Optimize your images and save the bits for later
There are many different ways of optimizing the performance of your website. While many developers tend to look for the troubles inside their code, there are some things that designers can do to make a website load faster.
There are many good image editing tools that allow us to get the best visual result for a certain file size but “under the hood” a lot more optimization can be done
Recently I stumbled on smush it! – new service which can help you decrease the load time of your website. smush it! uses a simple principle: “There are many good image editing tools that allow us to get the best visual result for a certain file size but “under the hood” a lot more optimization can be done”. By optimizing the images on your website you can decrease their size which in result will decrease the load time of your website!
The service works in several modes. First of all you can upload your images to the service so it can scan it and provide you with an optimized version if applicable.  Secondly you can provide a list of URL’s to images which are available on the Internet. smush it! will download the image and do the optimizing. The most interesting and best working solution is the smush it! Firefox add-on which allows you to navigate to a website and activate the plugin which scans the current webpage, retrieves the URL’s of the images and sends them to smush it! for optimization – all of that with one single click.
Secondly you can provide a list of URL’s to images which are available on the Internet. smush it! will download the image and do the optimizing. The most interesting and best working solution is the smush it! Firefox add-on which allows you to navigate to a website and activate the plugin which scans the current webpage, retrieves the URL’s of the images and sends them to smush it! for optimization – all of that with one single click.
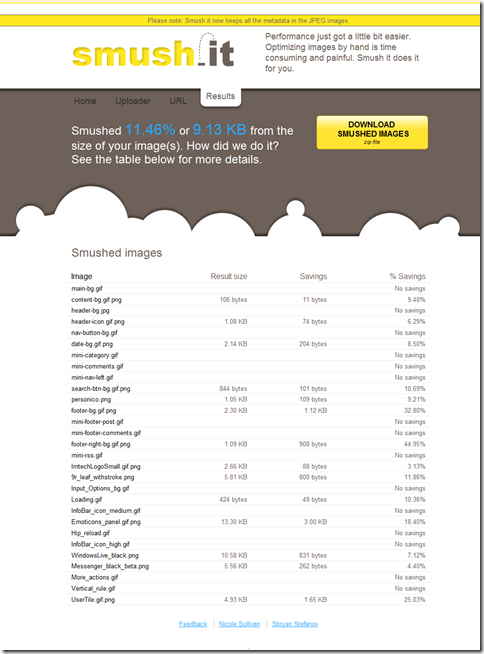
The best part is that the service provides you with a .zip file containing all the optimized images. In order to optimize your website all you have to do is to replace the images on the server and voillá. Your visitors can enjoy shorter load times instantly.
Technorati Tags: Webdesign, Performance