
SharePoint Framework Weather Web Part
In the past you might have built SharePoint Web Parts using jQuery and jQuery plugins loaded from a CDN. Now that the SharePoint Framework is released, here is how you would build your solution as a Client-Side Web Part.
One framework… for every framework
Yesterday Microsoft released the highly anticipated SharePoint Framework. Over the last few months we’ve heard a lot about the framework focusing on React. While the framework itself indeed uses React, developers can use any framework to build Client-Side Web Parts.
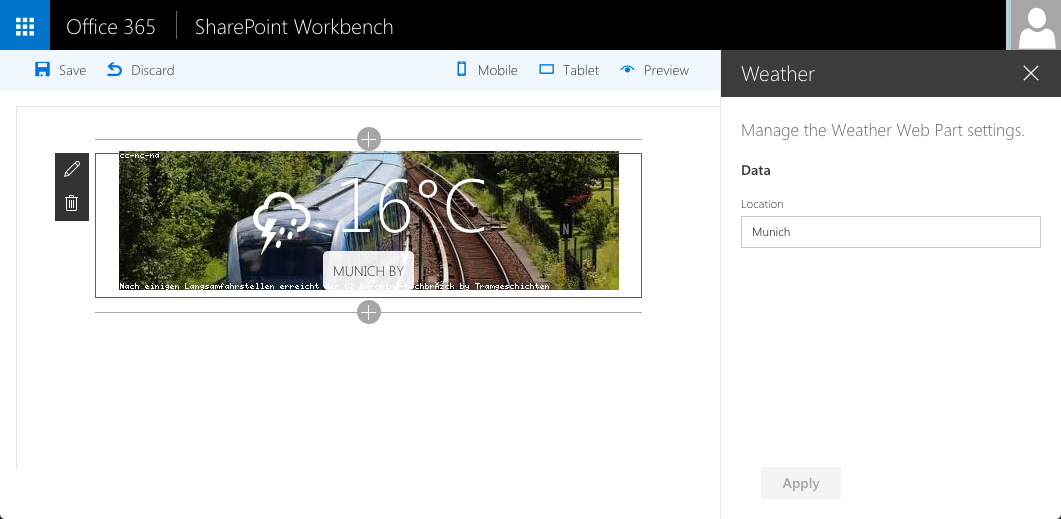
The Weather Web Part
To illustrate how you would go about building a Web Part not using React on the SharePoint Framework I’ve built a sample Web Part that shows current weather for the specified location. The Web Part is built using jQuery and the simpleWeather jQuery plugin - both loaded from CDN.
The Web Part illustrates a few concepts of working with the SharePoint Framework, such as:
- loading jQuery from CDN
- loading non-AMD jQuery plugins with configured dependency on jQuery
- using non-reactive Web Part Property Pane
- using conditional rendering for one-time Web Part setup
You can find the complete source code in my GitHub repo at https://github.com/waldekmastykarz/spfx-weather-webpart.
In the upcoming blog posts I will go into detail on these topics related to the SharePoint Framework. In the meanwhile I would encourage you to go to GitHub and have a look at the sample code.