
Try SharePoint Framework without installing it
Recently Microsoft released the SharePoint Framework. Here is how you can try it without installing it, or any of its prerequisites, on your machine.
The new SharePoint developer toolchain
In the past, when you wanted to build SharePoint customizations, you had to know .NET. You would install Visual Studio and the SharePoint developer tools would come with it. Running on Windows and having .NET installed, you would have everything you needed to develop SharePoint customizations.
With the recent release of the SharePoint Framework Microsoft decided to take a different direction. The new developer toolchain for building SharePoint customizations is based on Node.js and open-source tools such as gulp or Webpack. For the first time ever developers on any platform can build SharePoint solutions. No matter if you are working on Windows or on macOS you can use the same tools and build customizations the same way.
If all you’ve done in the past is .NET development, you might be hesitant with installing all the dependencies for the SharePoint Framework. Particularly now, as the SharePoint Framework is still in developer preview, you might want to just try it, running it isolated from the software you’re using in your current projects. In the past already you’ve been working with virtual machines and you could build one for the SharePoint Framework. But there is a better way: one which is less time-consuming and introduces less overhead. Meet Docker.
Docker 101
Docker is a software virtualization solution. In a way it’s similar to virtual machines: it allows you to run your software isolated from your main OS. What’s different about Docker is how you build and distribute images and run them as containers.
When working with Docker you often hear two terms: images and containers.
Images are the templates for running containers. In programming you would compare a Docker image to a class definition which has some properties and might have some default values. Outside of programming you could compare it to a document template that allows you to quickly create a new document.
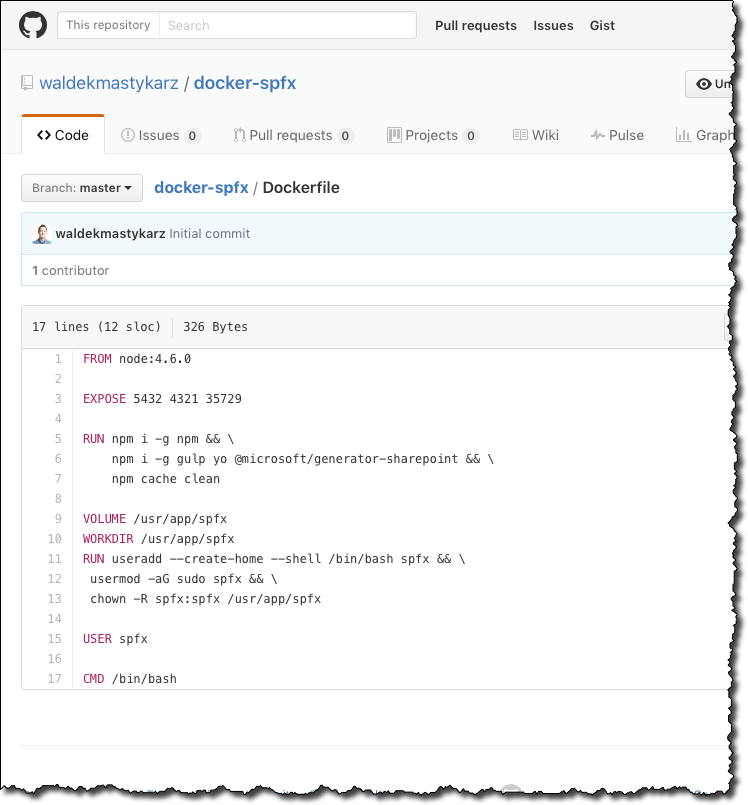
Docker images always inherit from another image and contain some preinstalled and preconfigured applications or services. Usually they are Linux-based but just recently Microsoft announced support for Windows-based images as well. Comparing to a regular virtual machine, a Docker image is built from a recipe which is a text file with a set of instructions that Docker uses to build the image. Here is the recipe for the SharePoint Framework Docker image I’ve built - all 17 lines of it.
Docker containers are instances of Docker images. Containers are the actual virtual machines that you are running for your project. Docker images define resources such as ports or data volumes that can be consumed by containers. Using one and the same image you can run multiple containers, even at the same time if you want to.
Developer use Docker containers for many different purposes: from facilitating the development process to hosting the software in production. Containers are also a great vehicle to allow developers to try new software. The Azure team for example released the Azure CLI as a Docker image, allowing you to try it without installing anything on your host. Using the same approach you can work with the SharePoint Framework without the complexity of installing dependencies such as Node.js or Python on your developer machine.
Run SharePoint Framework in a Docker container
To use the SharePoint Framework in a Docker container I’ve built a Docker image with all the prerequisites required to use it. To run this container you first need to have Docker installed which you can get from https://www.docker.com.
Once you have Docker running, all you need to do is to open the command line, create a new folder for your SharePoint Framework project and execute:
On macOS:
docker run -h spfx -it --rm --name ${PWD##*/} -v $PWD:/usr/app/spfx -p 5432:5432 -p 4321:4321 -p 35729:35729 waldekm/spfxOn Windows (don’t forget to specify the full path to your project folder in the -v argument first. Mind the path notation using slashes (/) and no colons):
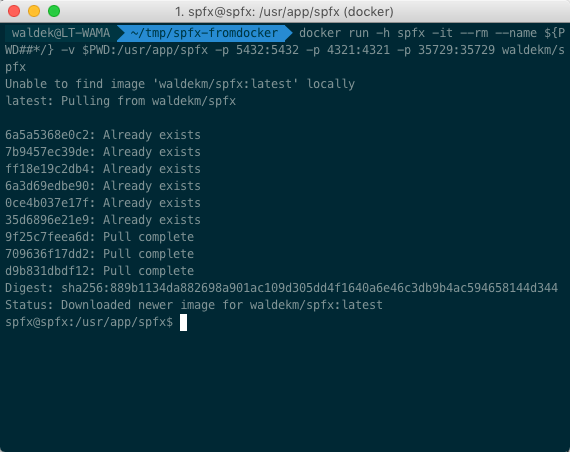
docker run -h spfx -it --rm --name your-project -v /c/Users/[your project]:/usr/app/spfx -p 5432:5432 -p 4321:4321 -p 35729:35729 waldekm/spfxIf you’re running this command for the first time, Docker will automatically pull the image from Docker Hub (online catalog where Docker images are listed) and start a container from it.
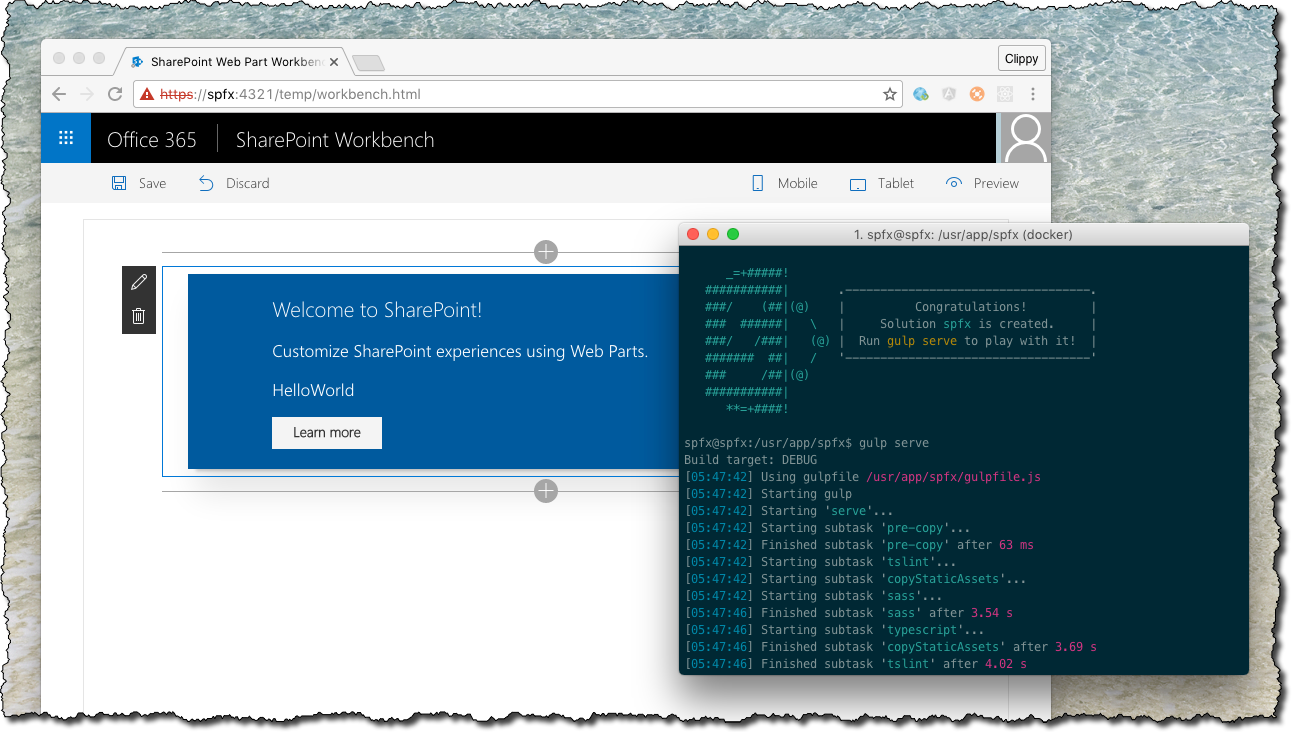
Once the container starts you will see a command prompt with spfx in it:
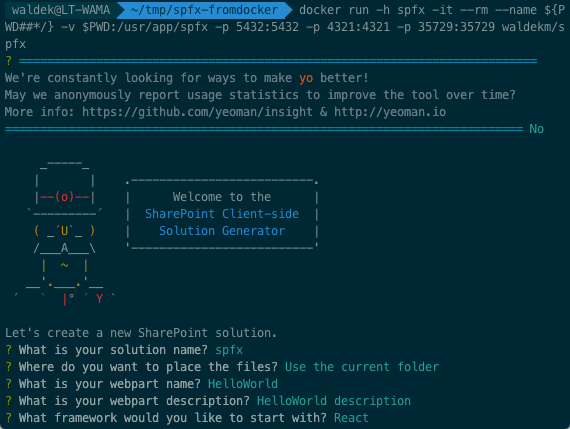
Your container is ready to work and you can create your SharePoint Framework project the same way you would create it on your host, by running:
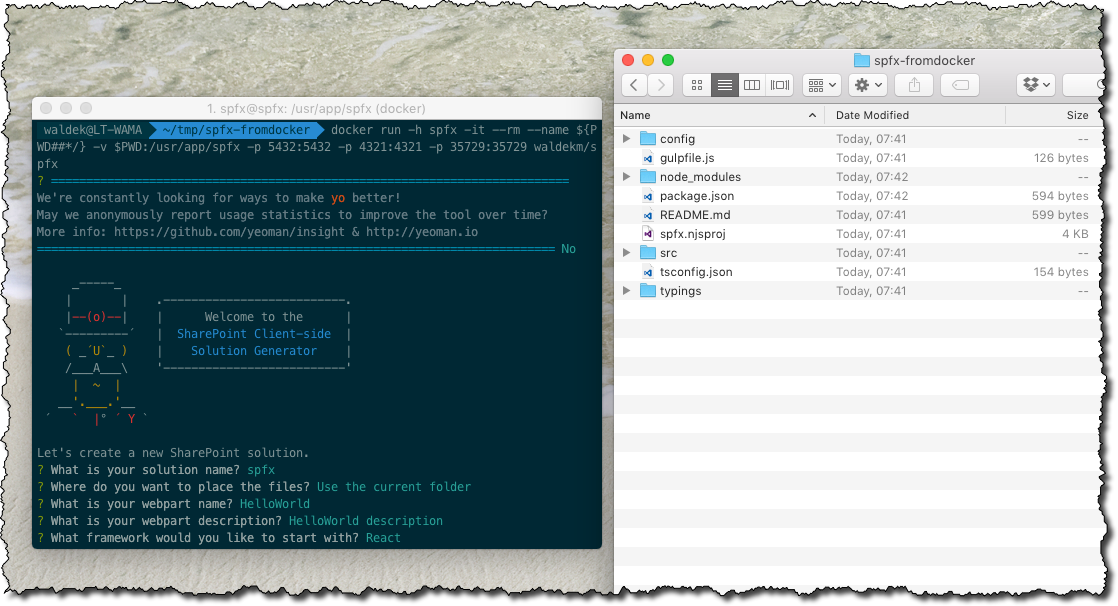
yo @microsoft/sharepointWhen scaffolding the project, notice how all project files and dependencies are put on your host machine. That way, when the Docker container stops running, you have all files persisted on your disk and can push them to your source control. Also, when working with code, you can benefit of TypeScript’s type safety features.
Once the project is scaffolded, you can start it the same way you would do if you had SharePoint Framework installed on your host, by running in the command line:
gulp serveBecause the gulp serve command runs inside the container, it won’t automatically start your web browser. Instead you have to open it yourself. SharePoint Workbench is available at https://spfx:5432/workbench and before you can navigate to that URL, you have to add the spfx host header, pointing to 127.0.0.1 to your HOSTS file.
The Docker image I’ve built exposes the 35729 port required for automatically reloading the SharePoint Workbench on file changes. After you changed one of your source files and save it, you will see that the Workbench refreshed automatically reflecting your recent code changes - the same way it would do when running on your developer machine.
Benefits of running SharePoint Framework in a Docker container
Running SharePoint Framework in a Docker container offers you a number of benefits.
Isolate SharePoint Framework dependencies
The main benefit of running SharePoint Framework in a Docker container is the isolation of the framework itself, as well as all its prerequisites from your machine. Today SharePoint Framework requires Node.js 4.6.0 to run. In the future it might require a different version of Node or some other tools in the toolchain. Using different versions of Node.js side-by-side is not trivial. By running the SharePoint Framework from a container you can choose which version of Node.js you want to use and you can have as many different Docker images as you need without them affecting one another.
Use the right version of the SharePoint Framework for the particular project
SharePoint Framework has been released just recently and we have already seen 3 updates to it. The SharePoint team promised us frequent updates in the future as well. When working on different projects, there is a big chance that each of them will start at a different point in time and use the latest version of the SharePoint Framework available at that moment. While the different versions of the SharePoint Framework will be backwards compatible there might be some implementation details specific to the particular version.
Having installed the SharePoint Framework Yeoman generator globally on your machine, if you wanted to add a new web part to a project created in the past, you might find yourself adding a newer type of it than what’s supported with the version of the SharePoint Framework used in that project. Running SharePoint Framework in a Docker container allows you to easily use a different version of SharePoint Framework for each project - even if it’s been created a few months earlier.
Speed-up developer environment setup
SharePoint Framework uses open-source toolchain, and while none of these tools are required to run SharePoint Framework solutions in productions, developers need to have them on their developer machines to create and work with SharePoint Framework projects. The documentation lists all the dependencies and their versions required by the SharePoint Framework and each developer on your team needs to install them, and update them, should their change in the future.
By using Docker images you can create a new image for your team in a matter of minutes and each developer can start using it without installing gigabytes on their machines as they would with regular virtual machines. Using Docker images developers also don’t need to reconfigure their development machines to their specific preferences with each project they are working on.
If your organization uses a specific set of packages for building client-side solutions, you could include them in the base image too, speeding up the setup process even further and making your development process more consistent across your organization.
Next steps
I would strongly recommend that you try using SharePoint Framework in a Docker container. No matter if you are on macOS or Windows, it offers a number of benefits that will help you both now and in the longer term.
Here are the steps that I suggest you take:
- Go to docker.com to install Docker for your OS (bear in mind that Docker is a virtualization solution and cannot be installed inside a VM unless that VM supports nested virtualization)
- Try the SharePoint Framework Docker image I’ve built using the steps described in this article. More details about the image are available at: https://hub.docker.com/r/waldekm/spfx/
- Check out how the recipe used to build that Docker image at https://github.com/waldekmastykarz/docker-spfx/blob/master/Dockerfile
- Read more about Docker images and Docker containers at docker.com
I’d love to hear how you like the idea of using SharePoint Framework with Docker and if you have any ideas to improve it.