
Paging long articles with Mavention Paged Rich HTML Field
Publishing long articles on the web can be very user-unfriendly. Not only such article pages load slowly, due to large HTML, but it also may be challenging to make user stay on one page for such a long time. This is exactly why breaking long articles into smaller pieces is considered a good practice. Find out how to easily page long articles with the Mavention Paged Rich HTML Field.
Mavention Paged Rich HTML Field is an extended version of the standard RichHtmlField control provided with SharePoint Server 2010. With Mavention Paged Rich HTML Field you can easily break your long articles into shorter pages, making a long article like this:
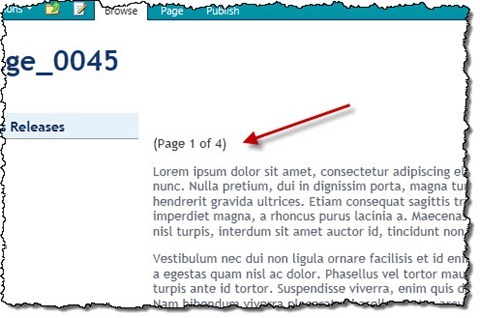
paged and look like this:
Integrating Mavention Paged Rich HTML Field with your site
Before you start using the Mavention Paged Rich HTML Field you have to integrate it with your site. The integration process is very easy and consists of just two steps.
Deploying the Solution Package
The first thing that you have to do is to deploy the Mavention.SharePoint.PagedRichHtmlField.wsp Package. This will allow you to use paged content within your sites.
Registering Mavention Paged Rich HTML Field with the site
The next step is to replace the standard RichHtmlField control with the Mavention Paged Rich HTML Field control. Because Mavention Paged Rich HTML Field is nothing more than an extended version of the standard RichHtmlField control you can use it with your existing content types.
To use the Mavention Paged Rich HTML Field you have to register it with your Page Layout/Master Page first. You can do this by adding the following line to the top of your Master Page/Page Layout:
<%@ Register TagPrefix="Mavention" Namespace="Mavention.SharePoint.PagedRichHtmlField.Controls" Assembly="Mavention.SharePoint.PagedRichHtmlField, Version=1.0.0.0, Culture=neutral, PublicKeyToken=37d80bbd7423a4fb" %>Next you have to replace the RichHtmlField control so that:
<PublishingWebControls:RichHtmlField FieldName="PublishingPageContent" HasInitialFocus="True" MinimumEditHeight="400px" runat="server"/>become:
<Mavention:PagedRichHtmlField FieldName="PublishingPageContent" HasInitialFocus="True" MinimumEditHeight="400px" runat="server"/>And that’s it. With that you’re ready to start paging your content.
Breaking long content into pages with Mavention Paged Rich HTML Field
Breaking long content in pages is done manually by content editors so that they can decide which place is the best to insert the page break to. A page break is marked as follows:
<hr class="ms-rteElement-HrPage" />While in edit mode, this will render a horizontal line in content.
Once you finish editing the page the Mavention Paged Rich HTML Field will use page break markers and will automatically split the article in pages.
To make it easier for the visitors to see on which page of the article they are and how many pages there are in total, the Mavention Paged Rich HTML Field adds paging information to the top of the article.
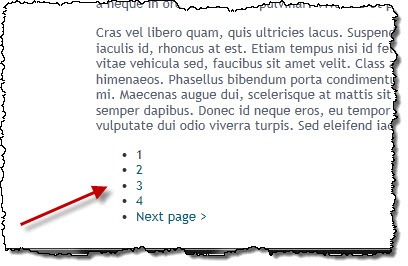
And to allow visitors to navigate between the pages the Mavention Paged Rich HTML Field automatically adds a pager control to the bottom of the article.

Simplifying working with page breaks
While you could make your content editors insert page breaks manually in the HTML source view, there is a more intuitive way to do it. To make it easier for content editors to add page break markers add the following snippet to your CSS file:
HR.ms-rteElement-HrPage {
-ms-name: "Page Break";
border: 0;
border-bottom: 1px dashed #576170;
padding-bottom: 1.5em;
}
HR.ms-rteElement-HrPage:before {
color: #576170;
content: "New Page";
font-size: 0.8em;
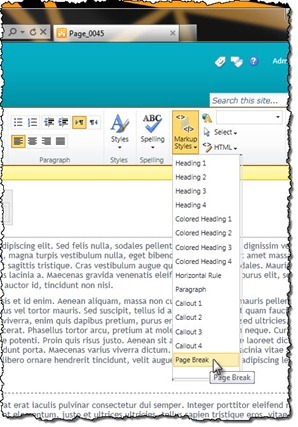
}This will add a new menu item to the Markup Styles menu allowing content editors to insert a page break with a single mouse click:
Additionally, if you’re using Internet Explorer 9, the page break marker will be styled so that it’s easier to distinguish it from a regular horizontal line.
Optimizing your content for search engines
Dividing long articles into smaller pages might have negative impact on search results. To avoid any kind of penalty and help you get the most of your content, the Mavention Paged Rich HTML Field has a few optimizations included.
Full version of the page
Although by default the content is being paged, Mavention Paged Rich HTML Field allows you to display the original – full version of the page. To do this, append ?page=full to the URL of your page. Mavention Paged Rich HTML Field will automatically remove all page breaks so that only the real content of the article is displayed.
Requesting the full version of the article might be very useful especially if you for example would want to provide your visitors with a print version of the page.
Canonical link
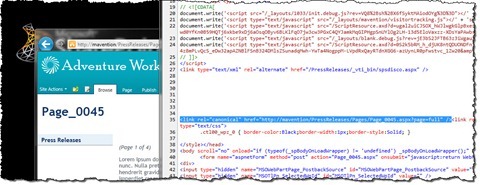
The Mavention Paged Rich HTML Field automatically adds the <link rel=”canonical” /> tag to the page. If you examine the page source you should see this tag somewhere in the head section of your page.
Using the canonical link search engines are notified where the original – full version of the document is and that they should crawl it rather than specific pages.
Important: To be able to insert the canonical link, Mavention Paged Rich HTML Field requires the PlaceHolderAdditionalPageHead placeholder to be available in the Master Page.
Summary
Publishing long articles on your website may slower loading pages and may scare away your visitors. By splitting long articles into shorter pages, you can make your pages load faster and help your visitors stay focused. With Mavention Paged Rich HTML Field you can page your articles nearly effortless and in an intuitive manner.
Download: Mavention Paged Rich HTML Field (5KB, WSP)