
How does SharePoint Framework know which Web Part to run
So you would want to build a SharePoint Framework solution with a couple of Web Parts. But then you wonder: how would SharePoint know which Web Part it should run when? With no explicit relationship between the code and the manifest, would you need a separate project for each Web Part instead?
The anatomy of a SharePoint Framework project
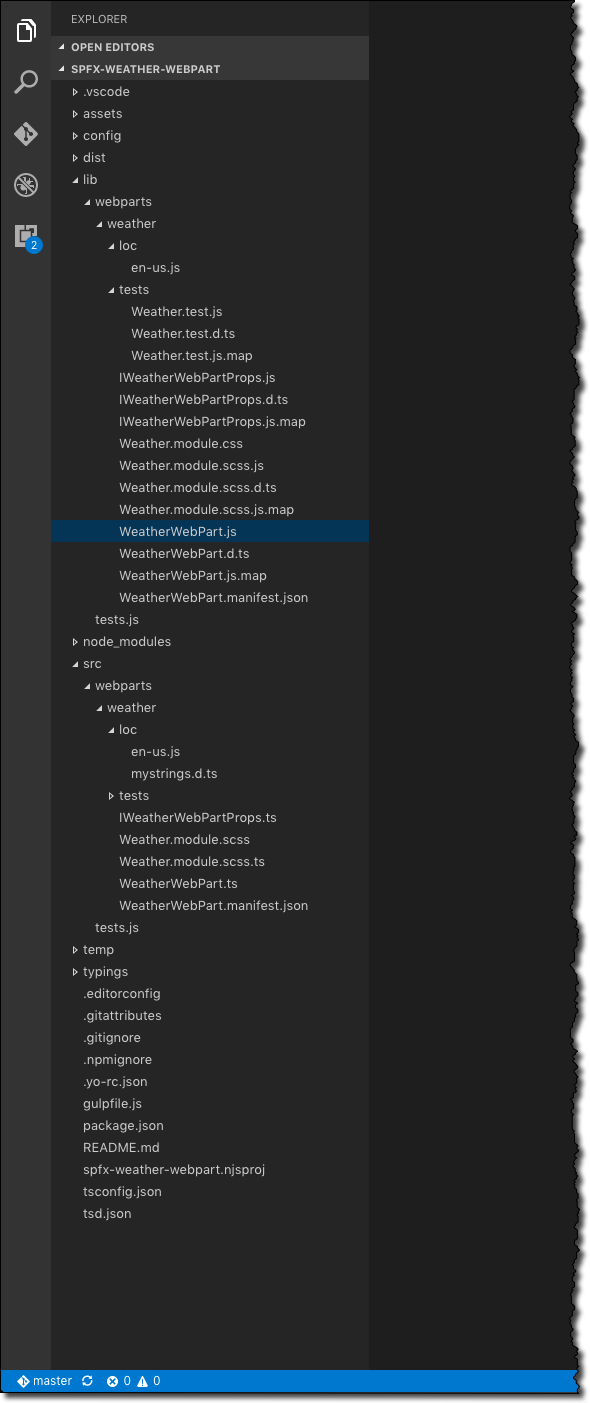
SharePoint Framework ships with its own toolchain and a new solution structure. Comparing to SharePoint solutions we built in the past, nothing but a few names is in common. Looking at the different pieces of the project it seems like there is no relationship between the Web Part manifest and the Web Part class where all of the code is located. And yet SharePoint knows where to get the Web Part from.
For each Client Side Web Part a SharePoint Framework project contains the following elements:
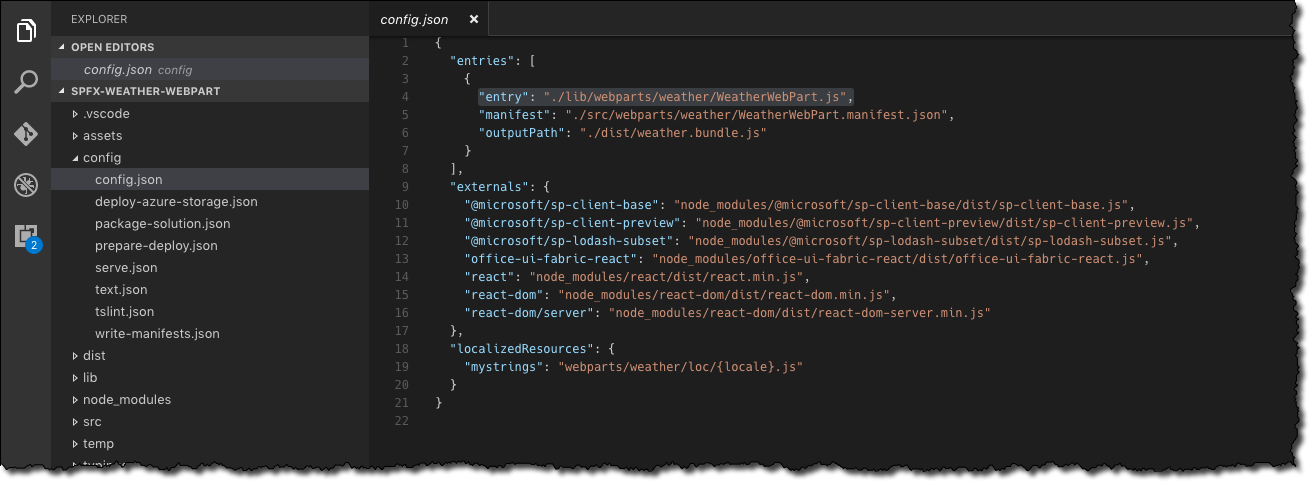
- an entry in the ./config/config.json file pointing to the intermediate Web Part entry file and Web Part manifest
- Web Part manifest containing the information about the Web Part such as its id, version and display properties
- Web Part code and other assets such as images, stylesheets, etc.
When you build a SharePoint Framework project, SharePoint Framework first transpiles files from the src folder into intermediate files. These are copied to the lib folder.
Next, using the information from the config.json file and Web Part’s code, SharePoint Framework uses Webpack to build a Web Part bundle and to update the Web Part manifest with additional information. The file specified as the entry in the config.json file is used by Webpack as the entry point to discover dependencies and as the entry point of the generated bundle.
The result of this step is copied to either the dist or ./temp/deploy folder, depending on the type of build that you are running.
If you look closely a the generated bundle, there is quite some code in there, and as the generated manifest still doesn’t specify an entry Web Part class, how does SharePoint know which piece of the bundle contains Web Part’s code?
There is a Web Part at the end of the rainbow
The manifest of a Client Side Web Part generated by the SharePoint Framework points to a URL where the Web Part’s bundle is located. That bundle is generated by Webpack and contains everything that the Web Part needs in order to run correctly: from the Web Part’s main code to its assets, stylesheets and other classes.
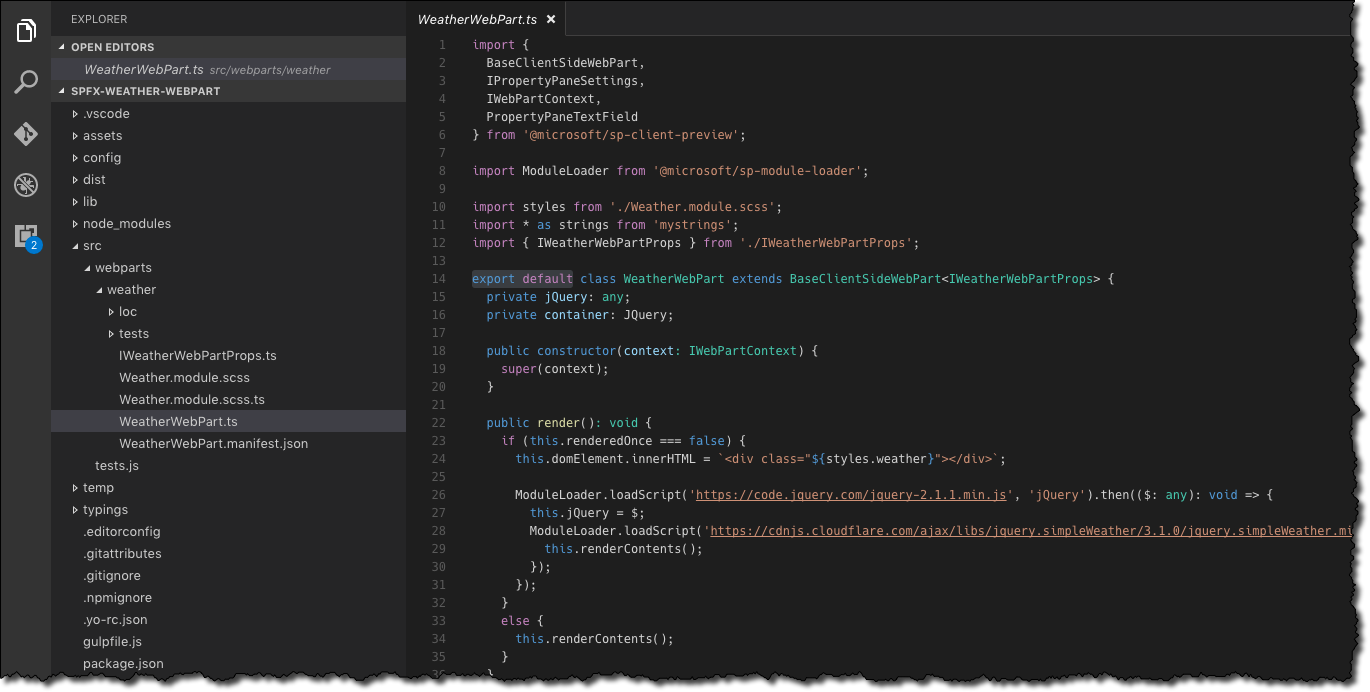
When building Client Side Web Parts you might have noticed that every Web Part must inherit from the BaseClientSideWebPart class. But by itself this is not enough for SharePoint to load a Web Part from a bundle. For example, if you used one *.ts file and defined two Web Part classes both inheriting from the BaseClientSideWebPart SharePoint wouldn’t load your Web Part. Also if you used multiple *.ts files each with its own Web Part class inheriting from the BaseClientSideWebPart SharePoint wouldn’t load your Web Part.
The other ingredient, that’s required by SharePoint to load the Web Part from the Web Part bundle, is to mark the Web Part class as the default export.
For SharePoint to load a Web Part from the specified Web Part bundle, the entry file, specified in the config.json file must define a default export class that inherits from the BaseClientSideWebPart class. This means that every Web Part must be defined in a separate *.ts file. That file must define the Web Part class as its default export.
Summary
Using SharePoint Framework you can build solutions that consist of multiple Web Parts. The combination of Web Part manifest, Web Part code and entry in the config.json file instructs SharePoint where to get the code for the particular Web Part.