
Show line of business data in your app with Microsoft Graph Toolkit
Many apps combine line of business data with insights from Microsoft 365. And did you know that you can display both types of information using Microsoft Graph Toolkit?
Combine line of business and Microsoft 365 data in one app
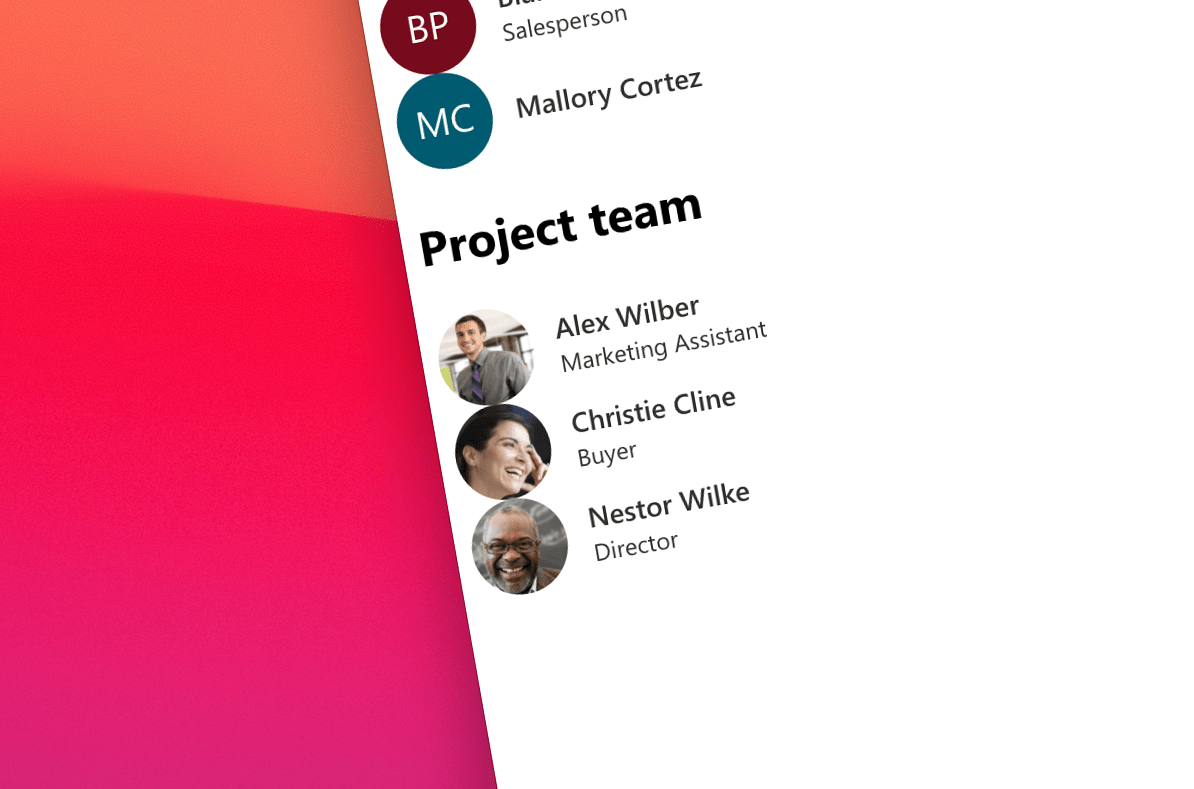
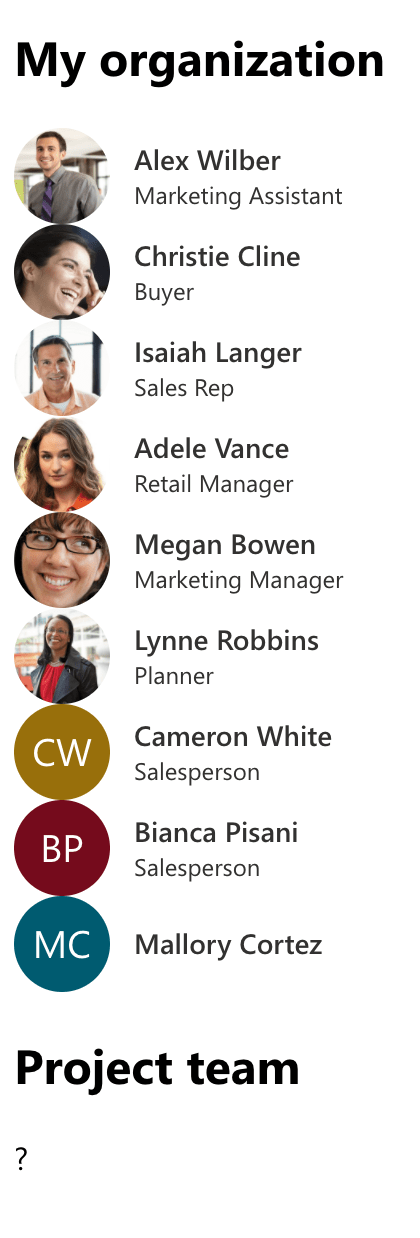
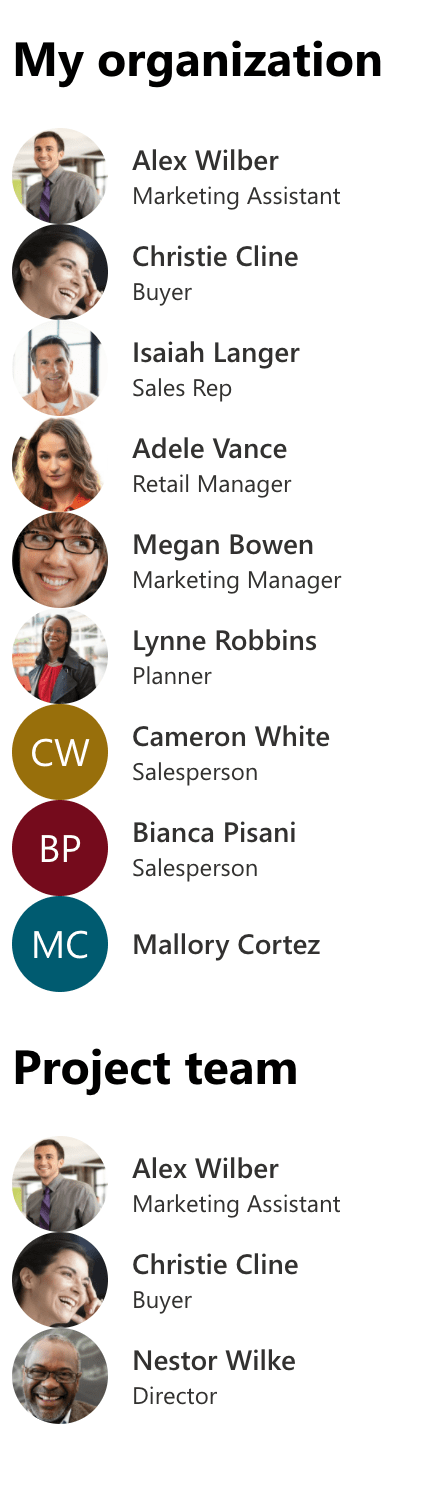
Say, you’re building an app that helps you run projects. In your app you want to combine information about your organization, stored in Microsoft 365, with information about the project stored in a line of business system. Using Microsoft Graph Toolkit’s People component, you can show your organization, but what about the project team?

The line of business system has an API that exposes the information about people, but if you wanted to display it the same way as the list of people in your organization, would you have to build the UI yourself? Not quite!
Microsoft Graph Toolkit for line of business data
Microsoft Graph Toolkit components are by default connected to Microsoft 365. Using Microsoft Graph they retrieve the necessary information and show it using Microsoft’s Fluent UI design language. But each component, also allows you to pass arbitrary data to render!
Taking as an example the People component used to show a list of people, you can pass the array of people to render using the component’s people property:
<h2>Project team</h2>
<div id="projectTeam">
Loading...
</div>
<script>
async function getProjectTeamFromLob() {
return Promise.resolve([
{
displayName: 'Alex Wilber',
jobTitle: 'Marketing Assistant',
personImage: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAY...'
},
{
displayName: 'Christie Cline',
jobTitle: 'Buyer',
personImage: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEA...'
},
{
displayName: 'Nestor Wilke',
jobTitle: 'Director',
personImage: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEA...'
}
]);
}
mgt.Providers.onProviderUpdated(async () => {
if (mgt.Providers.globalProvider.state !== mgt.ProviderState.SignedIn) {
return;
}
const people = await getProjectTeamFromLob();
const projectTeamElement = document.getElementById('projectTeam');
projectTeamElement.innerHTML = `<mgt-people>
<template>
<ul>
<li data-for="person in people">
<mgt-person person-details="{{person}}" view="twolines" line2-property="jobTitle">
</mgt-person>
</li>
</ul>
</template>
</mgt-people>`;
const mgtPeople = projectTeamElement.querySelector('mgt-people');
mgtPeople.people = people;
});
</script>Let’s go through it step by step. We start with defining a placeholder to show the list of people (<div id="projectTeam">). Next, in JavaScript, we attach an event handler to the Providers.onProviderUpdated event. Microsoft Graph Toolkit emits this event after the authentication provider’s state changed, such as the user signed in or out in our app. Even though we’re loading data from a line of business system, we need to wait with rendering it using the toolkit until user signed in with their account, because provider’s state change, resets components’ state.
Next, we retrieve the information about the project team from our line of business API (const people = await getProjectTeamFromLob();). Most likely, the data you’d get from a line of business system will be in a different shape than what’s expected by toolkit’s components. Before passing the data to the component, you need to ensure that it matches the type of data expected by the particular component.
Then, we replace the loading indicator with the component including the template to render the data (projectTeamElement.innerHTML = '').
Finally, when the data is ready, we assign it to the property that holds the data for the component. For example, for the People component, that property is named people and for Agenda it’s events. Check the documentation to find the right property for your component.
When you run your application now, you’ll see that both information about your organization retrieved from Microsoft 365 and information about the project team retrieved from your line of business system are rendered consistently using Microsoft Graph Toolkit.

Summary
Using Microsoft Graph Toolkit is the easiest way to connect your app to Microsoft 365. What’s more, you can use its components, to display data from your line of business systems. That way, your app will combine data from Microsoft 365 and line of business seamlessly offering your users consistent experience with minimal effort.