SharePoint RTE breaks in IE8 when in editing mode
Since a couple of days I’m working on a brand new Web Content Management solution on MOSS 2007. For the first time I’ve started off using Internet Explorer 8. Considering the changes the IE team has made to the DOM rendering I wasn’t surprised when I saw that some of the SharePoint functionality doesn’t work properly in IE8.
When ’null’ is null goes wrong
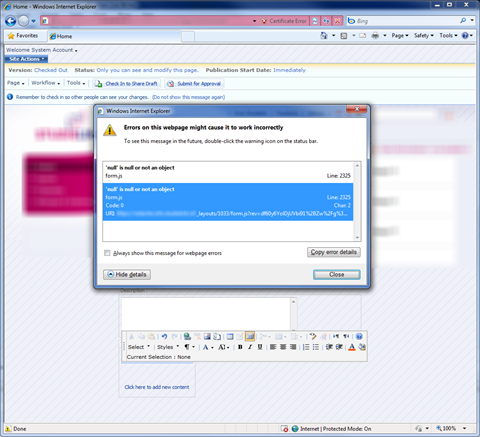
For the last couple of days I’ve been developing pieces for the brand new MOSS 2007 WCM solution for one of our customers. I’ve been working on custom Content Types, Site Definition, branding and controls. At some point I got enough resources to perform an initial build using my custom components. While editing the content of one of the pages I noticed a JavaScript error:
The first thing I thought of was the Rich Text Editor SP1 error. After looking closer at the issue it turned out to be something else.
The Master Page I was using was shipped with some custom JavaScript. Removing it didn’t change anything. Even removing CSS didn’t help: I was still getting the JavaScript error after clicking on the Rich Text Editor:
Surprisingly enough none of my colleagues using IE7 had the issue: it turned out to be something IE8 specific!
Internet Explorer – the (r)evolution
For years Internet Explorer was known for his non-standard rendering of HTML. If you’ve been working with webdesign/-development for the last few years: how many times have you had to implement a check if the browser was IE or not just to make things work? Finally after all these years Microsoft decided to change the way the things were going to turn IE into a proper browser.
While the IE team did a great job making Internet Explorer work according to the web standards, there is a big drawback to that change: legacy components “optimized” for previous versions of Internet Explorer don’t work correctly anymore or even worse: don’t work at all.
One of such components is the Rich Text Editor shipped with Windows SharePoint Services v3. While it works perfectly with IE6/7 it breaks in IE8. I haven’t found out what exactly isn’t working but only the fact that I’m getting a JavaScript error while editing text is alerting.
The back door to the past
The Internet Explorer team has followed the way things were going and has listened to webdevelopers all over the world. They knew that making IE working as it should, would cause trouble. Considering all the legacy web applications out there the IE team decided to build into IE8 a back door to the past: a way to make IE8 behave like IE7.
How it works? It’s really simple: all you have to do is to include the X-UA-Compatible meta element in your page and IE8 will automatically switch to the compatibility mode and render your page as its older brother:
<meta http-equiv="X-UA-Compatible" content="IE=7" />The IE team wasn’t the only one knowing about the rendering issues. The SharePoint team has noticed the problems as well and at some point they released updated versions of all Master Pages: all of them containing the X-UA-Compatible meta element. Not surprisingly: if you’re SharePoint farm is up to date and you’re using IE8 you won’t see a change and things will keep working as they were before.
There is more to the challenge
While the solution to the SharePoint vs. IE8 rendering issues seems really simple, there is more to it. It is really simple if your complete solution uses legacy markup. Making IE8 behave like IE7 in all situations will fix things for you. But what if you work with branding developed according to all standards and the only issue is the editing experience in SharePoint? Using the compatibility mode in all situations might cause even more rendering issues than before, getting you even further from getting your things to work. So what should we do? Luckily there is a better way…
As the SharePoint editing mode is the only area causing trouble why not render the X-UA-Compatible meta element conditionally when in editing mode only? It would solve the rendering issues and wouldn’t mess up your branding while in display mode. The best of it all is that you can achieve that using the out-of-the-box available SharePoint controls:
<PublishingWebControls:EditModePanel runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=7" />
</PublishingWebControls:EditModePanel>MOSS 2007 ships with the EditModePanel control, which has no User Interface and all it does is to render its content in editing mode only. It is extremely useful to render input fields to manage content and Page properties but also to output conditional content… like the X-UA-Compatible meta element.
Technorati Tags: SharePoint,SharePoint 2007,MOSS 2007,Internet Explorer 8