MSO_ContentDiv – Web Part Properties right where you want them
While creating custom branding for SharePoint it is not only important that it looks all right, but also that it’s fully functional and that users don’t loose any of the standard functionality provided with the platform. While most elements can be easily positioned within Master Page and Page Layout some are positioned more “indirectly”. Knowing how SharePoint does the positioning can help you deliver a great User Experience.
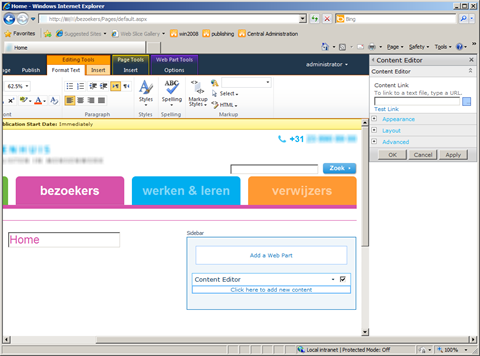
As you might have heard I recently started working on a brand new Web Content Management solution on SharePoint Server 2010. As usual I started working on the big pieces like wireframes and Ribbon first. After a while I opened the browser to see the results. Not surprisingly this is what I saw:
Notice how the Editor Pane of the Content Editor Web Part is being positioned outside the body of the whole page. Also notice the horizontal scrollbar: no matter how big your screen is, it will always be there – thanks to how SharePoint 2010 determines the size of your screen – and that’s a good thing.
If you look at the source of your Master Page you will find not a single clue about how SharePoint does the positioning of the Editor Pane and why it ends up outside your page. So how does it come that the Editor Pane is rendered correctly for the out-of-the-box available Master Pages and fails for a custom one?
SharePoint Gem: MSO_ContentDiv
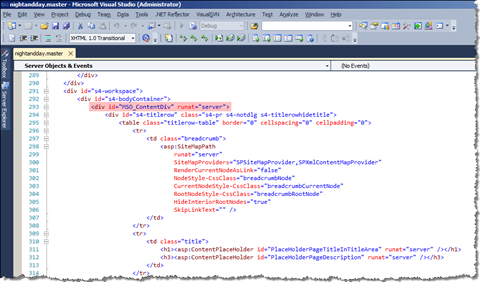
Looking closer at standard SharePoint Server 2010 Master Pages I noticed a not so very much saying HTML snippet:
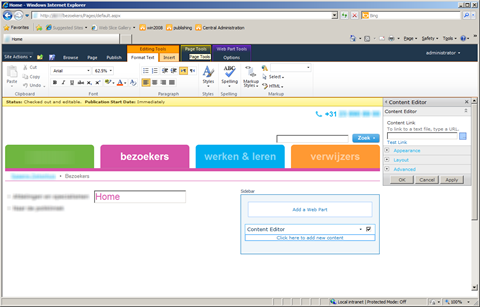
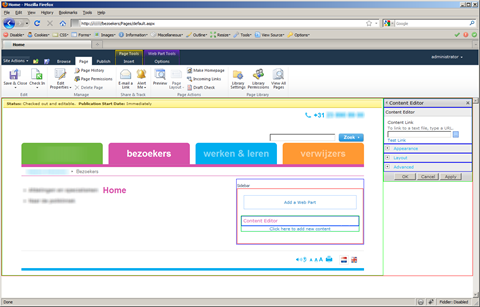
After adding it to my Master Page I got the following:
It’s not a Content Place Holder or a Delagate Control that is responsible for positioning the Editor Pane but a regular div with MSO_ContentDiv id enabled for server-side processing (runat=”server”).
How it works?
In display mode the MSO_ContentDiv doesn’t do much. It’s just there in the page, right where you placed it. But once you choose a Web Part and select “Edit Web Part” the magic happens. The MSO_ContentDiv is being filled with a table with two columns and one row. The first cell contains all the content placed within the MSO_ContentDiv div. The second column contains the Editor Pane. So where the Editor Pane is being placed on the page depends on what piece of your page you surround with the MSO_ContentDiv div.
Depending on your branding you might wrap either the whole body – just as I did, or some smaller piece of your page. This second option is particularly useful if you’re working on a portal where positioning the Editor Pane alongside other options available to the users would make more sense.
Technorati Tags: SharePoint