SharePoint productivity templates for CodeSmith
For quite some time I have been busy with trying to increase my productivity while working on SharePoint solutions. In the last two years I helped design a couple of tools and developed a few of them myself: all that to simplify the most common tasks and be able to focus on the solution-specific things. Recently I have focused on code generation: based on the information already present either in SharePoint or in your solution generate source code. You can see a part of the results of my efforts in Imtech Fields Explorer: generating wrapper classes and Page Layouts. What I’ve learned is that generating source code with code can get really complex. But just recently I’ve found a simpler way to get the things done: introducing Imtech SharePoint Templates for CodeSmith.
CodeSmith?
CodeSmith is a template driven source code generator. If you’ve never heard of this tool you should definitely check it out at codesmithtools.com.
Available templates
In the first version of Imtech SharePoint Templates for CodeSmith I have included the same templates that are available in Imtech Fields Explorer:
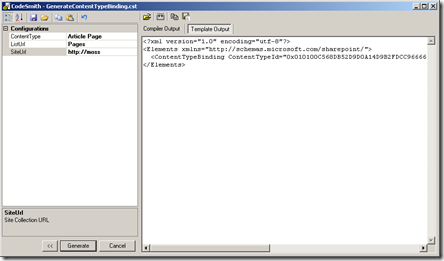
- GenerateContentTypeBinding – Generates the ContentTypeBinding element for the given Content Type and List. Use it every time you need to bind a Content Type to a Document Library or a List using a Feature

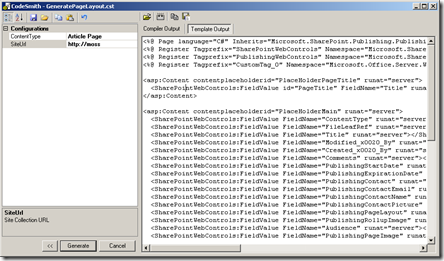
- GeneratePageLayout – Generates Page Layout for the given Content Type. Generated Page Layout contains display and edit controls for all non-hidden fields from the given Content Type

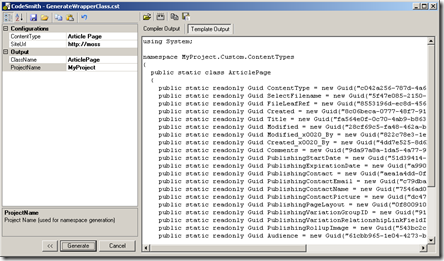
- GenerateWrapperClass – Generates wrapper class for the given Content Type so that you can reference all fields from that Content Type using code with intellisense instead of fiield names (hard-coded strings)

To really convince you how easy it is to create new templates with CodeSmith I have added two additional templates (not available in Imtech Fields Explorer):
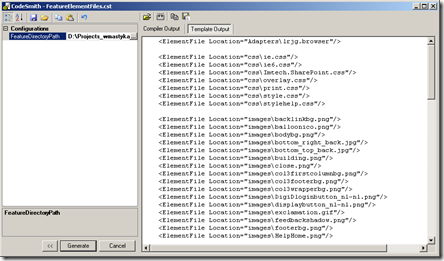
- FeatureElementFiles – Generates ElementFile element for every file in the given directory and its subdirectories. Extremely useful for Features like branding where you have to provision many different files using a Feature

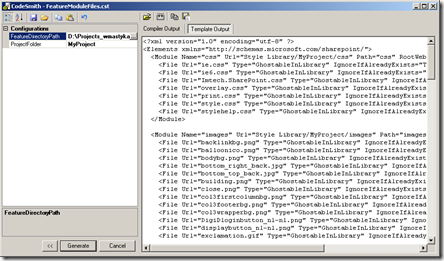
- FeatureModuleFiles – Generates contents of a Feature Element Manifest (commonly named as Elements.xml or ProvisionedFiles.xml). The template includes all files from the given directory and its subdirectories. Files with names Feature.xml, Elements.xml and ProvisionedFiles.xml are excluded from the output. The contents of every folder are being stored in a separate module. The template distinguishes different modules based on the name of the folder (supported: PageLayouts and MasterPages). By default all assets are being provisioned to the Style Library directory.

So why CodeSmith?
As I’ve already mentioned: three of the five templates have already been available in the Imtech Fields Explorer. Why moving them to a commercial product like CodeSmith?
I have worked with generating source code with code for a couple of months now and compared my experience to using CodeSmith for a couple of weeks. The main reason for me to move to CodeSmith is the easy of creating new templates. CodeSmith’s templates use ASPX-like syntax with a couple of CodeSmith-specific directives. You can create new templates within a few minutes and the best part is that it’s all just text so you can edit them and immediately see the results.
Using CodeSmith’s templating engine makes the templates more manageable. Instead of storing the generated code in a StringBuilder, constantly appending new lines and worrying about the proper formatting and indenting you can now focus on what the template really must generated and let CodeSmith take care of the rest.
Let the product speak for itself: check out the SharePoint templates I’ve made. If you don’t have a licensed version of CodeSmith you can download the trial version from codesmithtools.com. Don’t waste any more time with coding stuff you can generate!
Download: Imtech SharePoint Templates for CodeSmith (MSI, 347KB)
Tags van Technorati: SharePoint,SharePoint 2007,WSS 3.0,MOSS 2007