
Modifying views of a List View Web Part in a Sandboxed Solution
In my recent article I showed you how to declaratively provision List View Web Parts to pages from within a Sandboxed Solution. Since the default view is often not what you want and creating a List Definition just to get the right view for the List View Web Part is way too much overhead, what is the easiest approach to modify a view of a List View Web Part in a Sandboxed Solution?
The challenge when working with List View Web Parts (LVWP), or any other Web Part for that matter, from within a Sandboxed Solution is that the SPLimitedWebPartManager class is not available. This makes it impossible to programmatically modify any of the Web Part’s properties after it has been added to a page. Although most Web Parts can be provisioned preconfigured, it’s the List View Web Part that makes things challenging. Because you cannot access the LVWP, you cannot change the view that the Web Part is using, or can you?
BinarySerializedWebPart
One of the changes in SharePoint 2010 is storing saved Site Templates as SharePoint Packages (WSP). To support provisioning preconfigured List View Web Part the BinarySerializedWebPart element has been introduced. Stefan Stanev has a good article describing the whole process and Peter Holpar has a series of articles dedicated to working with the BinarySerializedWebPart.
Although the BinarySerializedWebPart works and will get you the right results, it’s rather inconvenient to use. First of all, because the Web Part is serialized, it’s hard to tell what its contents are. This is particularly important when multiple developers are working on the solution. Another challenge that the BinarySerializedWebPart introduces, is that it’s nearly impossible to maintain the BinarySerializedWebPart. Probably the only convenient way of doing it would be to have the Web Part provisioned to a page, apply the required changes, and export the Web Part again.
There is however another approach that you might consider.
Anatomy of a List View
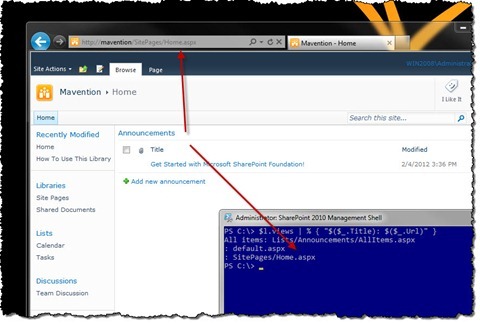
If you have ever taken a closer look at List Views, you might have noticed the Url property. Although it might not seem like much it turns out that for views used by the List View Web Part, the Url property contains the URL of the page on which the List View Web Part using that particular view is located!
As shown in the figure below, a List View Web Part for the standard Announcements List added to the SitePages/Home.aspx page would create a hidden View in the Announcements List with the Url property set to SitePages/Home.aspx.
Given this, all we have to do, to modify the List View Web Part’s View, is to get a reference to the Announcements List, get a reference to the right View, apply our changes and update the view: all of which can be perfectly done from within a Sandboxed Solution!
Programmatically changing List View Web Part’s View
The perfect place for applying changes to a LVWP’s View is the Feature Receiver of a Feature that provisions that LVWP to a page. The following code snippet shows how you can modify the view of a List View Web Part pointing to the standard Announcements List.
using System;
using System.Linq;
using System.Runtime.InteropServices;
using Microsoft.SharePoint;
namespace WebPartsFromSandbox.Features.Pages {
[Guid("8645cbdd-101a-4866-9701-8957975238e4")]
public class PagesEventReceiver : SPFeatureReceiver {
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
SPWeb web = properties.Feature.Parent as SPWeb;
if (web != null) {
ChangeViewFieldsForAView(web, web.RootFolder.WelcomePage, "Announcements", new string[] { "Title" });
}
}
private static void ChangeViewFieldsForAView(SPWeb web, string pageUrl, string listName, string[] viewFields) {
SPList list = web.Lists[listName];
SPView view = (from SPView vw
in list.Views
where vw.Url == pageUrl
select vw).FirstOrDefault();
if (view != null) {
view.ViewFields.DeleteAll();
foreach (string viewFieldName in viewFields) {
view.ViewFields.Add(viewFieldName);
}
view.Update();
}
}
}
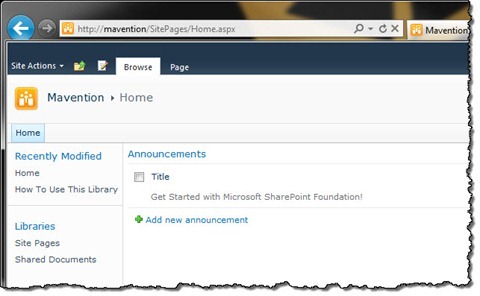
}After executing this code you should see the standard view of a List View Web Part pointing to the Announcements List changed to show only the Title column.
As you can see the code required to modify a the view of a List View Web Part is simple. We start with retrieving a reference to the List with which the LVWP is associated (line 18). Next, from the list of all available Views we retrieve the View that is used by the LVWP. We use the Url property to determine which View that is (lines 19-22). In this sample all we do, is to change the fields visible in the View. We do this by first removing all fields (line 25) and then we add all fields that we want to be visible in the View (lines 27-29). When done we confirm our changes by calling the List’s Update method (line 31).
Summary
One of the frequent challenges when provisioning List View Web Part from within Sandboxed Solutions is the inability to modify the view used by the Web Part. Using the fact the URL of the View created by the LVWP points to the page where the LVWP is located you can easily retrieve that View and modify it to meet your requirements.