Inconvenient recommendations for pages with Friendly URLs stored in subwebs
Content recommendations are a great way of increasing exposure of your content. And although they just work out of the box, there is a little inconvenience when using them on a website with subwebs.
Content recommendations in SharePoint 2013
One of the great capabilities of SharePoint 2013 are content recommendations. By tracking the behavior of visitors of your website, SharePoint 2013 Search analyzes the click paths and comes up with content suggestions. As a result you can expose your visitors to more content which could help you increase the conversion from your website.
How recommendations in SharePoint work
Although the way recommendations work is complex, it could be simplified to the following steps. Every time a page is visited SharePoint records an event. One of the pieces of information this event contains is the ID of the user. If the user is anonymous, the Usage Cookie provides a unique identifier for that user, otherwise the user’s account name is used. This is essential for keeping track of which page visits belong to the same journey. Another important piece of information is the ID of the page that has been visited. In most cases this ID is the absolute URL of the page.
After enough traffic has been generated, SharePoint analyzes the recorded journeys and generates recommendations for the different items that have been visited. This analysis occurs periodically so it can take a while before the latest traffic is reflected in recommendations.
Eventually, if everything works as expected, you should be able to retrieve recommendations for your pages:
If you are using cross-site publishing on your website you might be likely using the page’s slug to retrieve recommendations. In all other cases, where the content is stored in the same site as where it’s published, you would be using the page’s absolute URL. And this is exactly where things get inconvenient.
Inconvenient recommendations for pages with Friendly URLs stored in subwebs
Although recommendations in SharePoint 2013 just work, assuming that all of the configuration has been done properly, there is a specific scenario where some additional work is needed.
Managed Navigation in SharePoint 2013
One of the great improvements provided with SharePoint 2013 is Managed Navigation. With Managed Navigation you can decouple the physical structure of your website from its navigation and URLs. This makes it easier to maintain the website and at the same time have it optimized for visitors and search engines.
In the previous versions of SharePoint, in order to keep the contents of a website manageable, you would use subwebs to separate the different pieces of the website. You would for example create a separate subweb for news where you would store all press releases and another one for blogs where you would keep blog posts. In result, but also as a benefit, this would be reflected in the URL where you would respectively see /news/ and /blogs/ in the browser’s address bar.
With Managed Navigation things look a little different. As the physical structure of your website and its navigation are separated, by default whenever you create a page SharePoint creates the menu item for that page under the navigation hierarchy where you are located. The page itself is physically stored in the Root Web. Although this is great from the visitor and search engines perspective, having a large number of pages created in this way makes it challenging for you to maintain the website and so using subwebs is still beneficial.
Subwebs and Managed Navigation – better together
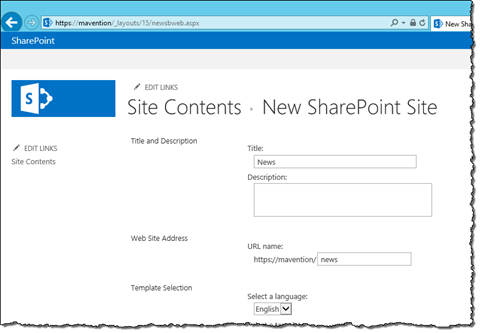
To illustrate a challenge with using Managed Navigation with subwebs let’s take a look at the following example. To store press releases on your website you create a subweb called News:
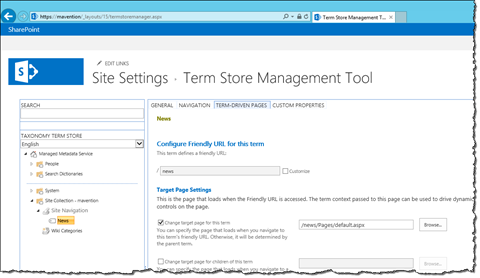
Just as you would do in the past, you use News for the title of the subweb and news for its URL. To test if things work as expected you create a menu item for the news landing page in the Managed Navigation:
The Friendly URL is set to news and the target page for the Navigation Term points to the Welcome Page of the News subweb – /news/Pages/default.aspx.
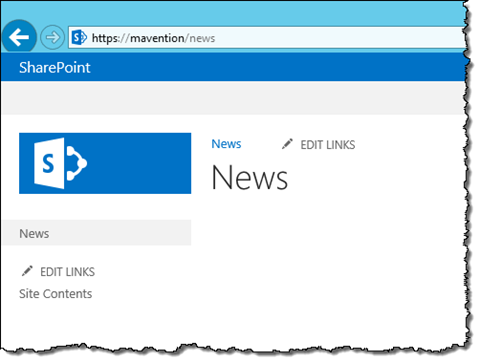
This all seems to be configured correctly, and if you now try to navigate to News you will see the landing page of the News subweb:
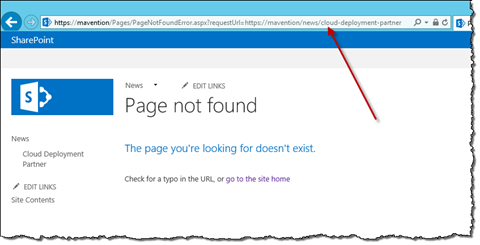
If you however try to create a press release with a Friendly URL in the News subweb, you will get a Page not found error when you try to navigate to it:
This has to do with the fact that both the Friendly URL of News and the URL of the News subweb are called news and where trying to locate the template page SharePoint doesn’t know how to retrieve it.
This issue can be easily fixed by changing the URL of the News subweb to something else, like news_ (note the trailing underscore). Even though it isn’t pretty, it isn’t a problem at all since all your visitors will see is the Friendly URL:
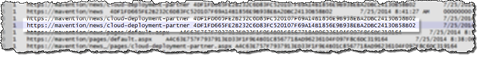
To confirm that everything works just as expected you can check the Search Analytics log and see that the correct Friendly URL of the press release page is logged:
Inconvenient Friendly URL of pages stored in subwebs in search queries
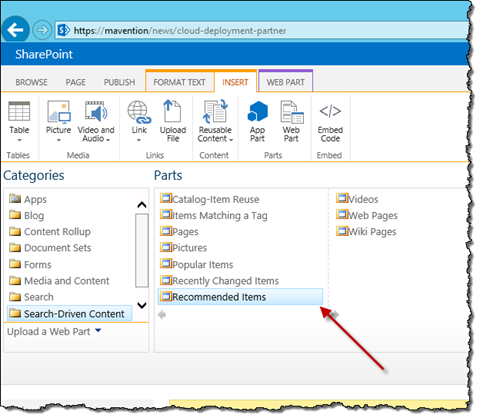
Having verified that the visits to our pages are logged correctly, the next step is to retrieve content recommendations. This can be done easily using the standard Recommended Items Web Part.
Unfortunately, if you add this Web Part to the press release page you will see no recommendations. There might be many reasons for why no recommendations are retrieved, but if you take a closer look at the URL used to find recommendations for, you will see that it’s different than the URL of the press release page!
By default the Recommended Items Web Part uses the {Page} query variable to get the URL of the current page. Unfortunately this variable resolves to the absolute URL of the current web (!) plus the URL of the page as defined in Managed Navigation. As you can imagine this URL is not a valid URL and different than the actual Friendly URL of the page. As a result no recommendations will ever be found.
Although SharePoint 2013 Search offers a number of query variables to return the URL of the current page, none of them returns a valid absolute URL for a page with Friendly URL stored in a subweb, that could be used to retrieve recommendations. So is it even possible to retrieve recommendations for a page with Friendly URL stored in a subweb?
Retrieving recommendations for pages with Friendly URLs stored in subwebs
Although there is a way to retrieve recommendations for pages with Friendly URLs stored in subwebs, it is rather awkward and might not work for all scenarios. What you basically need to do is to compose the absolute URL of the current page using all the different information at your disposal.
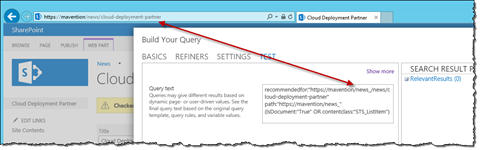
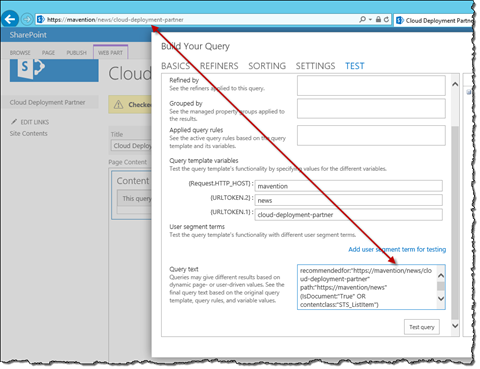
To begin with, we need to use the Content Search Web Part rather than the Recommended Items Web Part as we need to edit the query ourselves. In the query box we need to enter the following query:
recommendedfor:"https://{Request.HTTP_HOST}/{URLTOKEN.2}/{URLTOKEN.1}" path:"https://{Request.HTTP_HOST}/{URLTOKEN.2}"First there is the protocol that your website is using. Unfortunately there is no way to retrieve it dynamically using any of the standard query variables. If your website is accessible using only one protocol you can hardcode it in the query. If you however use both HTTP and HTTPS you would need to include the recommendedfor query twice: once with HTTP and once with HTTPS.
Next there is the {Request.HTTP_HOST} variable that returns the domain name for your website. You could of course hardcode it in the query but this approach might be better if you plan to reuse the query across different websites.
Finally there are two references to URL tokens where #2 refers to the news part and #1 to the page part of the URL.
If you test the query you will see that the page URL in the query is resolved just as expected:
With this query you should be able to retrieve recommendations.
As I mentioned earlier this approach might or might not work for you. It should work if you would display recommendations as a part of the Page Layout and all pages created using that Page Layout would be located at the same hierarchy level (ie. 2nd level). If however pages could be created on any level, this approach would return incorrect results.
Update 8/1/2014
It turns out that there is a slightly easier way to build the URL to retrieve recommendations after all:
recommendedfor:"{\SiteCollection}/{URLTOKEN.2}/{URLTOKEN.1}" path:"{\SiteCollection}/{URLTOKEN.2}"Using the {SiteCollection} query variable you can retrieve the absolute URL of the current Site Collection after which you can add the URL of the page and the site. The essential part is the \ (backslash) in the {SiteCollection} variable. Without it, the Site Collection URL will be wrapped in quotes which will make it impossible for you to add the URL of the page or site.
Summary
Content recommendations are a powerful mechanism to increase exposure of the content on your website. While in most scenarios recommendations can be used directly out of the box, when working on a website using subwebs some additional work is needed to build the search query to retrieve recommendations.