
Minifying JavaScript files and Style Sheets with Mavention SharePoint Assets Minifier
Minification is a well-known method for optimizing performance of public-facing websites. Unfortunately, often the process is tedious and disregarded. What if you could have SharePoint automatically minify your assets for you?
Performance is the key
Event though the speed of Internet connections is continuously improving, the importance of performance increases. We become more impatient and we want to get to our information faster. Limiting the size of a website can help you have it load quicker.
There are many ways in which you can improve the loading time of your website. One of them is the process of assets minification which removes white-spaces from JavaScript files and Style Sheets decreasing the size of those file.
Often minification is combined with another technique where multiple JavaScript files and Style Sheets are merged into one. In general downloading one larger file is quicker than downloading a few smaller ones.
Inconvenient assets minification
If you are a developer and you are building websites there is a chance that you have the process of minifying and combining assets configured as a part of your build process. With a single click of a button the assets are merged into one or more files and their contents are minified. As a result the customer gets optimized files which load faster than their raw versions.
What if, however, you are not a developer and are building websites through customizations? Is the tedious process of manual assets minification the only way or is there a better approach?
Minifying JavaScript files and Style Sheets with Mavention SharePoint Assets Minifier
Mavention SharePoint Assets Minifier is a SharePoint 2013 Farm Solution that automatically minifies JavaScript files and Style Sheets for you. All you need to do is to upload your files to a folder, set a few properties and on every change SharePoint will automatically minify and merge asset files for you providing you with an optimized version that you can reference in your website.
Upon installation two Content Types are added to the Site Collection: Assets Folder and Asset File. Using the Asset Folder Content Type you can create folders where you will store asset files (denoted by the Asset File content type). All files within an Asset Folder will be grouped into one file so with that you can control how you want your files to be grouped. This is useful for example for grouping JavaScript files that should go into the head section of your page and creating another group for JavaScript files that should be loaded after all of the body markup has been rendered.
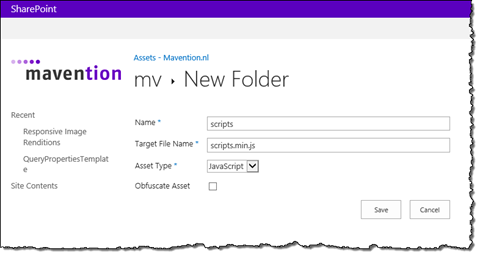
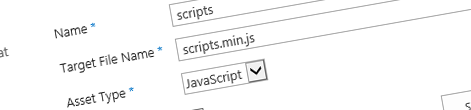
The first thing that you have to do to have your asset files minified is to create a folder using the Assets Folder Content Type. While creating an asset folder there are a few properties that you can specify:
- Name: this is the name of the folder
- Target File Name: the name of the file that will be generated by Mavention SharePoint Assets Minifier and will contain minified and merged contents of all asset files from that folder
- Asset Type: this denotes whether the folder contains JavaScript files or Style Sheets. This setting specifies which minification logic will be applied
- Obfuscate Asset: specifies whether the contents of the generated file should be obfuscated or not. Applies to JavaScript files only
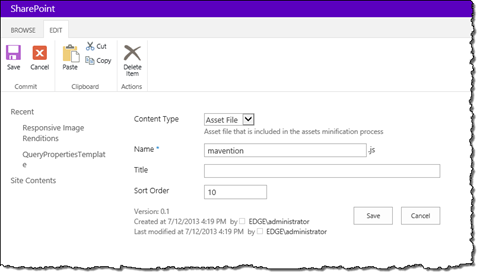
Once created, the next step is to upload your asset files. After uploading a file you should change its Content Type to Asset File.
One property that you can additionally set in the Asset File Content Type is Sort Order and which specifies the order in which the contents of the asset files will be merged. This is important if there are dependencies between the particular files in the same asset folder.
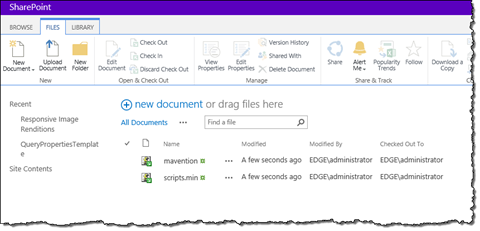
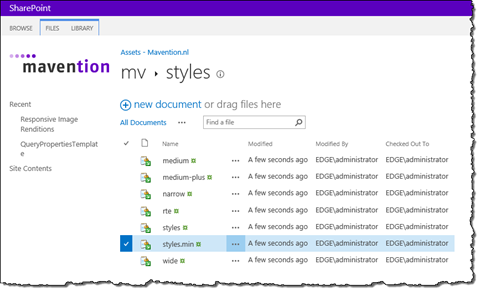
Once you save the changes the minified asset file will be generated.
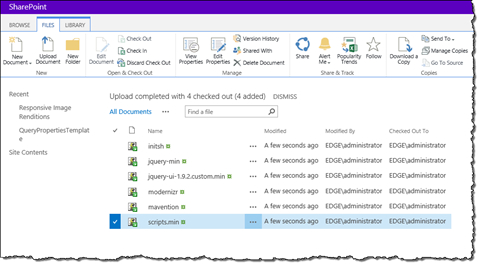
As you add more files all of them will be merged into the asset file which you can reference in your website.
The same process applies to minifying and merging Style Sheets. The only difference is that you have to set the Asset Type property on the asset folder to StyleSheet.
Summary
Minifying and merging JavaScript files and Style Sheets is a well-known approach of optimizing performance of websites. Mavention SharePoint Assets Minifier automates the process of minifying and merging asset files when customization-based approach is used for building the website.
Download: Mavention SharePoint Assets Minifier (WSP, 178KB)