Each rendition information consists of 7 integers separated by a ; (semi-colon), eg. 1;1920;1200;1183;0;737;737. Following is the overview of the values and what their represent:
- [0]: rendition version
- [1]: Source Image Width
- [2]: Source Image Height
- [3]: Crop Start X
- [4]: Crop Start Y
- [5]: Crop Width
- [6]: Crop Height
Supported Image Rendition Sizes
Image Rendition dimensions cannot exceed 2048px. This length applies to both the width and the height of an Image Rendition.
Public API
SharePoint 2013 provides a public API that allows you to programmatically interact with the Image Renditions capability. All of the API mentioned below is available in the Microsoft.SharePoint.Publishing assembly.
Programmatically working with Image Renditions begins with retrieving the list of Image Renditions defined for the particular Site Collection:
Microsoft.SharePoint.Publishing.ImageRenditionCollection imageRenditions = Microsoft.SharePoint.Publishing.SiteImageRenditions.GetRenditions(SPContext.Current.Site);New Image Renditions can be programmatically added using the ImageRenditionCollection.Add method:
using (SPSite site = new SPSite("http://mavention")) {
ImageRenditionCollection imageRenditions = SiteImageRenditions.GetRenditions(site);
ImageRendition rendition = new ImageRendition {
Name = "Mavention Rendition",
Width = 295,
Height = 295
};
imageRenditions.Add(rendition);
imageRenditions.Update();
}Similarly you can remove existing Renditions using the ImageRenditionCollection.Remove method passing the desired Rendition as the parameter.
For existing Image Renditions you can change the Name, Width or Height. After changing one or more properties you have to call the ImageRenditionCollection.Update method to persist the changes.
Referring to Image Renditions
By default when you insert an image and choose an Image Rendition, SharePoint 2013 will append the RenditionID query string parameter to the image’s URL. This will cause the Image Rendition to be loaded rather than loading the original image. While this works just fine within the scope of a single Site Collection it might be challenging if you’re designing for a Cross-Site Publishing scenario. Because Image Renditions’ IDs are automatically generated it could just happen that different ID’s are used on different Site Collections for the same Rendition.
The great thing is that, although it’s not obvious from the UI, you can refer to an Image Rendition by its Width or Height! For this remove the RenditionID query string parameter from the image URL and add the Width or Height query string parameter instead with the particular width/height as defined in the Image Rendition, for example:
http://mavention/SiteCollectionImages/ThorsWell1920x12006-22-2011 2_52_47 PM.JPG?RenditionID=1becomes:
http://mavention/SiteCollectionImages/ThorsWell1920x12006-22-2011 2_52_47 PM.JPG?Width=100When checking for Renditions SharePoint 2013 checks first for the RenditionID parameter, then the Width and then the Height. If no RenditionID is specified and Width and/or Height are provided SharePoint will try to retrieve the desired Rendition using Width and/or Height. If you provide only the Width or only the Height and there are multiple Renditions with the same Width/Height the first matching Rendition will be returned.
Summary
SharePoint 2013 provides the Image Renditions capability for optimizing images for the use on the web. Combined with Device Channels Image Renditions are a powerful mechanism for improving the user experience for mobile devices. In this article I have showed you what Image Renditions are, how they work and what some architectural consideration are when designing for using Image Renditions.