
SharePoint Framework extensions samples
Recently, Microsoft released the developer preview of SharePoint Framework extensions. Here are a few samples that will help you get started.
SharePoint Framework extensions
When looking at a new technology, sample solutions help me understand how the different pieces fit together and to see what’s possible. I looked for samples when I was learning React, Angular, building Office add-ins and single page applications.
In the last release of the SharePoint Framework, Microsoft released the developer preview of SharePoint Framework extensions. Next to client-side web parts, extensions are new types of customizations, SharePoint developers can build to extend SharePoint. In the developer preview you can build:
- field customizers, which control the rendering of fields in list view, similar to JSLink
- list view command sets, which you can use to add options to list menu, similar to Ribbon and ECB extensions using custom actions
- application customizers, with which you can embed custom scripts to run on all pages, similar to script injection using custom actions
Additionally, the preview includes placeholders which you could compare to server-side delegate controls and an API to build dialog windows.
To give you a better idea of what’s possible with the SharePoint Framework extensions developer preview, SharePoint Patterns and Practices published a few samples on GitHub.
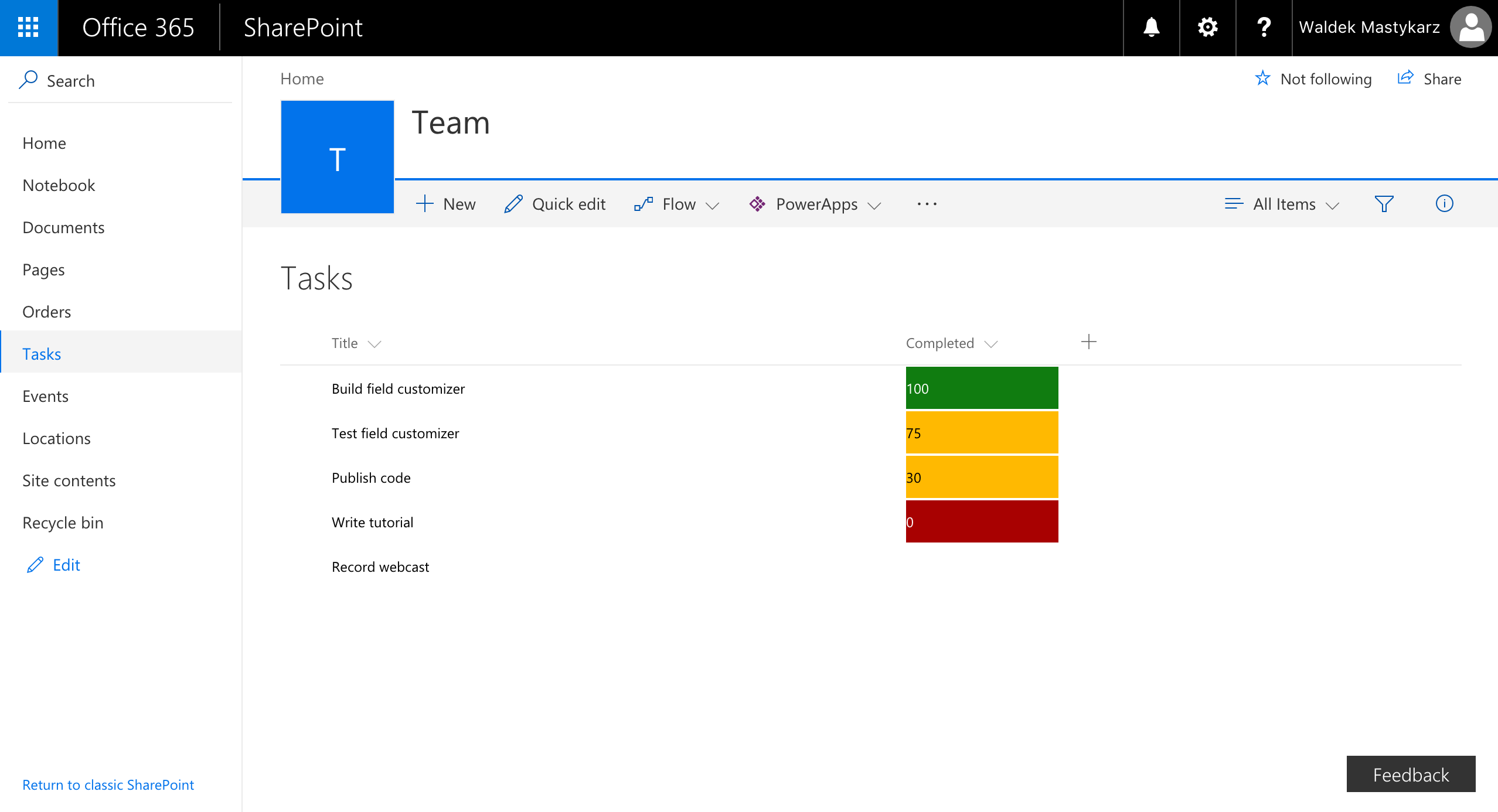
Conditional formatting SharePoint Framework field customizer
Conditional formatting is a field customizer that applies Excel-like conditional formatting to numeric fields in SharePoint lists. It’s an entry-level sample that illustrates the basics of building SharePoint Framework field customizers, including using parameters for configuring the extension and applying CSS based on certain conditions. This sample is written without any JavaScript library which makes it a good starting point if you’re just beginning with SharePoint Framework extensions. As a bonus, you will learn how to use the SharePoint Framework logging infrastructure to log messages from your code, which is invaluable when debugging your solution in production.
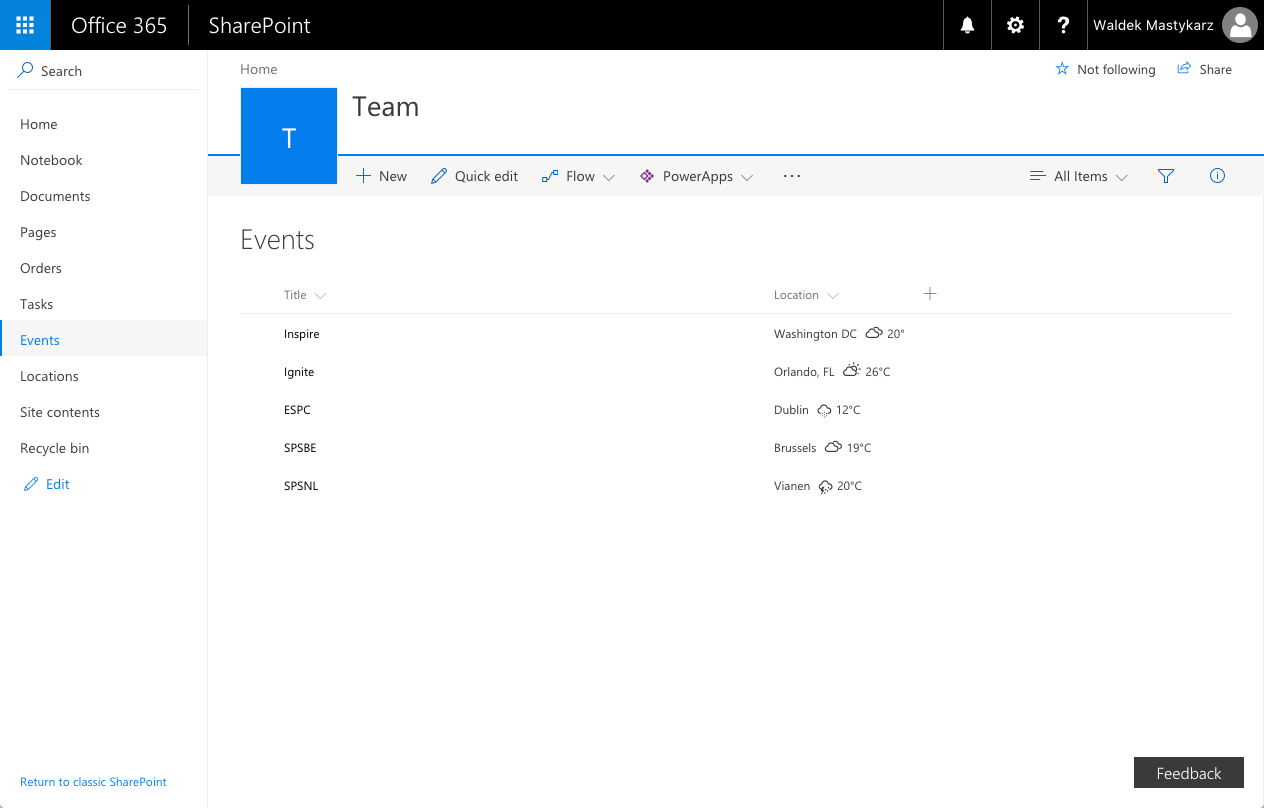
Weather SharePoint Framework field customizer
The Weather field customizer shows current weather next to the name of the location in a list view. It’s built using jQuery and the jQuery simpleWeather plugin. The sample shows you how to deal with loading libraries from CDNs and correctly set up dependencies between them. If you’re working with jQuery and its plugins, you should definitely have a look at this sample.
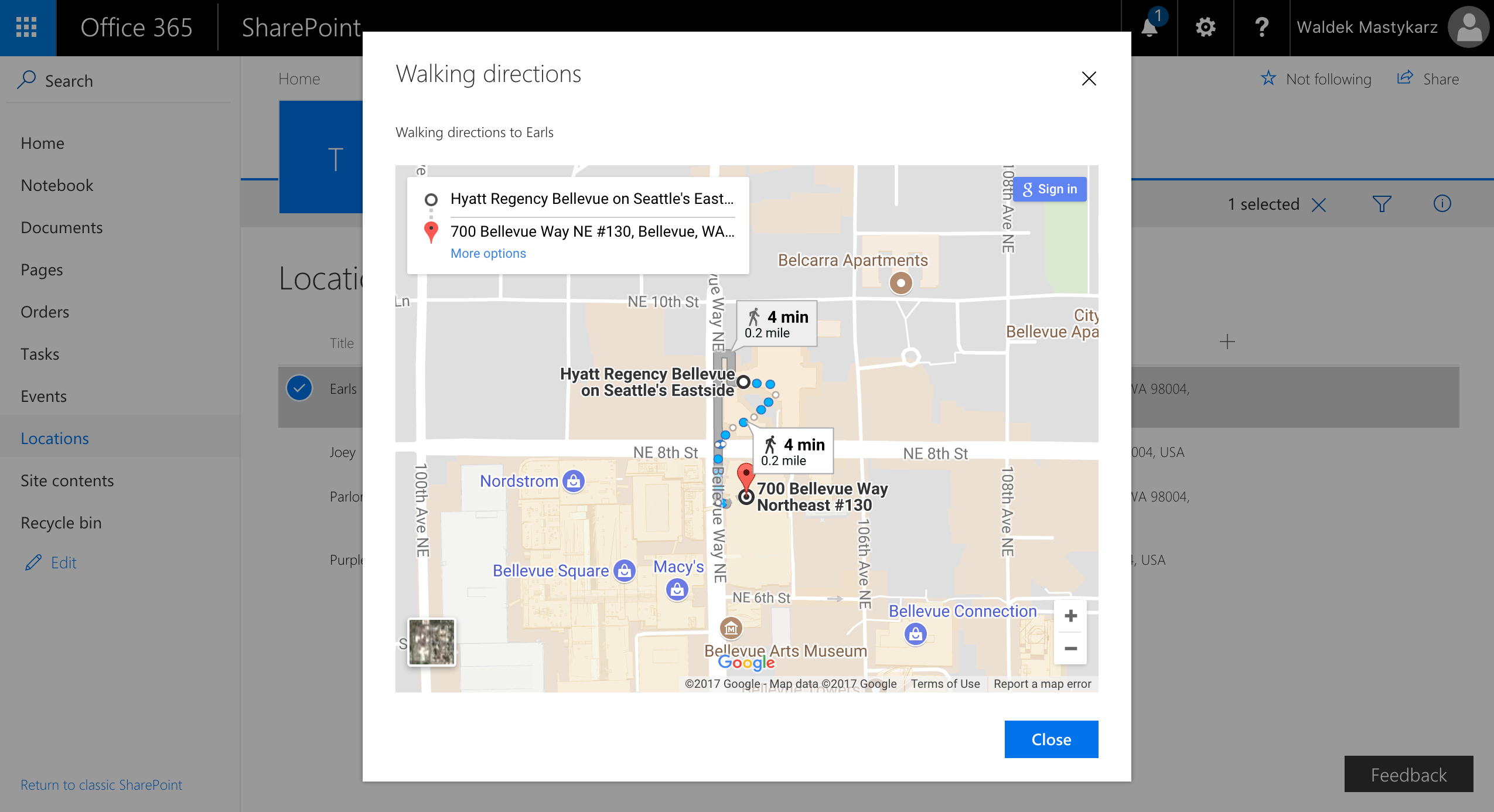
Directions SharePoint Framework list view command set
This sample list view command set shows you travel directions from the configured starting location to the location selected in the list using Google Maps. From the three samples I’ve just mentioned, this is by far the most complex one. It’s built using React and the different pieces are built as separate components. It illustrates using the preview SharePoint Framework dialog API for building custom dialogs. It integrates with the Google Maps embed API to show the travel directions. It also shows how you can respond to the selection of list items in the current view from your extension.
Each of these samples contains a detailed readme with setup instructions and the description of the available configuration parameters. If you’re interested in SharePoint Framework extensions, I would highly recommend that you try to run these samples and have a look at their code.
If you have any feedback or questions, please don’t hesitate to reach out to me and the rest of the PnP core team on GitHub.