
Learn Microsoft Graph Toolkit interactively with a code tour
Learn interactively how to turn your React app into a Microsoft 365 app with Microsoft Graph Toolkit.
The easiest way to connect your app to Microsoft 365
Using Microsoft Graph Toolkit is the easiest way to connect your app to Microsoft 365. Toolkit’s components help you retrieve relevant data from Microsoft 365 and show it in your app in any way you want. And with toolkit’s authentication providers, setting up auth is a matter of adding a few lines of code. Never again fiddle with setting up a login, handling access tokens, building web requests, and dealing with errors.
Learn Microsoft Graph Toolkit interactively
To help you learn what Microsoft Graph Toolkit has to offer and how you’d use it in your app, we recently released a new learning path on Microsoft Learn. By following a few learn modules you’ll learn everything that you need to know to use the toolkit in your app. But that’s not all.
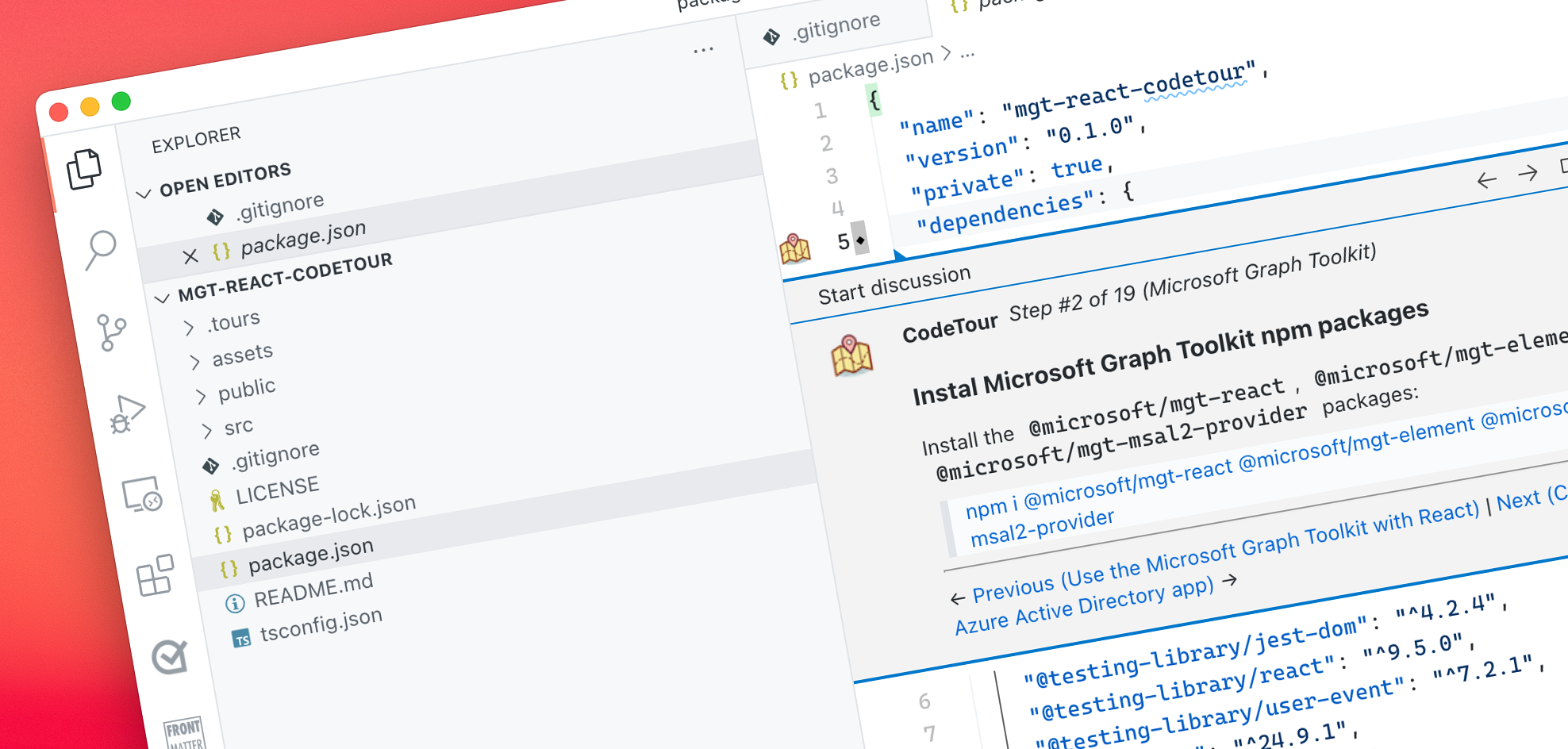
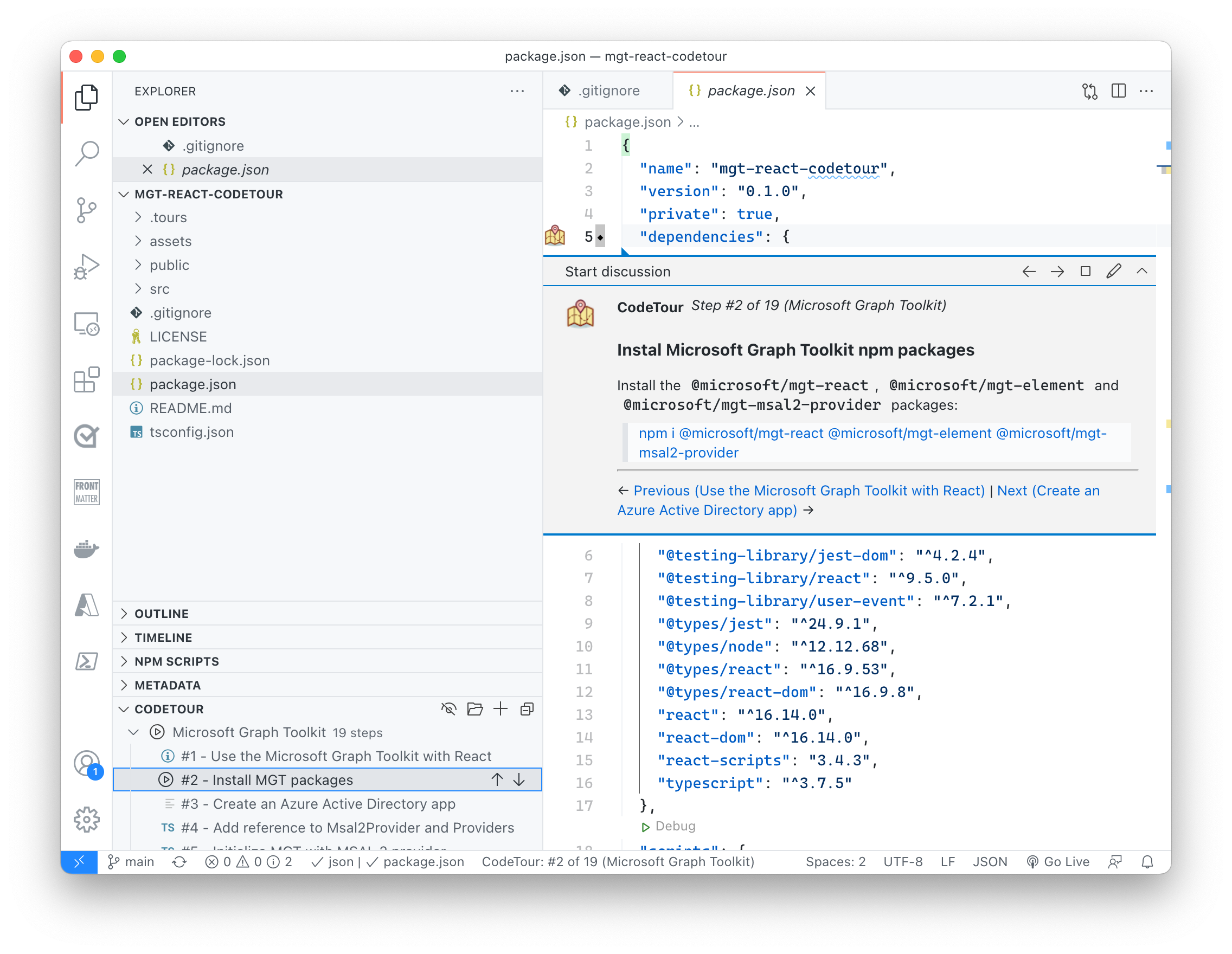
Thinking about the different ways in which people learn, we’ve launched an experiment - an interactive code tour that you can follow to add Microsoft Graph Toolkit to a React app.

By following the instructions in the tour, you gradually extend an empty React app with Microsoft Graph Toolkit turning it into a true Microsoft 365 app. What’s cool about this code tour, is that it puts the code of your app in the center. Rather than reading long-form, you’re in the code and get relevant, and in-place tips for building your app.
The Microsoft Graph Toolkit React code tour is a great way to quickly experience how you’d use the toolkit in a React app. We’d love it if you gave it a try and told us what you think. Shall we consider building tours for other technologies and scenarios?