Inconvenient using widgets in SharePoint for end users
It’s a common approach to use widgets to enrich web solutions. Unfortunately using widgets with SharePoint 2010 has a number of challenges. Find out why using widgets with SharePoint is inconvenient and how you can simplify it.
Widgets – they’re everywhere
In the last few years many web services started providing widgets so that their services can be integrated with websites. After all, who haven’t heard about the twitter search widget, the facebook like button, or about embedding a YouTube video in a page. The great thing about widgets is that they allow non-technical users to enrich their sites with dynamic functionality with nothing more than a few mouse clicks.
Flexibility vs. security
Many organizations that use SharePoint, no matter whether those are intranet portals on public-facing websites, want to be able to use widgets as well. Unfortunately when it comes to using widgets with SharePoint things aren’t as easy as you might have wanted them to be.
From the integration perspective, there are a number of ways in how you could integrate widgets into a SharePoint website. Although from the development point of view the integration capabilities are virtually limitless, it’s empowering the end users that many organizations are interested in. Assuming users have no permissions to modify Master Pages and Page Layouts, they can use widgets either by including them directly in content or by using the Content Editor Web Part.
Using scripts isn’t without risk. Considering how powerful client-side scripting is, when put in wrong hands, harmful scripts could cause damage. Not to mention that overusing widgets will very likely have a negative impact on the performance and can turn your website into a christmas tree. To protect users from all kinds of client-script attacks SharePoint has some protective precautions implemented.
Using widgets in SharePoint 2010 for end users
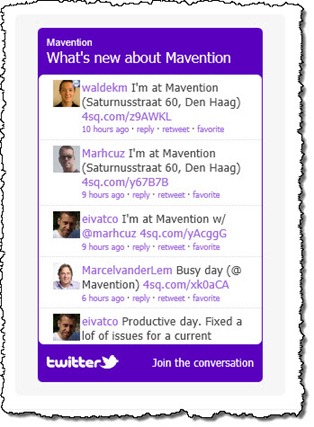
As a sample let’s try to use the twitter search widget.

The twitter search widget uses the following code snippet that should be added to the page:
<script charset="utf-8" src="http://widgets.twimg.com/j/2/widget.js"></script>
<script>
new TWTR.Widget({
version: 2,
type: 'search',
search: 'mavention',
interval: 30000,
title: 'Mavention',
subject: 'What\'s new about Mavention',
width: 250,
height: 300,
theme: {
shell: {
background: '#5900be',
color: '#ffffff'
},
tweets: {
background: '#ffffff',
color: '#444444',
links: '#9c66d9'
}
},
features: {
scrollbar: false,
loop: true,
live: true,
behavior: 'default'
}
}).render().start();
</script>Using widgets in-line
The first option to use widgets is to paste their HTML code directly in the page’s content. When you paste the widget’s code into a Publishing HTML field, everything seems to be okay at first.
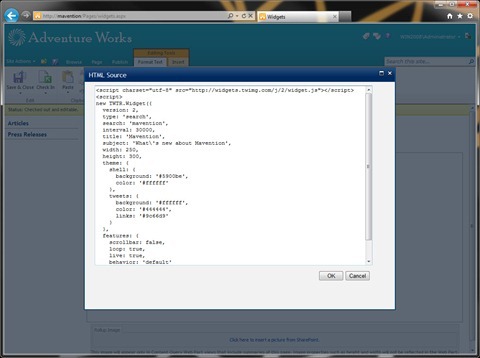
Although you will see the warning mentioning that the HTML source might have been modified, the widget’s code is still there just as you pasted it if you go back to the HTML source view.
If you however save the page and once again open the HTML source you will see that all the widget code has been removed.
Using widgets with the Content Editor Web Part
Another approach to use widgets with SharePoint that you might consider is by using the Content Editor Web Part (CEWP) and paste the widget’s contents there. Because the CEWP is not based on the Publishing HTML field, it shouldn’t theoretically have the same restrictions.
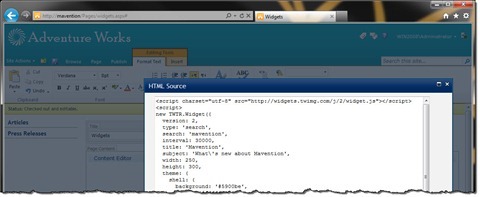
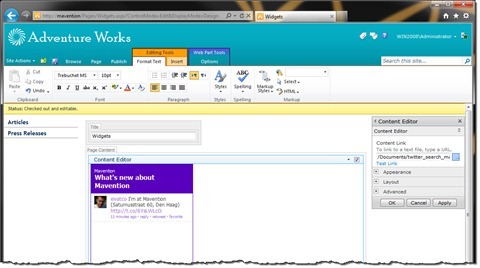
Let’s start off by adding a new Content Editor Web Part. It doesn’t really matter whether you insert it in content or in a Web Part Zone. Next, edit the Web Part’s content and paste the widget’s code into the CEWP’s HTML source.
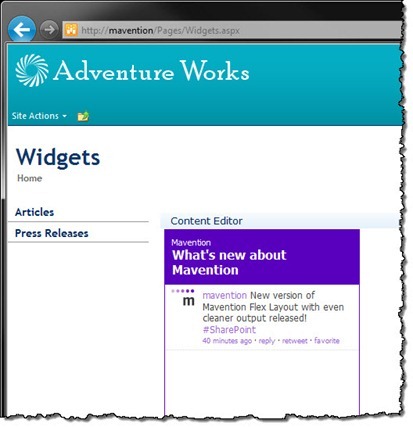
Although, once again, you will see the warning about the HTML source being possibly modified, when you save the page the widget will appear on the page.
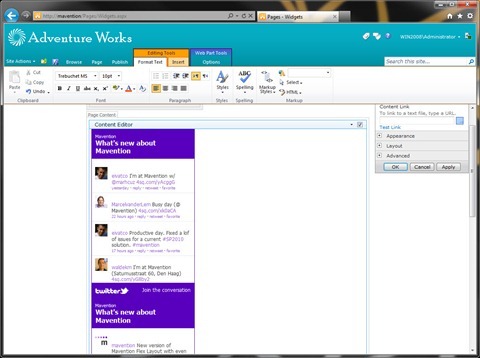
Imagine however, that at some point you wanted to change something about the widget. The moment you choose to edit the CEWP’s content, the widget will appear twice in the contents!
Although the widget doesn’t disappear, it’s almost impossible to modify it once added to the page. Every time you would need to change something about the widget you would have to reinsert it on the page.
It’s worth noting that you won’t experience this behavior with all widgets. Embedding YouTube videos for example works okay, as the widget consists only of an iframe which is rendered properly within a Content Editor Web Part.
Using widgets with the Content Editor Web Part and external files
Editing HTML directly in the Content Editor Web Part is not the only way to make it display some content. The CEWP also allows you to embed a piece of HTML from an external file. The great thing about it is that the CEWP doesn’t use iframe but embeds the HTML file directly in the page which is great for using widgets.
Embedding widgets by linking a Content Editor Web Part doesn’t introduce any limitations and works as you would expect it to, allowing you to embed all kinds of widgets in SharePoint pages.
The only downside of using this approach is that every widget has to be a separate file stored somewhere in your Site Collection. Unless you have a good strategy of how to keep track which file contains what widget, you can very easily loose track of them – especially if you’re using multiple different widgets across your site. Luckily SharePoint offers you a little help.
Tracking usage of widget files
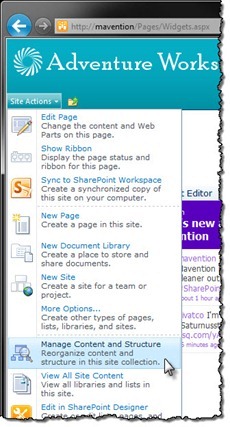
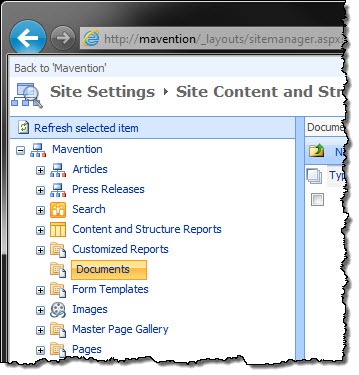
You can track usage of your widget files within your Site Collection by using the Manage Content and Structure tool. For this, from the Site Actions menu choose the Manage Content and Structure option.
Next, in the tree view select the Document Library that contains your widget files.

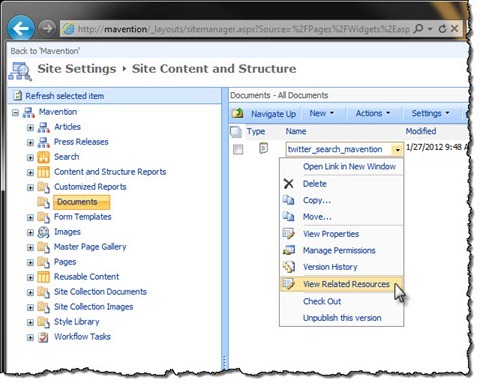
In the Documents View open the drop-down menu of the file for which you want to see where it’s being used on the Site Collection and choose the View Related Resources option.
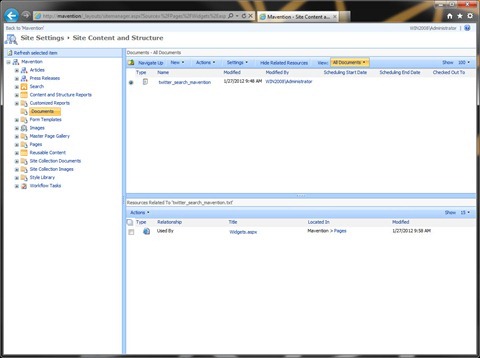
After clicking the option, the Document View will split and the bottom part of the screen will contain a list of all the pages where the widget file is being used on.
Summary
Widgets can help you enrich your website and surface content from other sources. Unfortunately using widgets on SharePoint websites is not without challenges. Embedding widgets’ code in separate files and linking to them using the Content Editor Web Part is the only way available using the standard functionality to embed widgets on pages. To keep track of where which widgets are being used you can use the Manage Content and Structure tool provided with SharePoint. In the next article I will show you how you can embed widgets in pages using the Mavention Widgets Sandboxed Web Part if you find working with external files too inconvenient.