Quick minifying JavaScript and CSS files with Mavention Assets Minifier
Recently I showed you how you can automate minifying JavaScript and CSS files in Visual Studio 2010. There are however situations, when you might want to quickly minify a file outside Visual Studio. Find out how to minify CSS and JavaScript files in 3 simple steps with Mavention Assets Minifier.
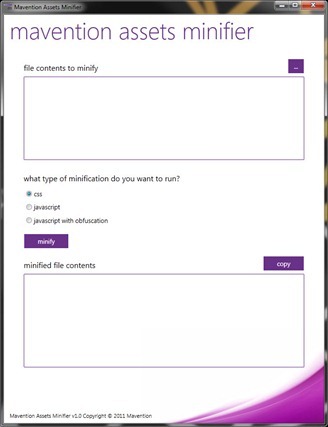
Mavention Assets Minifier is a Windows tool that allows you to quickly minify CSS and JavaScript files.
Using Mavention Assets Minifier you can minify a CSS or a JavaScript file in 3 simple steps.
- Select file to minify
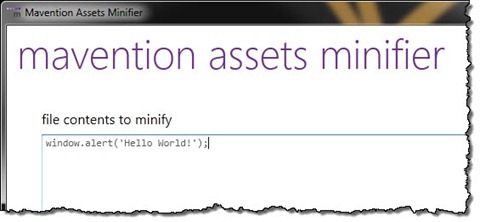
Mavention Assets Minifier allows you to either input the file contents directly in the input text box, which is perfect if you have the contents in clipboard:
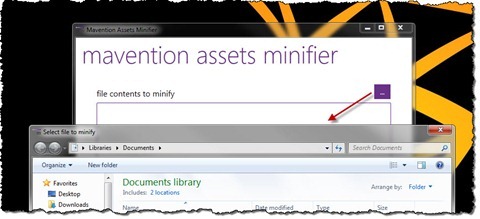
to open an existing file:
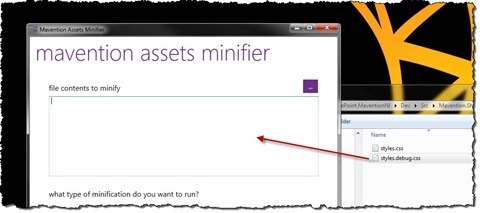
or to drag & drop the file to be minified directly on the input text box:
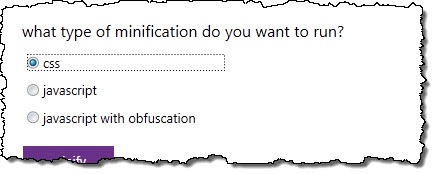
- Select minification type

Just like the Mavention SharePoint Assets Minifier Visual Studio 2010 extension, the Mavention Assets Minifier Windows tool supports three minification types: minifying CSS files, minifying JavaScript files and minifying JavaScript files with obfuscation. Which one you choose depends on the type of file that you want to minify as well on your requirements.
- Minify!
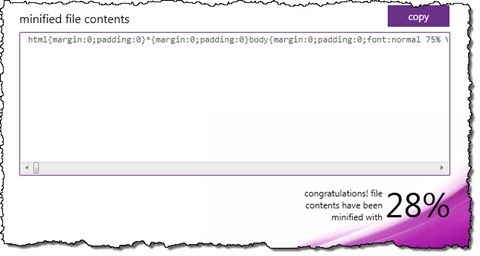
Once you’re ready, click the minify button to minify the file contents. Minified file contents will appear in the output text box.
You can either copy the file contents to clipboard by selecting the minified file contents manually or by clicking the copy button.
Additionally, right under the output text box you can see with how many percent the file contents have been minified.
Download: Mavention Assets Minifier v1.0 (231KB, ZIP)