
Inconvenient logging exceptions in SharePoint Framework production bundles using Application Insights
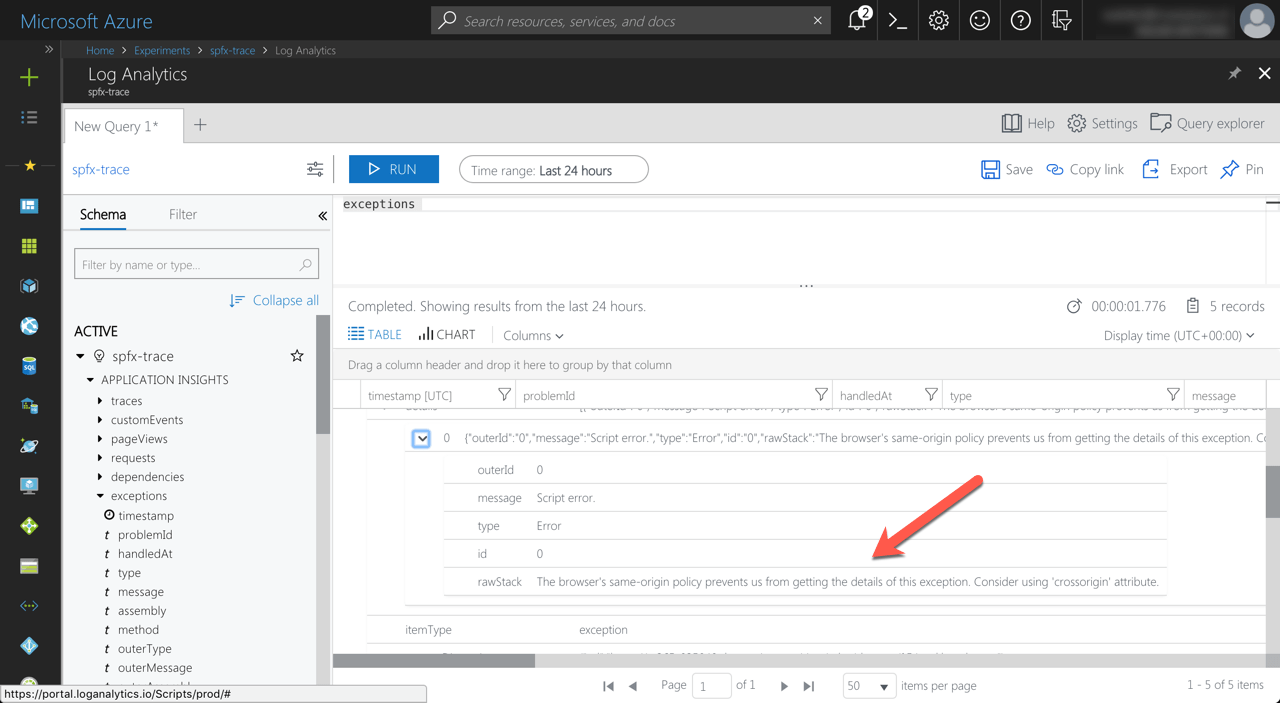
You setup Application Insights to monitor your SharePoint Framework solutions in case something isn’t working as expected. But when the first exception comes in, you’re clueless. All you see, is:
Script error.
The browser's same-origin policy prevents us from getting the details of this exception. Consider using 'crossorigin' attribute.
So now you know that something went wrong, but you have no idea what exactly. So much for logging exceptions. So is there anything you can do about it?
The anatomy of a SharePoint Framework solution
Every SharePoint Framework solution consists of a number of JavaScript files and manifests that point to these files. When packaging your solution, you can choose whether you want to include the JavaScript files in the solution package (.sppkg) or not. If you do, these files will be provisioned to SharePoint when deploying the solution packages in the app catalog. But you’re also free to deploy JavaScript files to a different location like Azure Blob Storage or any other web server.
Unless you deploy your JavaScript files to SharePoint and have the Office 365 Public CDN disabled, which would have serious performance implications for your SharePoint Framework solutions, these files will end up on a different domain than your SharePoint tenant. And this is exactly the problem.
Inconvenient SharePoint Framework and loading bundle files
It turns out, that the way the SharePoint Framework loads JavaScript bundles, makes it impossible to make use of automatic exception logging, such as the one available in Application Insights. While it would work in any other solution, in the SharePoint Framework, any unhandled exception in your SharePoint Framework solution will be logged as:
Script error.
The browser's same-origin policy prevents us from getting the details of this exception. Consider using 'crossorigin' attribute.But there is one thing that you can do, to log the actual exceptions in your code.
Log exceptions in SharePoint Framework solutions using Application Insights
To log the actual exception that occurred in your SharePoint Framework solution using Application Insights, all you have to do, is to wrap your code in a try..catch block and log the exception in Application Insights yourself:
public loadData(): void {
try {
this.service.loadData();
}
catch (e) {
AppInsights.trackException(e);
}
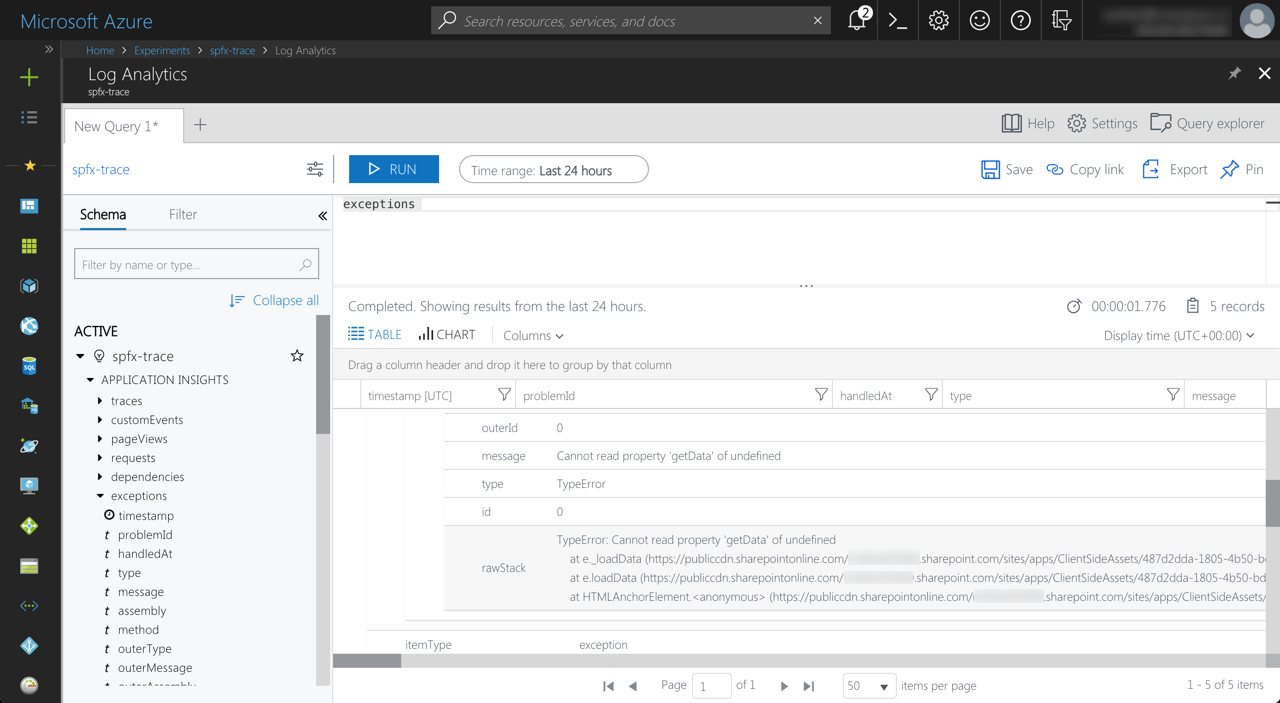
}If you do this, Application Insights will log the actual exception, like:
Cannot read property 'getData' of undefined
TypeError: Cannot read property 'getData' of undefined
at e._loadData (https://publiccdn.sharepointonline.com/contoso.sharepoint.com/sites/apps/ClientSideAssets/487d2dda-1805-4b50-bdd7-4c6de208e3e3/business-data-web-part_ba778ecb812518028ab488eb12bf372f.js:1:11564)
at e.loadData (https://publiccdn.sharepointonline.com/contoso.sharepoint.com/sites/apps/ClientSideAssets/487d2dda-1805-4b50-bdd7-4c6de208e3e3/business-data-web-part_ba778ecb812518028ab488eb12bf372f.js:1:11498)
at HTMLAnchorElement.<anonymous> (https://publiccdn.sharepointonline.com/contoso.sharepoint.com/sites/apps/ClientSideAssets/487d2dda-1805-4b50-bdd7-4c6de208e3e3/business-data-web-part_ba778ecb812518028ab488eb12bf372f.js:1:13264)
It’s up to you to decide how granular your try..catch blocks will be. And while it requires some work, at least you have a workable solution that will help you support your applications in production.