
How to use SharePoint Framework's preconfiguredEntries
One of the key elements of the Client Side Web Part manifest in the SharePoint Framework is the preconfiguredEntries property. So what is it exactly, and what can you do with it?
How SharePoint Framework Client Side Web Parts are built
In SharePoint Framework Client Side Web Parts consist of two main pieces: the manifest, that describes the Web Part, and the Web Part’s code which extends the BaseClientSideWebPart class.
Here is how a sample Client Side Web Part manifest in the SharePoint Framework looks like:
{
"$schema": "../../../node_modules/@microsoft/sp-module-interfaces/lib/manifestSchemas/jsonSchemas/clientSideComponentManifestSchema.json",
"id": "de33e780-5ae0-4d1e-abbc-5ef3468debb1",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
"preconfiguredEntries": [{
"groupId": "de33e780-5ae0-4d1e-abbc-5ef3468debb1",
"group": { "default": "Under Development" },
"title": { "default": "Weather" },
"description": { "default": "Shows weather for the given place" },
"officeFabricIconFontName": "Sunny",
"properties": {
"location": ""
}
}]
}As you can see above, the manifest contains some information such as the type of component, its id and version. But then there is also the preconfiguredEntries property.
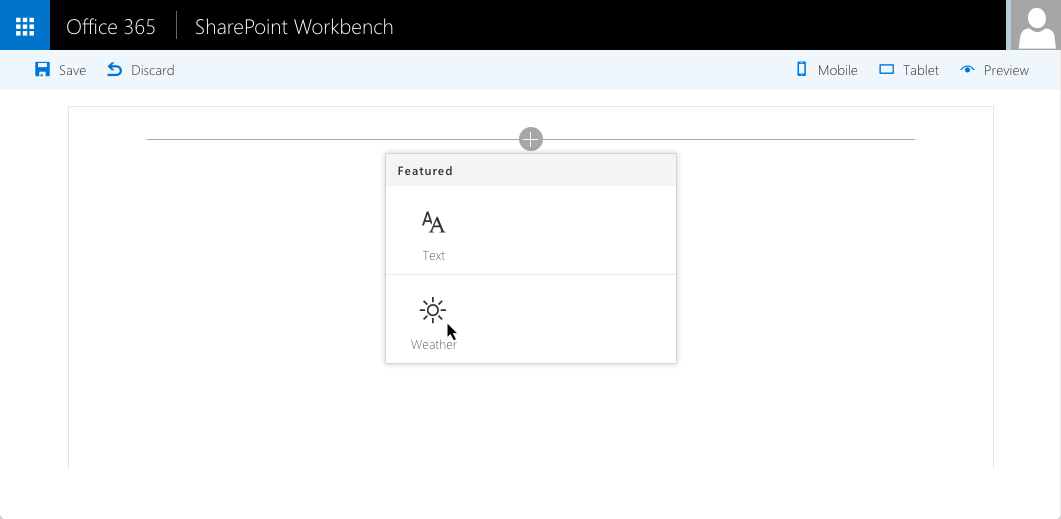
What is the preconfiguredEntries property for?
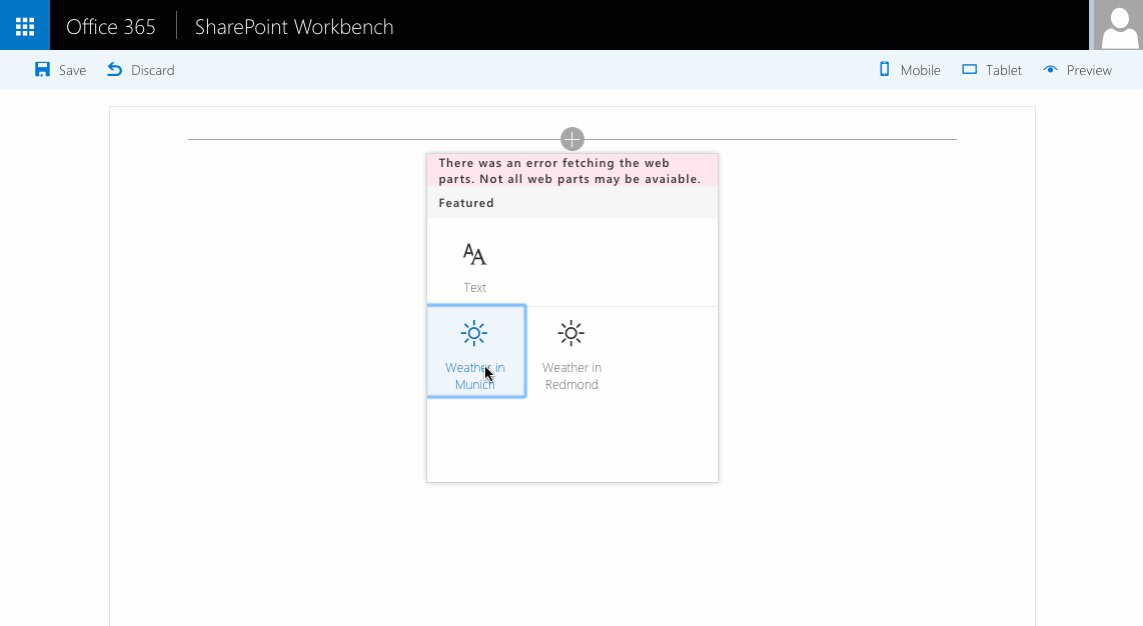
The preconfiguredEntries property provides the information about your Web Part for use in the Web Part Toolbox. Whenever users want to add the Web Part to the page, the information from the preconfiguredEntries property is used to display the Web Part in the Toolbx and define its default settings when it’s added to the page.
If you have looked carefully at the preconfiguredEntries property, it is an array of objects. If you have built SharePoint Web Parts in the past, the best way to compare each entry of the preconfiguredEntries array is with a .webpart file. While you had your Web Part class defined only once in your assembly, you could have defined multiple .webpart files pointing to the same Web Part class but using a different configuration. That way we could make it easy for our users to add the list of latest news, blog posts or image carousel - all built using for example the standard SharePoint Content Search Web Part.
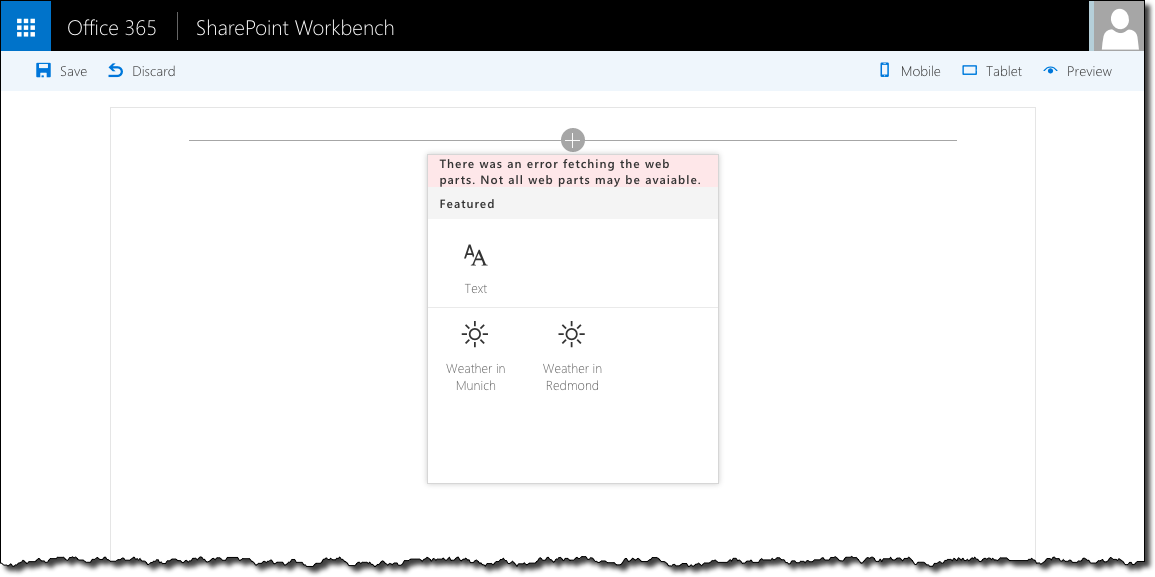
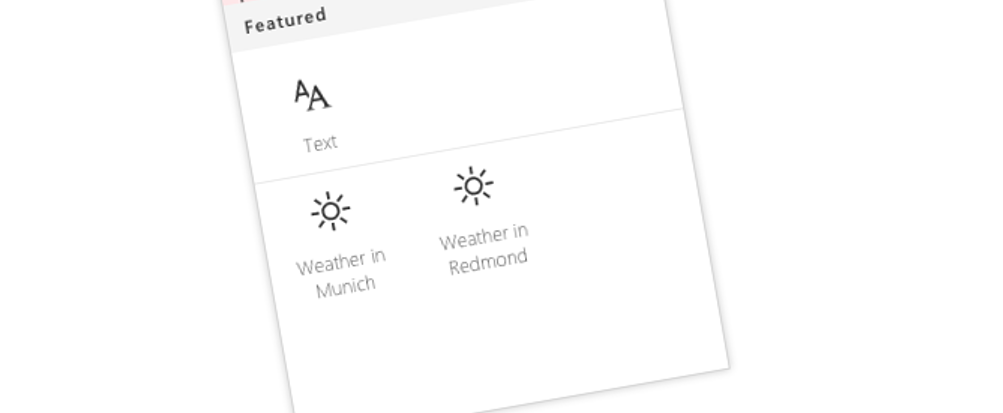
Using entries in the preconfiguredEntries array you can specify multiple preconfigured versions of your Web Part for your users to easily add. Where in the example above we had one Web Part that users would have to configure after adding to the page, we could provide a few of them preconfigured instead:
{
"$schema": "../../../node_modules/@microsoft/sp-module-interfaces/lib/manifestSchemas/jsonSchemas/clientSideComponentManifestSchema.json",
"id": "de33e780-5ae0-4d1e-abbc-5ef3468debb1",
"componentType": "WebPart",
"version": "0.0.1",
"manifestVersion": 2,
"preconfiguredEntries": [
{
"groupId": "8908df13-a965-4445-9c48-ecec77c44be4",
"group": { "default": "Default" },
"title": { "default": "Weather in Munich" },
"description": { "default": "Shows weather in Munich" },
"officeFabricIconFontName": "Sunny",
"properties": {
"location": "Munich"
}
},
{
"groupId": "8908df13-a965-4445-9c48-ecec77c44be4",
"group": { "default": "Default" },
"title": { "default": "Weather in Redmond" },
"description": { "default": "Shows weather in Redmond" },
"officeFabricIconFontName": "Sunny",
"properties": {
"location": "Redmond"
}
}]
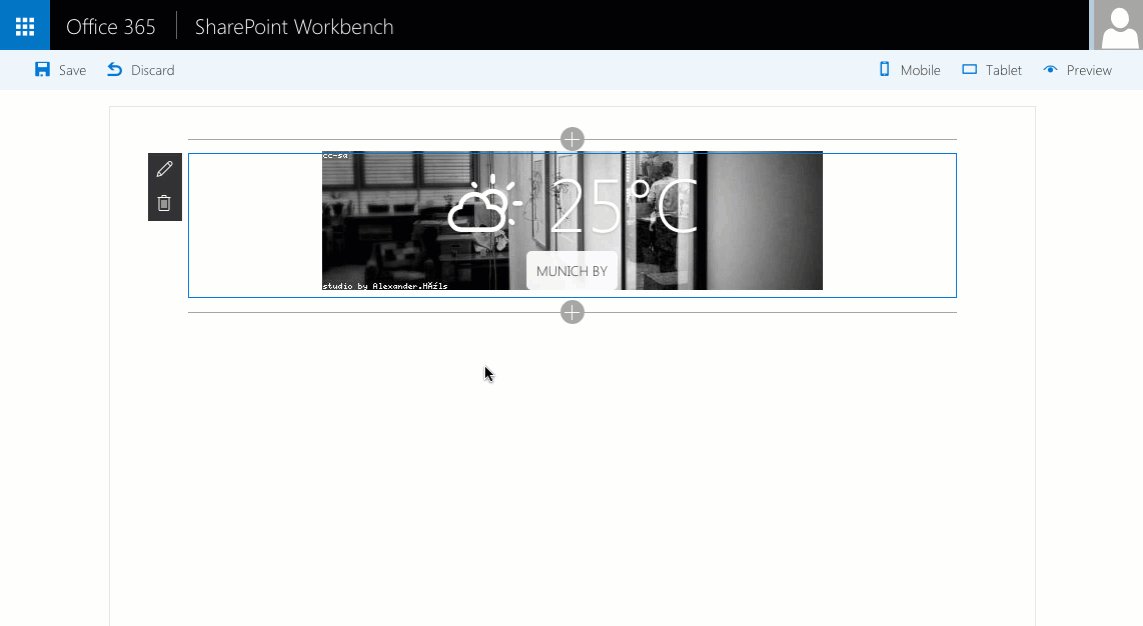
}When adding a Web Part to the page users could easily choose from one of the preconfigured Web Parts which would work directly after being added to the page without any additional configuration.
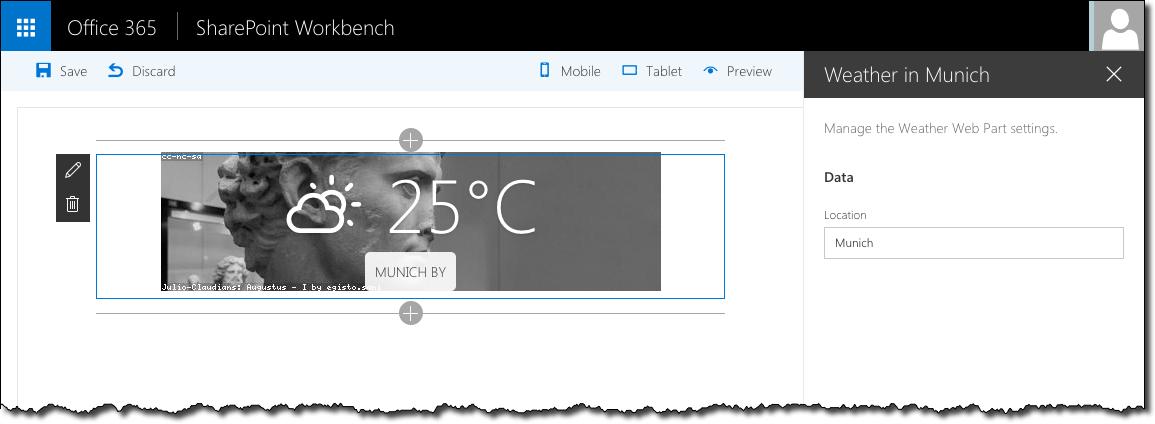
Of course, just as with a Web Part that hasn’t been preconfigured, users can edit it and change its configuration afterwards.
In the preconfiguredEntries array you have to specify one or more entries that define your Web Part. For each entry you must specify the groupId, group, title, description properties and either the officeFabricIconFontName or the iconImageUrl property to specify the display image for your Web Part in the Toolbox. For the display image it’s important to know that when you specify both properties the value of the iconImageUrl property will be ignored and if you don’t specify the officeFabricIconFontName property then you have to specify the Web Part image using an absolute URL in the iconImageUrl property.
Summary
One of the key elements of the Client Side Web Part manifest in SharePoint Framework is the preconfiguredEntries property. The preconfiguredEntries is an array of entries that specify the display settings for your Web Part and which can be compared with the .webpart files in the past. For each Web Part you can specify one of more entries to offer your users with preconfigured versions of your Web Part.