
#50 Learn code interactively
I don’t know about you, but I learn the code the best when I’m actually coding. Sure, I start reading up on the concepts and the theory but at some point, I need to turn it into practice. There is nothing like following a good tutorial or a lab to help me solidify my knowledge.
To follow labs, we needed big screens in the past. On one side of the screen, we’d put the lab’s instructions. On the other side, we’d have our code. Constantly going from left to right and right to left we’d build our app, all the time feeling like watching a game of tennis. Luckily, there is a better way.
When I heard first of code tours it instantly got my curiosity. ‘What if we could learn code while coding?‘. If you haven’t heard of code tours, you should definitely check them out. They’re based on a Visual Studio Code extension and offer you a guided tour of a project. With code tours, you can define pointers in your project and link to the explanations. Imagine that for an onboarding experience for a new dev on the team! But code tours are also great for building labs. You see, you can extend instructions with code snippets to insert in the code and commands to run in the terminal. No more copy-pasting and more time for you to understand the code!
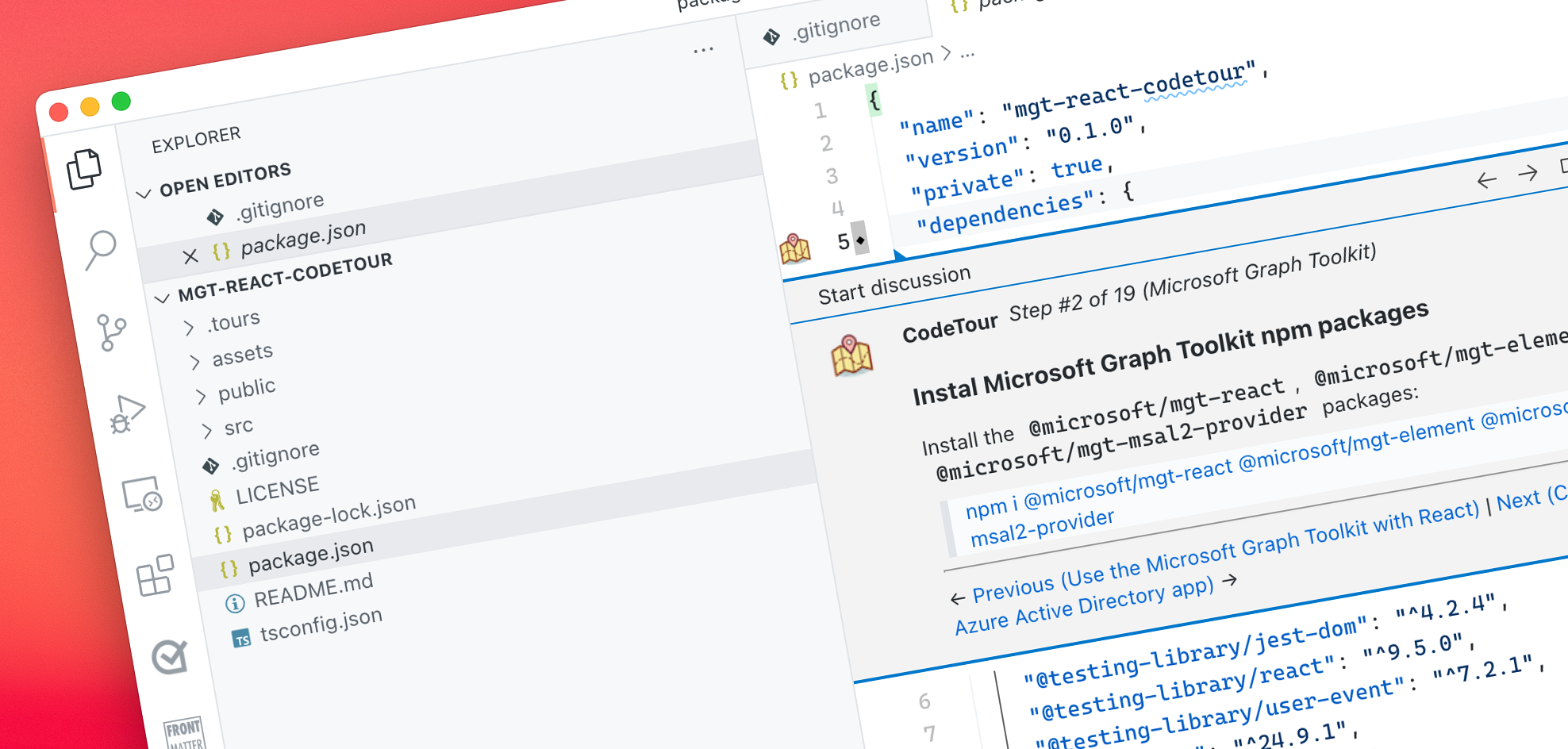
If you haven’t seen code tours in action, I’d suggest you take a look at a code tour we’ve recently put together for Microsoft Graph Toolkit . Even if you know the toolkit already, I’d like to ask you to try the tour and tell me what you think. Does it work for you as a way to learn code? Would you like us to create more tours for other technologies and scenarios? Hit reply and let me know!
👉 Check out the Microsoft Graph Toolkit code tour