Optimizing performance of the Imtech SharePoint Enhancement Toolkit
I have spent the last days on optimizing performance of the Imtech SharePoint Enhancement Toolkit: a toolkit that I have built in order to achieve standards compliancy, accessibility and slightly better performance of Web Content Management (WCM) solutions built in SharePoint 2007.
While we have worked with the toolkit quite intensively for the past few months, I haven’t really had a chance to actually measure what’s the penalty of using it. The Enhancement Toolkit is meant to be used on Internet facing web sites, where high performance is one of the most important requirements in order to provide the desired experience to the visitors.
Achieving accessibility in SharePoint is not really straightforward. You have to understand which layers and components take part in the page rendering process and how they influence the generated output. While I’ve tried to pick the most optimal solution for each challenge, in many cases I just had had to grab the Regular Expressions (Regex) to get the job done. All of you, who have worked with Regex would agree with me that they are very expensive as it comes to the processing time: especially when you’re using complex expressions, long string or even worse - a combination of both.
Curious about the penalty of using the Imtech SharePoint Enhancement Toolkit I have prepared a couple of measurements.
The Test
First of all I needed an environment I could test the toolkit on. As we’ve just delivered a WCM solution to one of our customers, this part of choice was easy. Knowing how the toolkit works, helped me with creating a couple of test pages:
- Empty Page: Master Page only with and Empty Page Layout
- Plain Text Short: a paragraph of Lorem Ipsum
- Plain Text Long: ~ Plain Text Short x10
- HTML Text Short: a paragraph of Lorem Ipsum with 14 HTML elements
- HTML Text Long: 53KB of HTML with 1804 HTML elements
- HTML Text Very Long: 105KB of HTML with 3608 HTML elements
Then I have defined various configurations I wanted to have a look at:
- Out of the box situation: Enhancement Toolkit Off
- Compliancy Toolkit On
- Performance Toolkit On
- Enhancement Toolkit On = Compliancy On + Performance On
In all situations I took a look at both page size and request time. The last configuration I have tested was using the Enhancement Toolkit with Cache - just to be sure that I’ve done it all properly and it works as intended.
The Results
I have run all the tests on my development VPC. I think that the factor I got is more interesting than the numbers themselves as they may vary depending on the configuration.
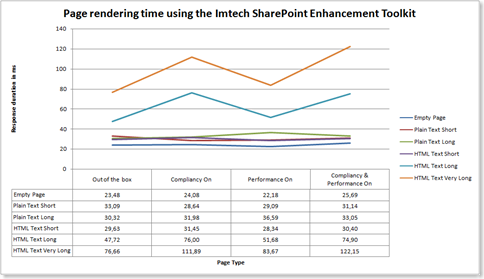
Response time using the Imtech SharePoint Enhancement Toolkit
The chart above presents how the response time is affected by the length of the content, its contents (Plain Text or HTML) and various configuration of the Imtech SharePoint Enhancement Toolkit. While the Plain Text pages and the Short HTML page notice little penalty on using the Enhancement Toolkit, you see a significant impact on using the Toolkit on pages which contain a lot of HTML markup. It becomes clear that the Compliancy Toolkit is the source of the impact and using long pages with lots of HTML markup might be problematic.
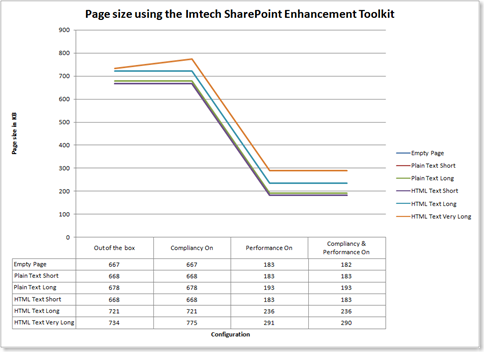
Page Size using the Imtech SharePoint Enhancement Toolkit
So is it really worth paying the price of almost double response time? As for standards compliancy and accessibility your answer should be: yes. But then again: the Performance Toolkit should improve the performance not decrease it. What’s the benefit of using it?
Huge difference isn’t it? In the test above I have turned the IIS compression off. Compressing static files would decrease the gap with about 50%. Still I’d rather wait for 300KB than 735KB. Another noticeable result is the increasing page size while using the Compliancy Toolkit on pages with lots of HTML markup. If it’s legacy markup, like <u> which has to become <span style=“text-decoration: underline”></span>, it will definitely result in increasing the total page size.
Regular Expressions
Inside the Enhancement Toolkit I’m using Regex quite intensively for all kind of things. Having checked how well (or poor) they perform was one of the first things I did.
During the test I have noticed, that using the RegexOptions.IgnoreCase option decreases the performance of a Regex. Also turning all Regexes into static variables and setting the RegexOptions.Compiled option increases the performance of frequently used expressions.
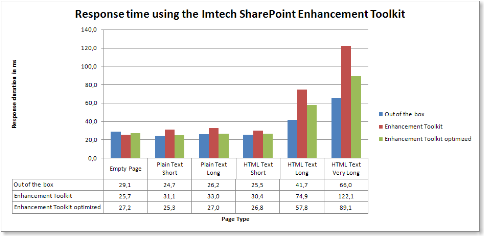
Optimization
During the test I have used the Red Gate ANTS Profiler. There are some extra steps needed to set it up in SharePoint. Once done the code profiling has provided me some information on how my code works and where I could tweak it.
Having the Toolkit optimized has resulted in ~30% performance improvement comparing to the original situation. That means that the overhead caused by the extra logic required to achieve the standards compliancy and accessibility is limited.
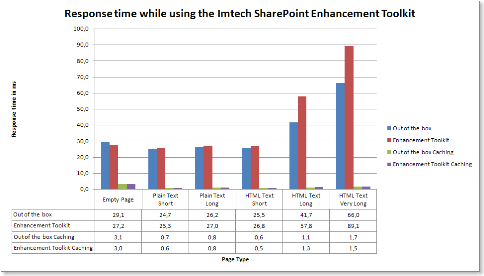
And what about cache?
What I always suggest, in order to suppress the performance penalty caused by using the Imtech SharePoint Enhancement Toolkit, is to combine it with SharePoint caching mechanism whenever possible. Just to visualize it why it’s important I have measured performance with the Toolkit turned on with and without caching:
Caching pages processed by the Toolkit is simply the best practice if you want to benefit of all: compliancy, accessibility and high performance at the same time. The response time comparison factor is 1:80 for using cache. Let the facts speak for themselves.
Lessons learned
Testing the performance of the Enhancement Toolkit has learned me the following things:
Don’t use String.Format
If you want to achieve high performing code limit or discard any usage of String.Format. Use + or String.Concat instead as it’s much much faster. The price you pay is manageability of your strings which might get complex at some points so providing some extra comment might be a good idea.
Don’t use IgnoreCase string comparisons
Comparing strings case insensitive is expensive. Convert the strings to lower/upper case first if possible and compare them case sensitive.
Limit Regular Expressions
Use Regex only when you can’t use anything else. Optimize your expressions by limiting the number of backtracks. Precompile the regex if it will be frequently used.
Access Regex match groups with index instead of name
Accessing the match groups using indexes instead of name is slightly faster, so if you’re going to use Regex intensively it might save you some time.
Be careful with Firefox
You might want to use Firefox with Firebug for example to test the caching and the overall performance. If you do, keep in mind that each time you hit refresh (using either the button, F5 or CTRL+F5), Firefox will automatically send request headers which will force the web server to recreate the page. If you want to check how well the caching is performing, use the links on page instead.
Summary
I have really enjoyed testing the performance of the Imtech SharePoint Enhancement Toolkit. I have discovered, that while I love to experiment with new features, I like to improve the quality of my work as well. I have learned a few new do’s and don’ts in the performance in SharePoint development. It is definitely something I will consider more while working on custom development in SharePoint. Stay tuned for more information on performance.
As for the Toolkit itself: don’t hesitate to ask should you have any questions or comments.